
GSD
Angular vs React: Which Framework Is Best for Your Next Project?
Posted by Gift Egwuenu on September 23, 2023
Deciding which framework or library to use when building your next application can become quite a daunting task once you realize just how many options you have within JavaScript's ecosystem which comprises not only different tools for developing, testing, debugging, and deploying applications; but also encompasses libraries, software packages, and numerous resources that ensure a smooth development process when incorporated together. The ecosystem makes it possible for developers to build applications from code to deployment, which makes JavaScript a good choice for front-end development projects.
In this article, we'll take a look at two popular front-end frameworks, Angular and React, and explore their history, use-cases, performance aspects, and benefits to help you determine which you should use for your next project.
Table of contents
What is Angular?
Angular is a typescript-based free and open-source development framework. Angular is used for designing robust and scalable web applications. It's bundled with libraries that help you extend your application with a variety of features. Some features are client-server communication, data-binding, form management, and routing. Angular is used for building single-page client applications using HTML and TypeScript. The framework is maintained by Google and a large community of developers actively contributing to the development of the framework.
History and Overview
Angular was initially designed and developed by Miško Hevery and Adam Abrons in 2009. They created the framework, which was initially named GetAngular, as a side project to help developers create single-page web applications. This project was also used to address the need for scaling in one of Google’s projects. Google’s Feedback tool codebase had over 17,000 lines of code and took 6 months to create, which made the codebase bloated. Therefore, Misko made a bet with his manager that he could rewrite the entire codebase in 2 weeks using GetAngular. He lost the bet but was able to rewrite the codebase in 3 weeks, reducing the lines of code in the project to 1,500. This got Google interested in adopting the framework, and the name was changed to AngularJS shortly after.
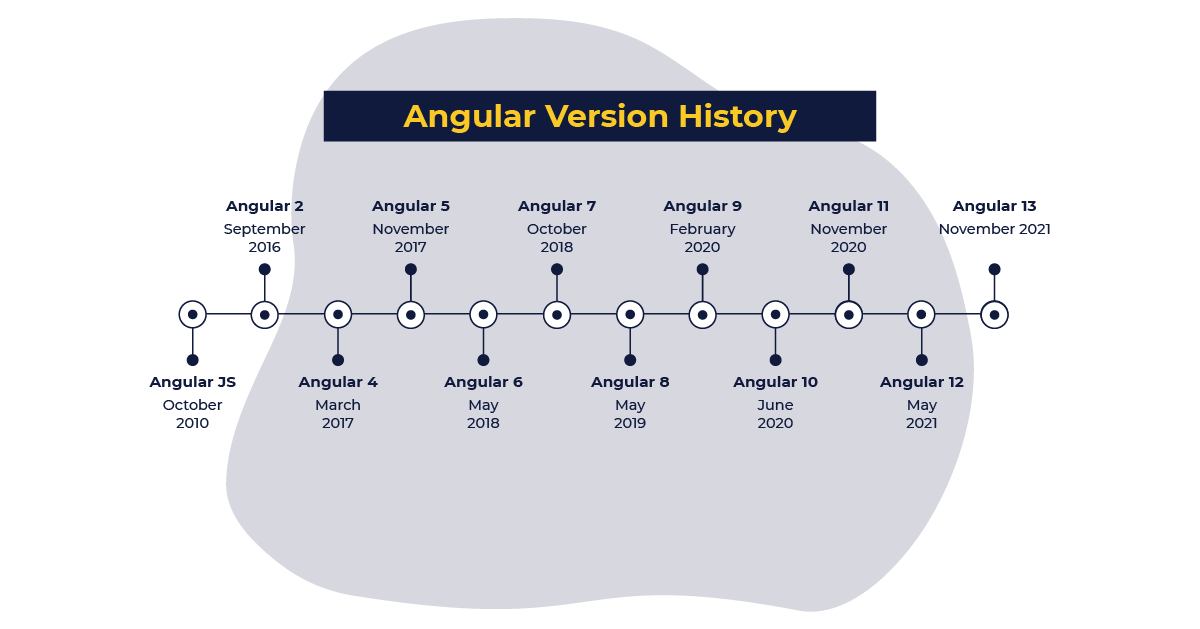
Angular is a rewrite of AngularJS, which was introduced in 2010. The framework was revised because the landscape of frontend development was evolving and AngularJS was falling behind. New features and enhancements were emerging, but Angular was limited and could not support them. This caused drawbacks for the core team because it became difficult to support the emerging changes on the web, so they reached a roadblock in improving the framework. At that point, the best thing was to rewrite the entire framework from the ground up.
Angular 2 was developed to make apps faster and more compact. It also provided developers with more options on how to write Angular code: you can use ES5, Modern ES6, or TypeScript.
