
GSD
5 of the Best Static Website Hosting Services
Posted by Paweł Dąbrowski on October 16, 2023
Table of contents
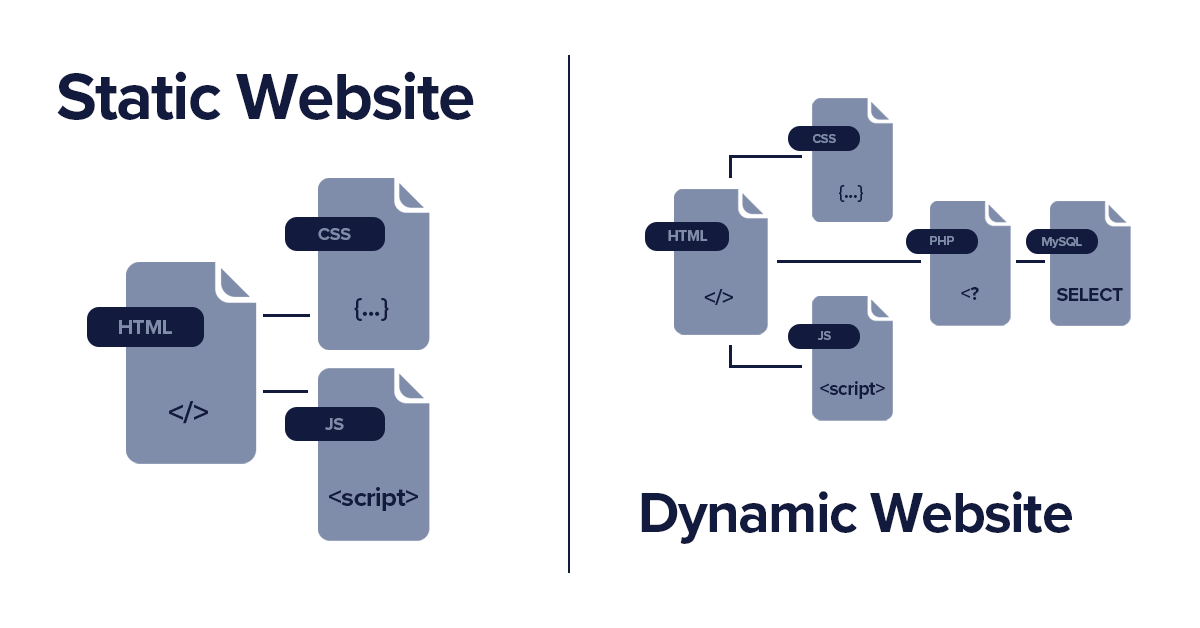
Static websites are more and more popular these days. Although this concept has been known since the beginning of the internet, today, we can use advanced tools to create content easily without choosing between our website’s simplicity or functionality.
This article compares the top 5 services for static website hosting - Vercel, Netlify, GitHub Pages, Heroku, and Digital Ocean. I will discuss each solution’s advantages and disadvantages as well as the pricing strategy, custom features, and the deployment process.
Before we dive into the comparison process, let me show you why you should consider using static website hosting for your business or personal website:
- Better performance - since a static website is not using a database directly, the content is served without any delay to the end-user. It’s also possible to cache the whole page with a decrease in the time needed for page loads.
- Lower costs - less complicated architecture means lower prices because you utilize fewer servers and software elements.
- Improved security - the site is less vulnerable to attacks because the data is pulled when building the website, and this process is not public.
- Faster development - less time is needed to build a fully functional website because you can use a headless CMS to manage its content without worrying about building the whole infrastructure.
- Use the technology of your choice - when the internet was just beginning, the only way to create a website was to use HTML code. Today you can use any tool you want, including JavaScript, Python, Ruby, and many more.
Although using static websites has its benefits, there are many cases where that type of architecture won’t be valuable. If you need to change the website’s content very frequently, it would be better to build a website where the content is served from a database, so you don’t have to create a new version of the website to see the changes.
