
GSD
Angular Localization: The Why, What, and How
Posted by Abhishek Kothari on October 10, 2023
Table of contents
With multiple content delivery channels, your websites and web applications need to be optimized for an international audience, resulting in a need for a custom user experience. International users need to be able to view the content in their local or preferred language allowing more traffic and extending content reach. Internationalization is a process of making this possible.
Angular localization is a process of making an application support rendering in multiple languages. Internationalization develops the website in a way that the localization of the site becomes easier. This means loading it with dynamic content as per the user’s language preference or user’s location is overall simplified. Internationalization has been considered to be a standard business practice for enterprise-grade applications to sell them globally.
In this article, I will walk you through the process of internationalization and localization for an Angular application using Angular i18n library and later explain how it could be handled better with a headless CMS like ButterCMS.
Why: Importance of Angular Localization for your business
Language is an integral part of various cultures around the world. It is pleasing for some locals to view the web content in their local language. Localization has the below benefits:
- Improves the user experience by rendering the site in a preferred manner
- Drives more traffic due to better user interest in the personalized content
- Improves product sales across the world due to support from the local crowd in multiple regions
- Can act as a USP for the web application in the market
The internationalization of an application reduces the overall time and effort spent on building and maintaining a multilingual site. It structures the site such that a single website could serve content in multiple languages with minimal effort.
Internationalization is often abbreviated as i18n which is a standard defined for internationalization. In the next section, we will understand the terminologies, concepts of Angular localization and process of application internalization with an example of Angular localization.
What: Angular Localization Terminologies and Process
Internationalization primarily focuses on removing the barriers to localizing the website content and making the website suitable for some legacy features like Bidirectional text, support for non-standard character maps, support for vertical text and mainly support for regional languages around the world.
Let’s understand some terminologies and concepts before jumping into the process:
Locale
Locale is an identifier of the location from where the content is being accessed. Locales signify a standardized list of keywords to identify the location from where the web content is being accessed. Every web application framework defines its own set of locale codes to be followed. However, they do follow a certain standard to make them easily identifiable.
Bidirectional text
Most of the languages around the world are written from left to right. However, even today there are several languages that are written and read right to left. This necessitates that the internationalization process supports the facility to display the characters in either of these directions.
Unicode
Unicode is the standard for symbols and emoticons. Several ancient languages around the world contain scripts in the form of symbols. The web applications need to support these symbols out of the box in order to be able to internationalize the application.
The process of internationalization is primarily based on the below steps:
- Creating labels for each locale that we plan to support
- Modifying the web application and removing the static labels to replace them with the dynamically loaded ones
- Apply transformations on content like date, images, time, calendars and others
- Setting the default locale for the application
In the next section, we will walk through this process for an Angular application.
How: Localization of an Angular application
Getting started
To get started with the internationalization of the application, you need to have a base Angular application ready to use. In case you do not have one, you can utilize the application available for download here.
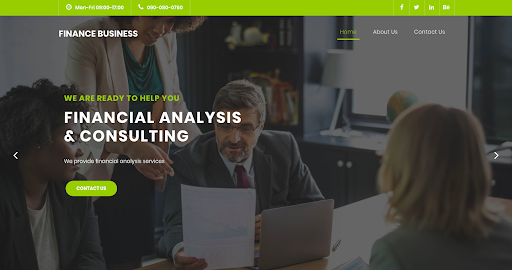
We are going to use Angular v9 for the tutorial. In addition to Angular v9 core libraries, we will leverage the Angular i18n library for the process. We are going to internationalize a fairly simple business website in the tutorial. A home page screenshot of the final outcome has been displayed below:
Installing required packages and setting up your app
To start with the process of internationalization, the first step is to add the required Internationalization plugin in the Angular project. To do so, execute the below command.
ng add @angular/localizeThe package being installed will provide all the supporting features to make the implementation of internationalization easier. It provides a predefined set of constants to define your locale and also some standard methods to format the text like date and time.
Now it’s time to set the locales for your application. The meaning of locale has been already discussed in the previous section. The purpose of setting the supported list of locale is to allow the application to decide which locale to render when the based on the viewer local. Angular uses en-US as the default locale to render content if the specific locale is not supported by the application. In order to set register a specific locale, modify your file app.module.ts as shown below.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { AboutComponent } from './about/about.component';
import { ContactComponent } from './contact/contact.component';
import { NavComponent } from './nav/nav.component';
import { HomeComponent } from './home/home.component';
import { FooterComponent } from './footer/footer.component';
import { registerLocaleData } from '@angular/common';
import localeFr from '@angular/common/locales/fr';
import localeDe from '@angular/common/locales/de';
registerLocaleData(localeFr);
registerLocaleData(localeDe);
@NgModule({
declarations: [
AppComponent,
AboutComponent,
ContactComponent,
NavComponent,
HomeComponent,
FooterComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}Notice here that we have imported two different locale files - French and German and registered the same. In order to identify the right locale for the region you wish to support, you can explore the Angular locales.