From version 2.0 to the current version of 12.1.4, changes and improvements were made to ensure that the framework deploys applications fast in mobile, desktop, and browser environments. And to provide a seamless experience for the framework, Angular used a typed superset of JavaScript called TypeScript for the rewrite.
Pros
- Angular is a cross-platform framework used in Native, PWA, and Desktop apps.
- Angular uses two-way data-binding, which makes it possible for components in your application to share data. It is used to listen for events and update values simultaneously between parent and child components.
- Angular has built-in support for dependency injection. That is a design pattern that is used to request dependencies from external sources instead of creating them. It decouples the implementation of services from components, which in turn eases testing, overriding, and altering of services without affecting the components dependent on these services.
Cons
- Angular has a steep learning curve for beginners.
- Angular has limited SEO support. Angular renders a page dynamically by using Ajax calls, so the web crawler does not see the actual content the user sees on the browser.
- Migrating between versions is tasking and requires time.
Cool Sites Using Angular
Examples of sites or companies using Angular include:
- HP
- Forbes
- Sony
- Dell
- American Express
- Walmart
What is React?
React is a front-end JavaScript library developed by Facebook and a large community of web developers. It is a free open-source front-end JavaScript library that is used for building user interfaces, single-page applications, and mobile applications. React makes it easy to interact with components to build dynamic websites. The current version of React is v17.0.2, released in March 2021, with plans for React 18 already in the works.
History and Overview
React.js, developed by a Facebook developer named Jordan Walke, was released officially on May 29, 2013. Jordan Walke initially created faxJS, which was the prototype of React. The original problem was that Facebook Ads were hard to manage, the codebase became too large and unmaintainable due to the fact that a small change could cause the entire app to re-render. This was called cascading updates, and they had to come up with a solution to fix the problem. Hence, the creation of React.
With React, it’s painless to create user interfaces and manage states in your application because React will only re-render and update the right components where the changes were made. So, you can build more maintainable components making development more declarative and easier to maintain.
React was created to simplify and speed up the development process of web and mobile applications. At its core, React uses JSX as a templating language. This promotes the construction of machine-readable code and delivers a phenomenal user experience.
According to the React team, React 18 will include improvements like automatic batching, new APIs(like startTransition), and a new streaming server renderer with built-in support for React.lazy.
Pros
- React is a robust framework for content-focused applications with support for server-side rendering.
- Reusable components and one-way data flow.
- React is SEO-friendly.
Cons
- React doesn't use HTML, which more developers are accustomed to, but instead uses JSX syntax, which is difficult for beginners to learn.
- React has a high pace of development, which is not entirely a bad thing, but because they ship quickly it can be difficult to keep up with the updates being made.
Cool Sites Using React
Examples of sites or companies using React:
- Uber
- Netflix
- Airbnb
Comparison of Angular and React
When selecting a framework, there is a list of criteria you should consider. In this section, we'll share a detailed comparison of both frameworks in terms of their learning curve, performance, architecture, scalability, popularity, community, documentation, application types, and career potential.
Architecture
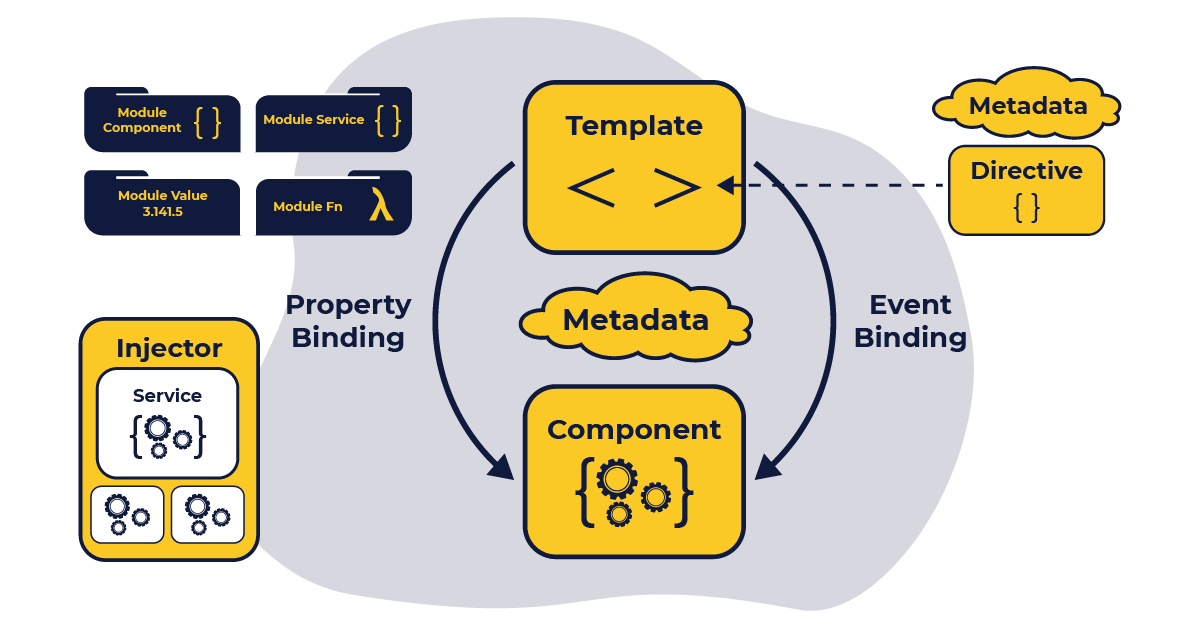
The angular framework is divided into different core parts: modules, templates, services, and components. Angular components are the basic building blocks of the Angular framework, and they are organized into NgModules.