Also, with static websites, features like sessions or comments typically powered by the database can only be handled by third party services.
Now that you know the pros and cons of static websites, we can compare the top 5 static website hosting services.
Comparisons
We are going to compare the following services:
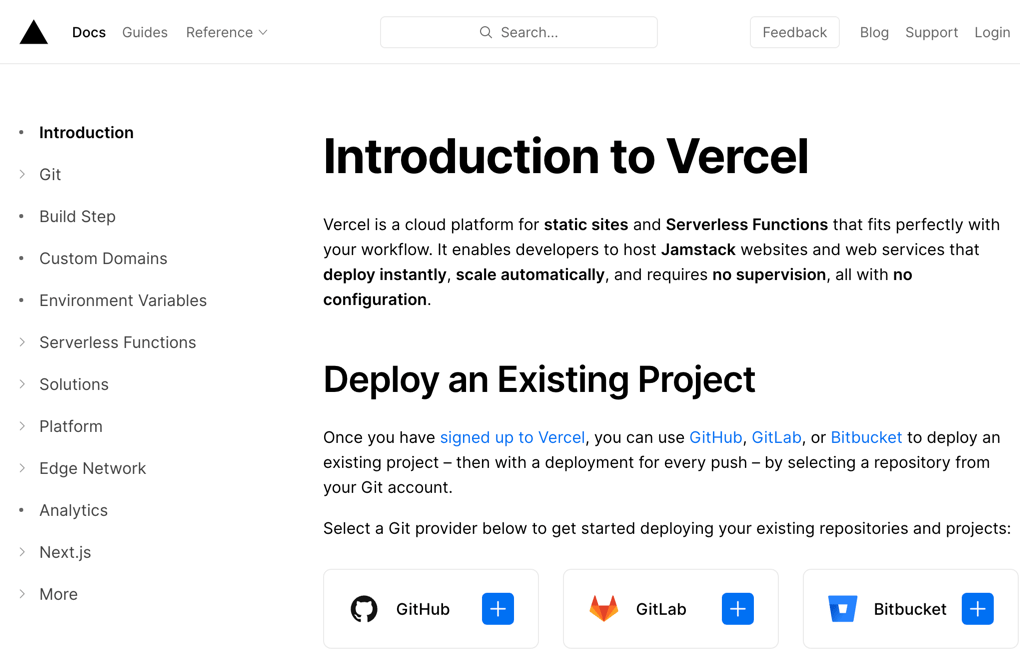
- Vercel - the service that builds products and services for developers and designers. The company was backed by many well-known individual investors as well as investment funds.
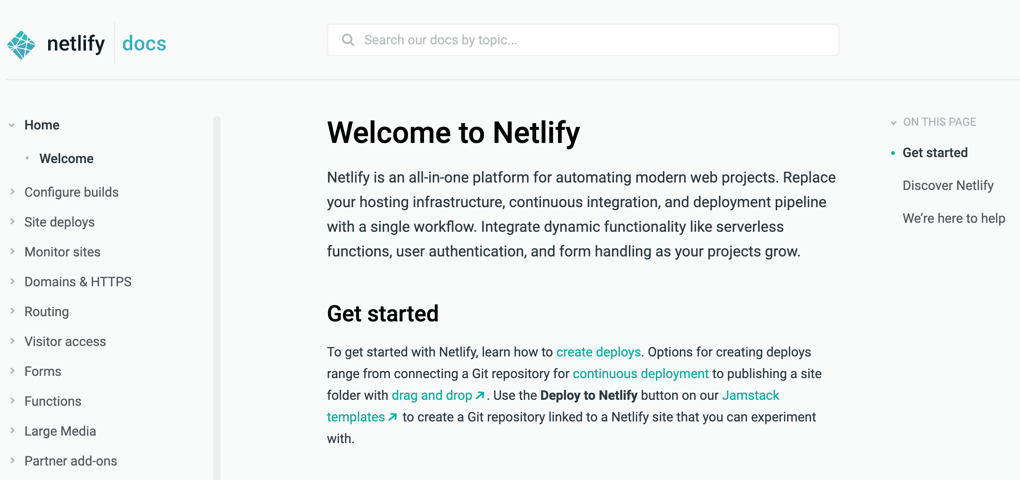
- Netlify - the all-in-one platform for automating web projects. The solutions provided by the company are used by over 1 million developers and businesses around the world.