The next step is to test that this implementation works. In order to do so, we need to mark the static labels to support internationalization. To do so, mark the HTML tags with the attribute i18n as indicated below:
<h6 i18n>we are ready to help you</h6>This is an attribute known by the Angular compilers and it helps the translator modules identify the tags to be modified with locale-specific translations. Further, to be more specific, you can add a unique identifier, meaning or description to the tag as shown below.
Meaning & Description
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>In the above code snippet, the first piece of value for i18n is the meaning of the content and the other piece after the pipe(|) is the description of it. This helps the translator precisely identify what the content is about and accordingly renders custom text.
Additionally, you could also give a unique identifier using the prefix @@ as shown further
Identifier
In order to identify the tag more easily, you can also rely on providing a unique identifier to the tag. This helps in identifying the applicable label faster. We will understand the problem that one faces without the identifier in the further section. For now, to add an identifier, use the below syntax.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Creating Locale files
In order to allow the application to render custom labels, we now need to generate the custom label files for each locale that we plan to support. To generate the default locale file, use the below command.
ng xi18nThis command is used to extract all the tagged labels and generate a message.xlf file from it. Below, the code snippet shows one such label content from the extracted message.xlf file.
<trans-unit id="847171f94c5e932a67df0c3b4d57e4e10d844b52" datatype="html">
<source>About Us</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/about/about.component.html</context>
<context context-type="linenumber">7</context>
</context-group>
</trans-unit>As it can be noticed, the snippet contains the source file name, a unique ID for the label and corresponding label in English. Now, in order to enable the content to render in a different language - French and German in our case, you need to create two other locale files - messages.fr.xlf and messages.de.xlf. These files will be utilized when you build the application for the corresponding languages. To simplify the translations, you can utilize the module xlf-translate.
Loading locale-based content for the application
Finally, it is time to configure the application to build and incorporate the desired labels. To do so, let us first build the application with a French locale. Before building the application, we need to configure the application to utilize the files that we have created.
Modify the configuration file angular.json as shown below
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"internationalisation": {
"projectType": "application",
"i18n": {
"locales": {
"fr": "messages.fr.xlf",
"de": "messages.de.xlf"
}
},
...
"architect": {
"build": {
...
"configurations": {
"production": {
...
},
"fr": {
"localize": ["fr"],
...
},
"de": {
"localize": ["de"],
...
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "internationalisation:build"
},
"configurations": {
"production": {
"browserTarget": "internationalisation:build:production"
},"fr": {
"browserTarget": "internationalisation:build:fr"
},
"de": {
"browserTarget": "internationalisation:build:de"
}
}
},
...
}
}},
"defaultProject": "internationalisation"
}We have performed the below operations in the above change:
- Added configuration of i18 to notify the application about the supported locales and location of their locale files
- Configured the build attributes for French(fr) and German(de)
- Configured a different browser target for French and German
Now, run the below command to get the development build for French:
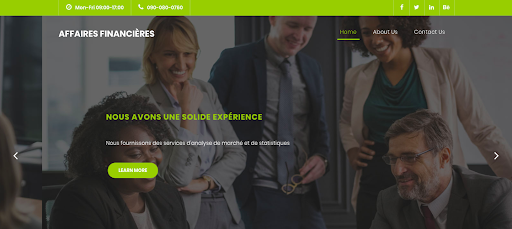
ng serve --configuration=frThe above command serves the Angular application with French labels. The home page of the French application is shown below. As visible, the labels are automatically picked up from the defined file and utilized.
In order to create a localized build, you can utilize the command:
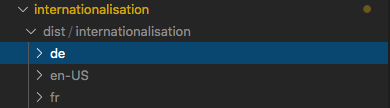
ng build --prod --localizeThe above command creates a localized build for all the supported languages. You can see the output in dist directory as shown below:
Challenges with Angular application localization
Although the process of localization is fairly straightforward for Angular, there are certain challenges involved in the same. Some of these challenges are:
- Separate application deployment for each locale
- Configuration of labels for each locale
- Time-consuming development
- Every new content requires redeployment of all locale builds
- Difficult to automate the process of build and deployment
These challenges are addressed by headless CMS engine like ButterCMS
Localization of Angular applications using ButterCMS
ButterCMS is a headless engine that provides the backend for managing content smoothly. Localization of the content is the primary requirement of any enterprise-scale project.
With ButterCMS, you get the following benefits for the Angular localization processes:
- Simplified and automated translation of content using Google Translate
- Customizable translation process
- Numerous locales supported
- Single Angular project build can render content in multiple languages
- New content can be rendered in multiple languages without the need for any redeployments
- Time-saving process for the authors
- No developer interference needed for updating content
The detailed process of localization using ButterCMS can be found here.
Conclusion
Large scale organizations require internationalization and simplifying the process can have a drastic impact on the overall development costs. Angular provides sufficient resources to internationalize an application during development. When integrated with ButterCMS, managing the backend is effortless and new content can be rendered in multiple languages without the need for any redeployments.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!

















Abhishek is a software solution architect with 6+ years of experience in the industry. He has had opportunities to build and architect numerous small to large web applications and platforms leveraging various Cloud services and platforms. He also really enjoys sharing knowledge with the community by writing blogs, conducting training and building engaging courses.