You write Angular applications by composing HTML templates with Angularized markup, writing component classes to manage those templates, adding application logic in services, and boxing components and services in modules. Then you launch the app by bootstrapping the root module. Angular takes over, presenting your application content in a browser and responding to user interactions according to the instructions you've provided.
React doesn't follow an architecture pattern, and there’s no right way to set up a React project.
It gives developers freedom in deciding their architecture when it comes to organizing and structuring their applications.
Scalability
Angular supports features like lazy loading, which enhances your application's speed and enables users to create enterprise-level applications with custom data transformations for high scalability and better performance in their applications.
It supports two-way data binding, which lets your application share data in two directions. It is also modular, allowing developers to use different modules to create SPAs (Single Page Applications), Its project structure used to organize the code, feature modules, components, use of UI component library, CSS encapsulation, and styling is a feature that makes Angular scalable, convenient, and efficient to work with.
With React, you can scale your application with ease as it grows because of its modular nature. It allows you to add more tooling on top of what you already have by importing them in and using them to extend the functionality of your application.
Learning Curve
Angular has a steep learning curve. You need to have sound knowledge of HTML, CSS, and JavaScript and be familiar with TypeScript and MVC architecture to correctly grasp the framework and how it works. It will help if you're also familiar with Angular CLI, which is required for real-time development of Angular applications, understanding project structure, and knowing where config files, automatically generated files, and folders created by Angular are when you create a project.
If you intend to learn React, you should have a good understanding of JavaScript and ESNext concepts. React is not a full-fledged framework, meaning it relies on 3rd party tooling to help support routing, state management, and authentication. This makes your learning more manageable because you can familiarize yourself with the fundamentals and learn how the Virtual DOM works before learning more about React libraries and their ecosystem of tools.
Performance
Angular uses Shadow DOM and two-way data binding, which allows applications to share data in two directions. It also makes sure the models and views present in your application are always synchronized. There are techniques to improve performance in Angular applications such as: Ahead of Time (AOT) compilation, which pre-compiles the HTML and TypeScript code before the browser downloads them that provides a faster rendering process, and Code Splitting, which splits JavaScript bundles or components that can then be loaded on-demand or in parallel without compromising its features, thus improving the performance of the application.
React uses a virtual DOM, which offers smooth performance, especially for web pages that need to be updated regularly. Its compact library gives the framework a lighter feel, which makes it dynamic. React uses several techniques to increase its performance. One technique is that it uses an immutable data structure, which forces developers to think about how to structure the code and dependency optimization which confirms how much code you’re using from dependencies, etc. There are so many ways to improve performance in React.
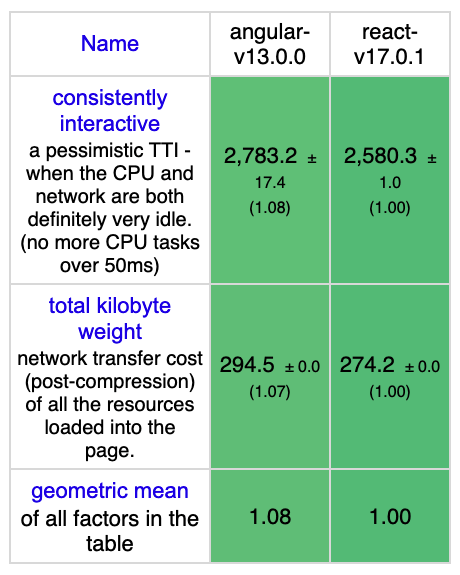
Performance Benchmarks for Startup Metrics (Angular vs React)
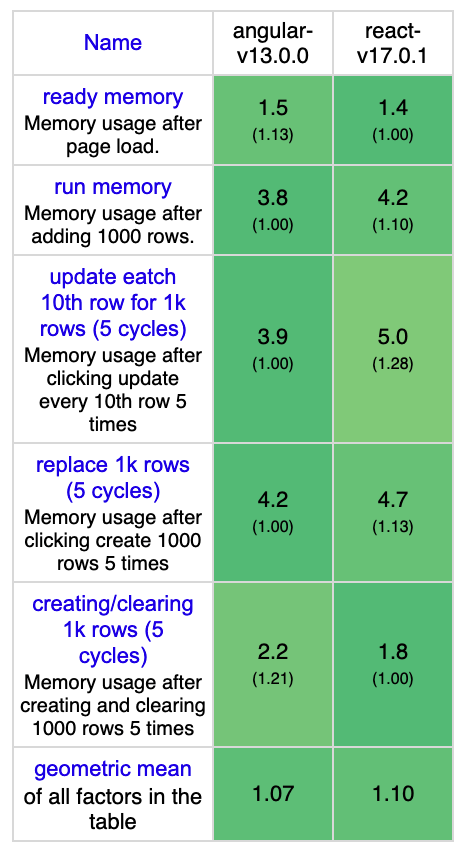
Performance Benchmarks for Memory Allocation (Angular vs React)
Comparing the benchmark performances of both frameworks for startup time metrics and memory allocation, we can see both of them are doing pretty well with almost similar numbers for both memory allocation and startup time.