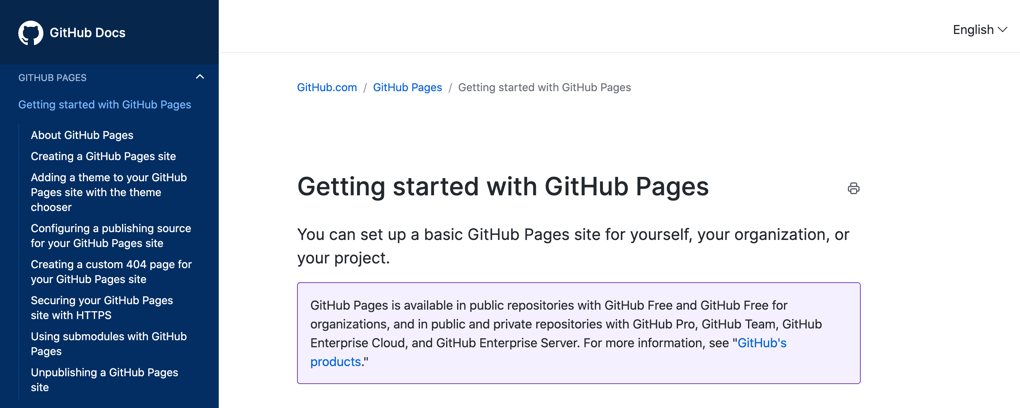
- GitHub Pages - platform provided by GitHub, the leading company that provides source code hosting. The service is well-known among many software developers.
- Heroku - cloud application platform as a service that enables developers to build, run, and operate applications entirely in the cloud.
- Digital Ocean - the cloud for developers that makes it easy to build, test, manage, and scale applications of any size in a concise time manner.
Pricing
When building non-static websites, we have to consider pricing for many elements like the database, server, and any additional software that is a part of our application like Redis or Memcached. With static website hosting, pricing is more straightforward as you need only one server that will serve your static files to the internet and make the website accessible by others.
Vercel
If you plan to build your website or be the only person who will develop and update the website, Vercel offers a free hobby account. With such an account, the website hosting will be free forever, and you will be able to deploy the website within a personal account on GitHub, GitLab, or BitBucket.
For $20 per month, you will have access to the Pro version that allows up to 10 members to be active and the deployment from an organization account on GitHub, GitLab, or BitBucket.
Netlify
There are three pricing plans: starter, pro, and business. While the starter plan is free, you will have to pay $20 for 100GB of bandwidth if you use more than 100GB per month. The same schema applies to the build time of your website. Three hundred minutes monthly is free, and then you would have to pay $7 for every 500 build minutes.
The pro plan costs $19 per month and includes 400GB of bandwidth and 1000 build minutes. After exceeding those values, the same pricing rules apply as for the starter plan. Unlike the free plan, you can build up to three websites concurrently.
GitHub Pages
The service is free forever for anyone. GitHub is not providing any extra features for which you would have to pay. You also don’t have to worry about the bandwidth or the build time of your website.
Heroku
The company provides a wide range of pricing plans. You can start with a free plan; however, the server will sleep after 30 minutes of inactivity. For $7 per month, you can buy a plan where the server is always active - this plan also includes a free SSL certificate for custom domains.
The pricing of higher plans depends on the RAM that your application needs. Since you will host the static website, most likely, you won’t be interested in more RAM as 512MB is available by default and should be enough for most websites.