When choosing a framework, it’s important to be aware of the performance benefits of a framework. You can skip this check if you’re building a small project, but in many cases, when you build an application that will potentially scale, it is important to measure performance to avoid bottlenecks like slow startup times or unexpected app crashes. These numbers give you the performance metrics comparison between both frameworks and how they perform on initial load times and how they operate with memory allocation—for example, how long it takes to perform bulk operations. The tests shown are all measured in milliseconds and data comes from the keyed results in this JS Framework Benchmark Analysis.
Testing and Debugging
Angular offers tooling for debugging and profiling your applications called Angular DevTools. It is a web extension that you can install on Chrome or Firefox browsers. When you install and open DevTools, you see two tab options: Components and Profiler. With the Components tab, you can preview the component tree of an application once a component has been selected, and you can then preview or edit its state. The Profiler lets you profile the application and this gives you insight into the performance of the application, so you can understand how to find and fix bottlenecks during change detection execution.
Angular supports testing frameworks like Jasmine and Karma that allow you to write end-to-end tests for your application. Angular CLI takes care of Jasmine and Karma configuration for you. All you need to do in your application is run the command ng test with an already existing angular application.
React offers a web extension for debugging applications called React DevTools. React DevTools is available as a built-in extension for Chrome and Firefox browsers and also as a stand-alone app. This package enables you to debug a React app. It works with both React DOM and React Native. You can inspect the component tree and edit the selected props or state of the component, and also check the performance of the application in the profiler tab. In the latest version 4.0, you can inspect nested objects, and it also offers full support for React Hooks.
React components can be tested with tools like React testing library and Jest. They are both useful tools for writing test cases for a React application. When testing React components, you need to keep in mind that there are two ways to test a React component: you can test a component in isolation by rendering the component tree in a different environment without relying on the implementation details and using features like mocking modules and mocking timers to ascertain how your code executes, or write end-to-end tests for your app. It's helpful to also know beforehand some tradeoffs that come with testing React components, like if it is using a real browser environment or how much mocking needs to be done.
Popularity
Angular has gained popularity over the years. It is one of the most popular front-end frameworks in the world today. It has a large following on different platforms such as Stack Overflow and GitHub. A lot of popular websites use the framework, including Upwork, Freelancer, and IBM.
React is a trendy framework amongst developers. Popular sites like Dropbox, Postmates, and Reddit were built using React. Its popularity also stems from the fact that it is more approachable when learning to use and has a strong performance rate and a very active community.
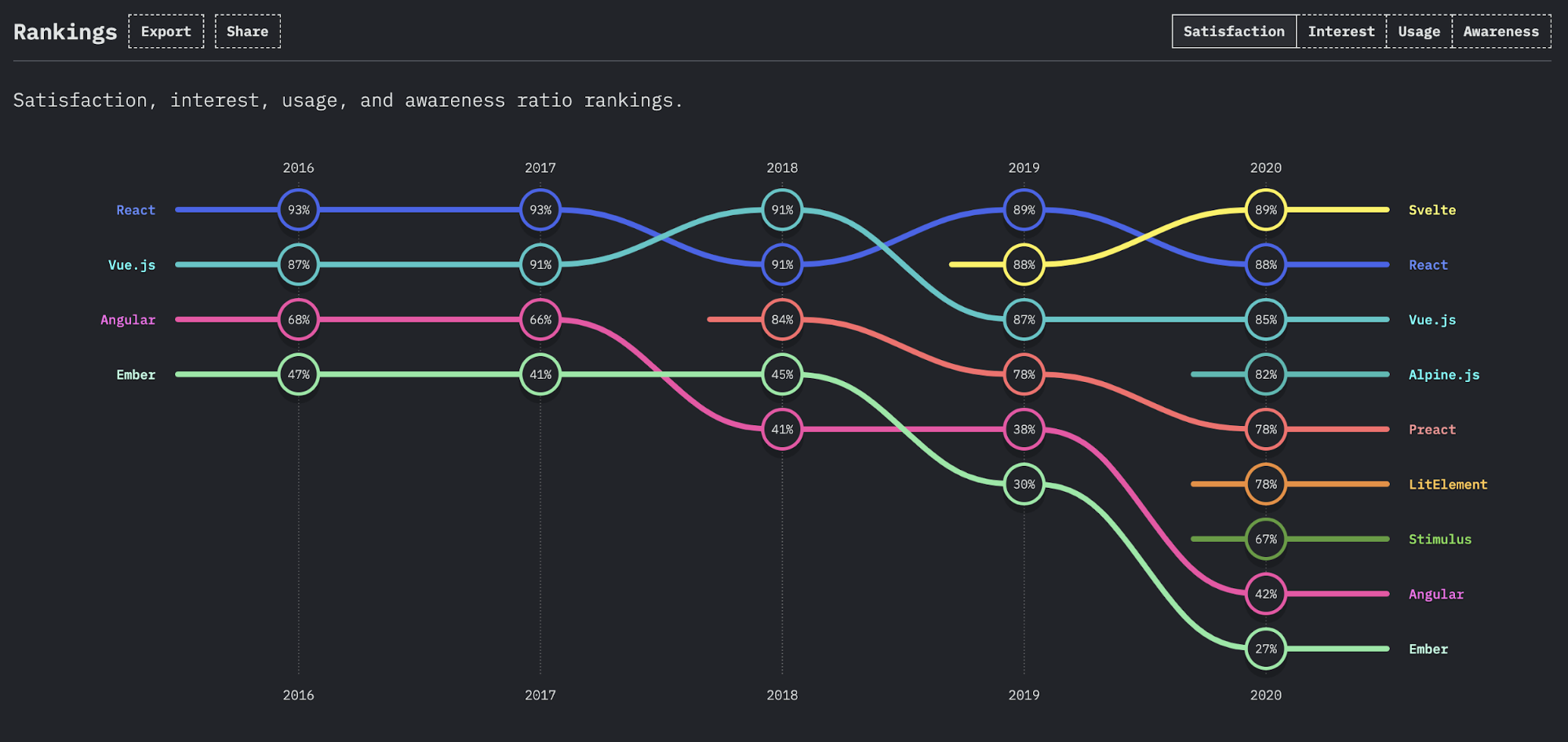
Here's a graph from the recent StateofJS survey with a ranking of some JavaScript frameworks according to interest, usage, and satisfaction. From the graph, React is beating the odds steadily by remaining on the top frameworks recommended by this chart, while Angular has taken a fall from 2018 and is now sitting as the second-lowest ranked framework.
StateofJS Ranking of JavaScript Frameworks
Here’s another stat from the Stack Overflow 2021 Developer Survey: in the web framework section, React is voted top framework of choice with 40.14% of the survey respondents over Angular’s 22.96%.
Stack Overflow Developer Survey 2021- Ranking of Web Frameworks
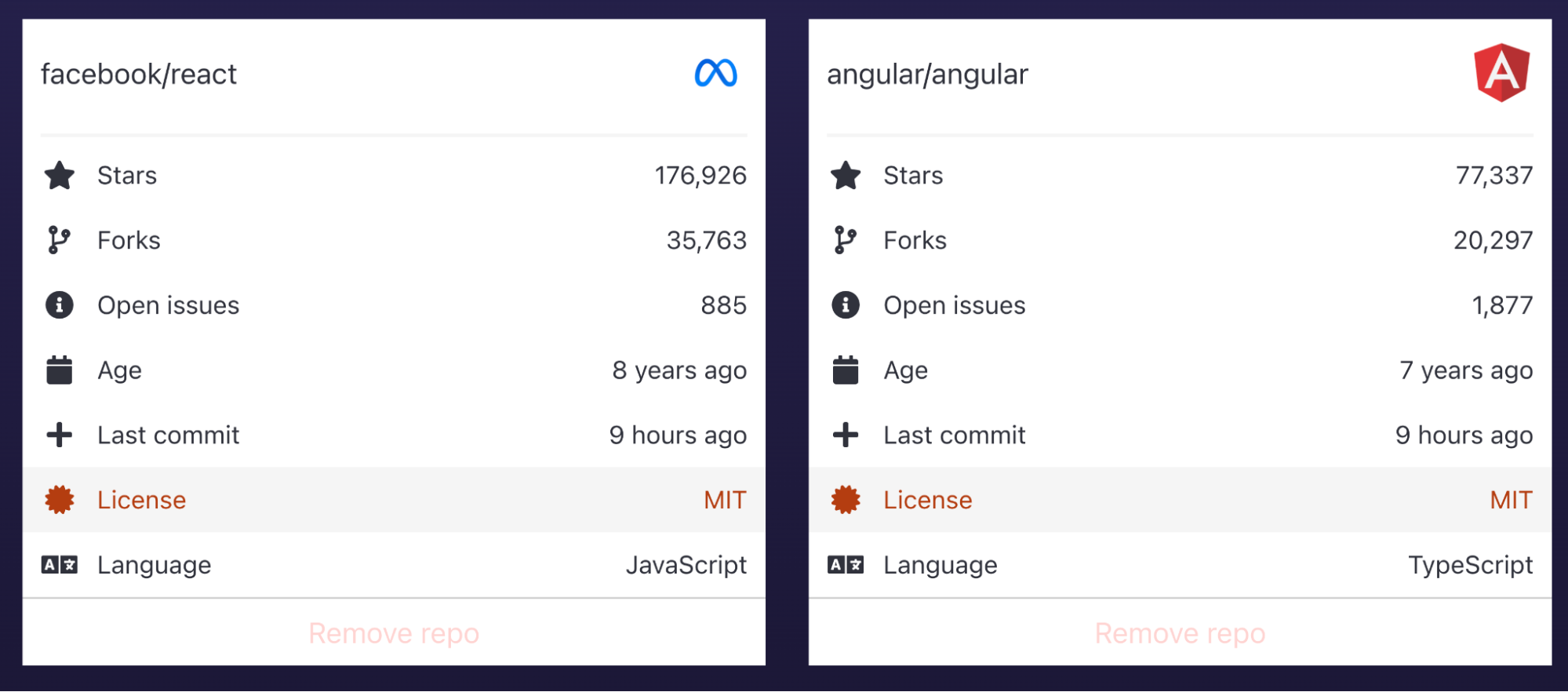
We can also take a look at the GitHub stars for both frameworks. This is not typically a good benchmark for choosing which framework to build with, but it can be considered an additional check to gauge the adoption of each framework.
According to the GitHub Stars from GitHub Compare for both Angular and React as of October 2021, React is at over 176k stars and 35k forks over Angular’s 77k stars and 20k forks, showing React is more sought after compared to its counterpart, Angular.
GitHub Stars Compare Graph for React and Angular Frameworks
Community
Due to its popularity, a large community of developers contributes to the source code of Angular to make the framework better. It has a large community on GitHub, Twitter, and Stack Overflow. This community of developers actively contributes, answers questions, and provides solutions to other developers who get stuck with a problem or need help. Angular also has a large community around the globe with events like conferences and workshops (like ng-conf, ng-Vikings) where the core team and industry experts share the latest features and updates on what's coming to the framework.