Digital Ocean
The starter plan is free and allows you to build static websites and deploy them from GitHub. The number of members is unlimited, but outbound bandwidth is limited to 1GB, and the number of builds to 100 per month. With the free plan, you can host up to 3 websites, and any other website will cost you $3 per month.
The basic plan starts at $5 per month and includes deploying dynamic apps, metrics, 40GB outbound transfer per app, and 400 website builds every month. The professional plan starts at $12 per month and includes 100GB outbound transfer per app and 1,000 website builds.
Deployment
The code deployment on static website hosting is a straightforward process but still an essential part of the static website build phase. During this stage, external data is pulled into the website, and pages are prepared to be published on the internet.
Vercel
With Vercel, it is possible to directly perform GitHub, GitLab, or BitBucket account deployment. Each time you merge changes into the production branch, the build will be triggered automatically, and a new version of the website will be published.
Netlify
You can set up the website’s automatic deployment with the platform if you host your website source code on GitHub, Gitlab, or BitBucket. If you don’t want to set up continuous deployment, you can deploy the website manually using the Netlify CLI.
It is possible to upload a website by dragging a project folder to the deploy dropzone or send the project in a zip archive via API.
GitHub Pages
The platform’s deployment is only possible by creating the repository and pushing changes to the main branch. The site is built each time there are new changes in the main branch.
You can use both personal and organizational accounts to build a static website with the platform.
Heroku
It is possible to deploy the website with GIT. If you host the website source code on GitHub, you can set the website’s automatic deployment each time the code is pushed to the main branch. You can also manually deploy any branch to Heroku using the “Deploy branch” button on the GitHub account.
Digital Ocean
If you host your source code on GitHub, you can link the repository with Digital Ocean’s App Platform and a new version of the website will be deployed every time you push changes to the main branch of the repository.
Features
Many side-features may be very valuable for a website. Such features include SSL support, performance solutions, build improvements, and many more. Some of the static website hosting services offer all crucial elements out of the box, even on their free plan.
Vercel
- Automatic HTTPS - every application deployed from the platform is secured automatically by an SSL certificate that is auto-renewed.
- Automatic CDN - every application is served using a content delivery network, which decreases dramatically the time needed to load the website as the source is pulled from the location that is closest to the visitor.
- Analytics - the platform provides a real experience score, which is calculated based on metrics collected from your users’ devices.
- Serverless functions - you can write code in the backend language to handle user authentication, form submission, database queries, and many more. The platform handles it all.
- Custom domain - by default, you can use the `.vercel.app` domain or assign your custom domain. You can also make redirections or configure wildcard domains.
Netlify
- Deploy previews - you can see how changes will look in production without deploying them to the production website.
- Forms - any form on your website can accept submissions, and they will be visible in your Netlify dashboard. The feature also supports notifications, integrations with other services, and spam filters.
- Split testing - you can divide traffic to your site between different deploys straight from your content delivery network.
- Analytics - more accurate numbers and better performance because Netlify Analytics does not process the data from the browser but straight from the backend infrastructure.
- Edge handlers - supercharge your web app with custom javascript logic that runs on the network edge. With this feature, you can personalize ads and localize the content.
GitHub Pages
- Custom URLs - it’s effortless to add a custom domain to your website. All you have to do is to create a file named CNAME and include your URL.
- Themes - if you are using Jekyll for generating websites, you can select themes from the repository settings with just a few clicks.
Heroku
- Code rollback - Heroku’s build system lets you rollback your code to a previous state in an instant.
- App metrics - you can use the built-in monitoring of throughput, response times, memory, CPU load, and errors.
- Continuous delivery - use Heroku Pipelines, Review Apps, and GitHub Integration to make building, iterating, staging, and shipping apps easy, visual, and efficient.
Digital Ocean
- Security - apps hosted on the platform are automatically protected from DDoS attacks and have SSL certificates managed and renewed without any configuration.