The React community consists of millions of developers who actively participate in the development of the JavaScript library. There are discussion forums that discuss the best practices, application architecture, and features of React. Some examples are React's Subreddit, Dev.to's React community, Hashnode's React community, and Reactiflux online chat, among others. You can also get the latest news and updates on ReactJS through Twitter and the React blog on reactjs.org. It is a very active and responsive community. If you have issues solving a problem, you're likely to get solutions on any community platform.
Documentation
Angular's documentation is extensive and in-depth. This helps users learn how to use the framework to build out their projects. The documentation consists of information about core features, a getting started guide, best practices, tutorials, and a reference guide. These guides are outlined to help users start building their projects. Angular Material, Kendo Angular UI, and Scullyare examples of projects using Angular under the hood. Angular users can also contribute to Angular documentation on the Angular GitHub repository. There are also guides on how to go about making contributions to Angular.
React has extensive documentation that provides information and resources to learn React. It provides all the information and guidance you need to get started. The docs always have the most up-to-date version with the previous version still intact in case you're still working with older versions.
Application Types
Angular provides elaborate and impressive features that enable developers to build single-page applications, mobile applications, enterprise web applications, server-side rendered applications, animated UIs, and so much more.
React supports features used to develop Native Apps, Web Applications, and Hybrid Applications, among others.