- Functional dashboard - thanks to the intuitive and simple dashboard, you can quickly build, manage, scale, and deploy websites.
- Maximum availability - your website remains available when you scale it or roll out new changes.
- Marketplace - within the marketplace, you can install blogs, CMSs, or discussion forums with only one click.
Summary: The Best Static Website Hosting Services
We just discussed the pricing, deployment process, and most exciting features of the following static website hosting providers: Vercel, Netlify, GitHub Pages, Heroku, and Digital Ocean. To summarize the article, I will add just a few more words for each of the discussed platforms.
Vercel
The Vercel platform is the right choice if you plan to build your static website with one of the following frameworks: Next.js, Gatsby, React, Vue, Nuxt, or Angular. It has built-in support for them and automatically selects the best settings for your website. You can also deploy the website built with other technology.
The deployment process can be automatically triggered by the GitHub, GitLab, or BitBucket account. The pricing policy is desirable as you can deploy your website for free without worrying about the bandwidth or the build time.
Netlify
The Netlify platform is a perfect choice for website owners that want to use a static website but still have access to analytics or use forms that the visitors can submit. One of the most impressive features is the split testing feature, which allows you to deploy a different website version to make tests.
The number of ways you can deploy the website should be satisfying for anyone. If you don’t want to link your GitHub, BitBucket, or GitLab account, you can upload the website by simply dragging its content to the deploy zone or send the project in a zip archive via API.
You can host your website for free but will have to pay extra after exceeding bandwidth limits or build time.
GitHub Pages
Using this platform will be beneficial mostly for software developers who want to host project websites as the hosting is free forever. It’s also possible to add a custom domain or even a select theme for the website if you decide to build a website with the Jekyll site generator.
GitHub Pages won’t be the right choice for you if you plan to build more complex websites or have the ability to perform the deployment from other places, not only from a GitHub account.
Heroku
Heroku is a compelling platform that allows you to host your static website for free and extend the infrastructure if needed. The significant disadvantage is that on the Hobby plan, your site sleeps after 30 minutes of inactivity, and it’s not possible to deploy a purely static website - you always need a simple backend to run the website. However, it is not as scary as it sounds as one PHP or Ruby file is enough to redirect the application to the index.html file; a starting point for every static website.
The deployment process is straightforward as you can deploy the website using GIT. If you would like to automate the deployment process, you can link your repository hosted on GitHub.
Digital Ocean
This platform allows you to install a static site CMS straight from the marketplace with one click. You can also deploy your website using GIT and automate the deployment process with a GitHub account. Digital Ocean also ensures that your app is secured and always available, even if you are in the middle of rolling out new changes.
The starter plan is free, but you must be aware of the bandwidth and build times limit.
The Bottom Line
In conclusion, if you are a software developer and plan to build a simple website for your open-source project, GitHub Pages will be the best choice for static website hosting. The platform is free and has integration with the Jekyll static website generator.
When a simple static website is all you need, then you should consider selecting Heroku or Digital Ocean as both providers offer free plans, and it’s effortless to deploy the website using GIT. However, if you are looking for more flexibility, analytics, and plenty of third-party add-ons, then Vercel or Netlify will be the answer for all of your needs.
You can deploy any static site that is built with ButterCMS on all of the static website hosting services discussed in this article. When we say ButterCMS works with any tech stack, we really mean it. There are several detailed tutorials to help you get started, including How to Build a NextJS and ButterCMS App that Builds and Deploys with Vercel, and How to Build a Serverless, SEO-Friendly React Blog With Netlify. If you need additional help, check out our docs, or contact our support team anytime using the chat feature on our website.
Do you want your product or marketing team to test Butter CMS? We can set up a live demo to walk your team through the fast, easy-to-use interface.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!



















Paweł is a self-made writer of the digital era, IT samurai and problem solver who loves Ruby. He writes for human beings and computers at pdabrowski.com and focuses on soft skills in the software creation process.