Career Potential
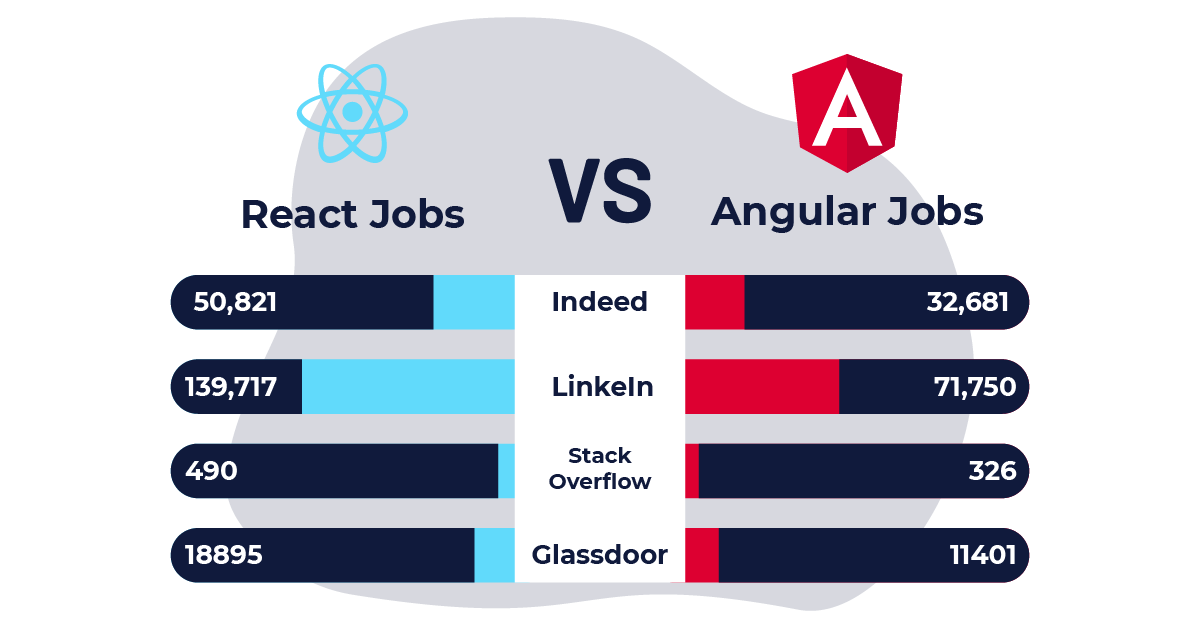
If you're considering a career as an Angular or React developer, you must have the practical skills and extensive knowledge that only come from using the two frameworks. While both Angular and React developers are in high demand, and present exciting career opportunities, when taking a look at job listings for each of the two frameworks it's clear that the current market skews towards React.
When it comes to salary, according to ZipRecruiter, as of October 2021, the average yearly income for an Angular developer ranges from $51,000 - $177,500 with the median laying around $118,00. Of course, compensation levels depend heavily on proficiency and location. On the other side of things, however, the average pay for a React developer as of October 2021, according to ZipRecruiter, ranges between $35,000 to $167,000 with a median of $110,000.
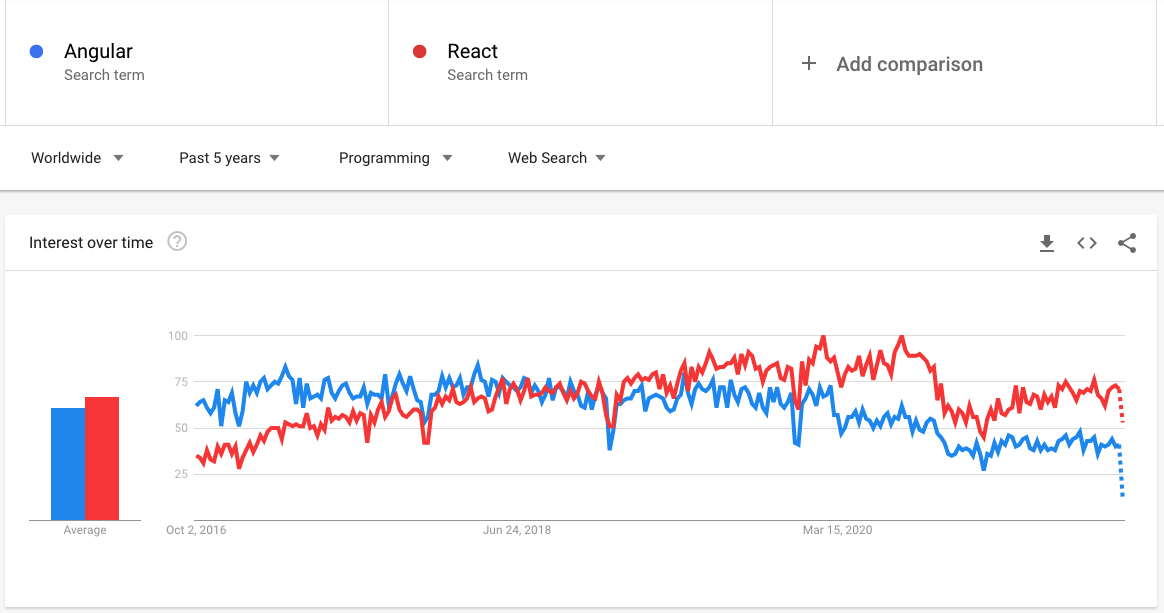
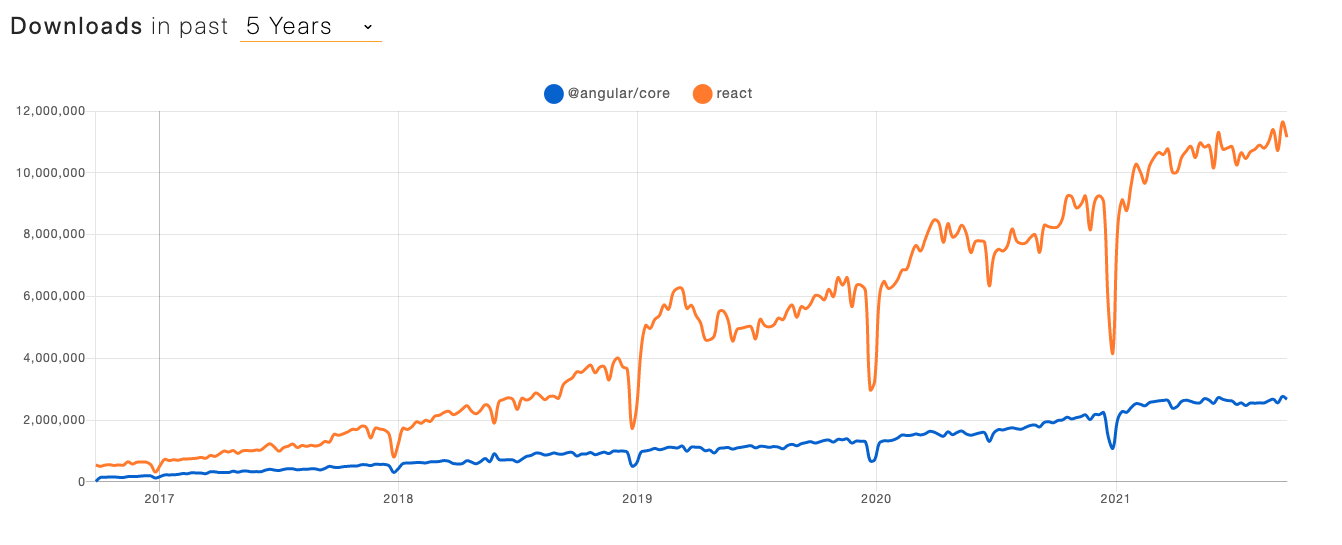
Furthermore, this favoring of React as a skillset over Angular is also reflected in Google's trends and NPM downloads over the last five years. While this doesn't mean that you should definitely learn React instead of Angular, it could hint that having React in your skillset may be slightly more advantageous.
Google Trends Graph between Angular and React
NPM Downloads between Angular and React
This fact is not to take away that Angular is also in high demand. However, Angular is a better choice if you're looking for a full-fledged framework for large, straightforward, and well-structured projects.
Use Cases for Production Apps
These are some recommendations for use cases of both Angular and React applications:
Angular
Angular’s ecosystem is powerful and stable with a large support network It has maintainable code and it’s a component-based application with a good command-line interface and dependency injection that increases developer productivity, which makes it an ideal framework for developing applications, such as:
- Single Page Applications
- Enterprise Web Applications
- Real-Time Data Applications
React
React component reusability, high performance, and maintainability allow developers to create applications that change data without reloading the page, which makes it an ideal tool for developing applications. It is great for interactive web and mobile applications, such as:
- Data Visualization Apps
- E-commerce Applications
- Social Network Sites
- Blogs
Conclusion
After going over the pros and cons, learning curve, performance, architecture, scalability, popularity, community, and documentation of both frameworks, you can use these points to decide which framework is a good fit for your next project. Angular and React are used significantly in the front-end industry and are constantly being improved. They have their advantages and disadvantages, some more than others depending on what you need out of your application. For instance, Angular may have a steep learning curve but is still a popular choice for enterprise-grade and more complex projects. At the same time, others may prefer React is because it's a lightweight library and can be used progressively by selecting what added tooling is needed for extending your application functionality.
With all these considerations in mind, choosing which framework suits your needs largely depends on the project you plan to build, your career goals, and the architecture you prefer working with. That said, by integrating your project with a headless React CMS or Angular CMS like Butter you'll be able to rest easy knowing that you can use either one of them smoothly and seamlessly on your backend.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!




























Gift Egwuenu is a frontend engineer based in Lagos Nigeria. She is passionate about making the web accessible to everyone and also an advocate for building open-source software and developer communities. Find her on twitter at @lauragift_ or you can read more about her and her work at www.giftegwuenu.com.