- What is a traditional CMS?
- Pros and cons of traditional CMS
- What is a headless CMS?
- Pros and cons of headless CMS
- What is ButterCMS?
- Headless CMS vs. Traditional CMS: What caused the split?
- Comparison: WordPress vs ButterCMS
- Choosing between traditional and headless CMS
- Headless CMS vs. Traditional CMS: Use cases
- Closing thoughts

new to butter
ButterCMS vs WordPress: Headless CMS vs Traditional CMS
Posted by Jake Lumetta on October 5, 2023
If you’ve ever used a Content Management System (CMS), you’ve likely used WordPress or other traditional CMS (we’ll define “traditional” later). WordPress -- and its architecture -- has been around for 15 years and is synonymous with CMS. How it works, and more importantly how you work with it and get it to do what you want, is an entrenched pattern that developers and marketers are used to.
This entrenched familiarity with WordPress can be a challenge for a modern CMS like ButterCMS. Butter is quite different from what you’re used to, at least from an architectural standpoint. It leads to many questions when you first discover us, questions that we’re going to cover in this series. The goal of this series is to examine how ButterCMS compares to a traditional CMS like WordPress and clarify which scenarios may lead you to consider a headless CMS like Butter.
Table of contents
ButterCMS is an API-based or “headless” CMS. We allow you to do the same things as WordPress in terms of enabling your clients, marketing team, and non-developers to use a friendly interface to create marketing pages, write blog posts, and manage content, but we enable it in a very different way.
How you work with us to get us to do what you want is almost an inverse approach of what you experience with WordPress. It’s an approach we’ve built from the ground up to be the most developer-friendly experience possible.
What is a traditional CMS?
In a traditional CMS, everything is packaged together and the technical architecture tightly links the frontend (design and layout) to the backend (code and content database). When you download WordPress, it comes with:
- A predefined WordPress generic theme (HTML templates, CSS, Javascript). These are the front-end files that control how your site looks.
- A predefined database (WordPress uses MySQL) + WordPress content schema. Note that changing this schema means manually modifying the database.
- WordPress PHP application code that powers the functionality of your site and connects the database to the theme. In other words, it pulls content (i.e. a blog post) from the database and pushes it into the generic theme layout.
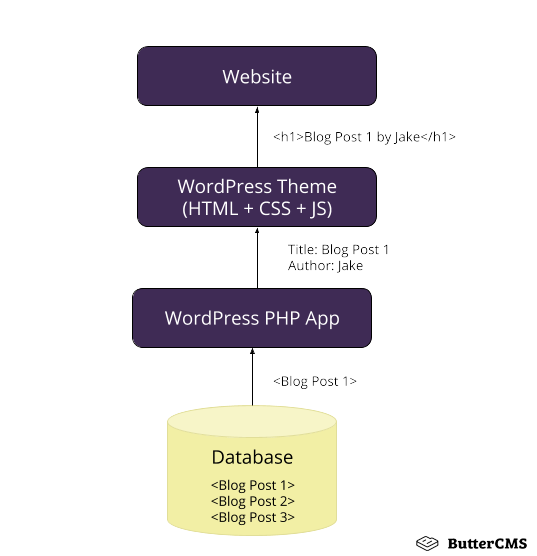
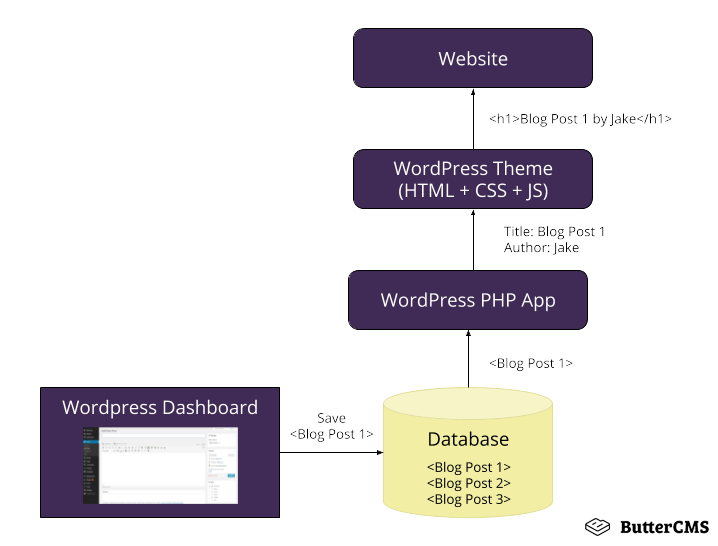
When you’re using WordPress and a visitor views your blog post, this illustration shows what happens:
- The raw data for the blog post is pulled from the WordPress MySql database by the WordPress PHP application.
- The WordPress PHP application passes that blog post content (title, author, body, published date, etc) into the WordPress Theme
- The WordPress Theme (comprised of HTML + CSS + Javascript) turns the raw content into fully formed HTML that contains both the content of the blog post as well as the design and layout of the entire page and sends that to the visitor's browser for viewing
Legacy architecture
Legacy architecture is a dated system still commonly used throughout traditional CMS, such as WordPress. Although legacy architecture can still do the job just fine for many companies, there are a few issues with this type of system. For example, security isn't top-notch, it's difficult to meet government compliance regulations, and new technologies don't integrate well with the system.
Despite the negatives, many businesses, especially smaller ones, find that changing from this type of architecture has a significant upfront cost and requires too many adjustments. Old systems are becoming dated, however, and it's becoming increasingly difficult to find developers who can work on the architecture or change it for you.
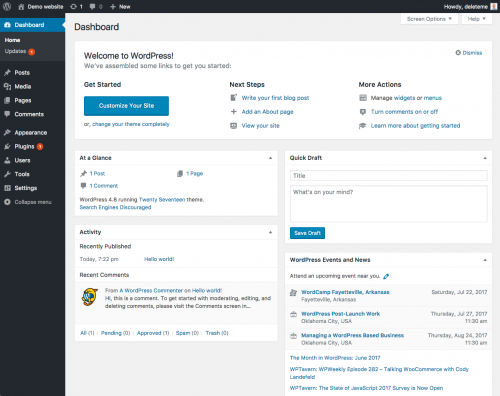
To manage the content (i.e. save a blog post to the database), traditional CMSs offer a dashboard that navigates users through how to add content or change the appearance of their site. Here’s an example of the WordPress dashboard:

By clicking the options on the left, you can do things like add a blog post or page to your website.

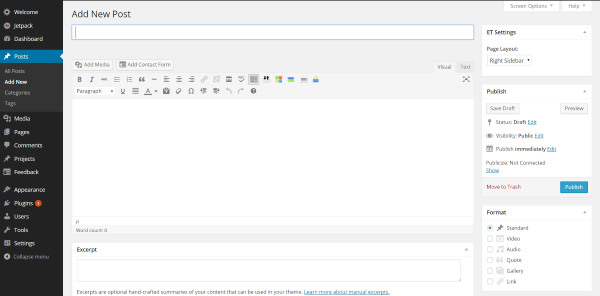
When you save your blog post in the WordPress dashboard, it gets stored in the database for viewing later:
As mentioned earlier, traditional CMSs have been around for a long time. WordPress, one of the most popular traditional CMS options out there, has been around since 2003. As the way businesses and consumers use the internet has changed, changing demands for speed, versatility and agility led to the creation of headless CMSs.
Pros and cons of traditional CMS
For small businesses, traditional CMS continues to be a workable management system. Let's check out the pros and cons of a traditional CMS.
Pros
Controls the entire site
With a traditional CMS, an advantage is that all your content is controlled from one easy-to-use interface. You don't have to be a developer to create beautiful web pages, although some knowledge of technologies and languages such as PHP, CSS, and HTML is helpful for maximizing customization.
Flexible customization
When a standard WordPress framework and theme aren't enough, third-party plugins like Thrive or Elementor allow you to create unique pages using drag-and-drop style content blocks. This allows for high levels of customization without the need for code. That said, you're still limited to your theme's structure and capabilities.
Clear pricing
Because traditional CMS is all-in-one, it's relatively inexpensive. In addition, you can select any third-party plugins you'd like to use right from your CMS dashboard, whether they're free, have a one-time purchase price, or require an ongoing paid subscription.
Cons
Presentation limit
Creating content for multiple channels with a traditional CMS is tricky, if not impossible. While many traditional CMS and WordPress sites have supported desktop, tablet, and mobile viewing for years, your presentation ability is limited if you want to create content for Smart TVs or Apps, for example.
Less dynamic UX
Due to dependency on a display layer, you're significantly limited to what you can create in terms of user experience. For example, if you want to use dynamic page components to create an incredible user experience and aesthetic, you won't be able to create exactly what you want.
CMS specific code
Traditional CMS uses system-specific coding language, and although you can create amazing sites complete with all sorts of functionality and various advanced page elements, if you then wanted to migrate to a headless CMS and use new technologies with a different coding language, you would need to find a developer with the skills needed to make the switch for you.
Less secure
Traditional CMS is also much less secure than headless CMS. This is because the back end and front end are connected, meaning if your site gets hacked or goes down for whatever reason, your whole site goes down.
What is a headless CMS?
To recap, a traditional CMS gives you:
- A way to store content
- A dashboard to edit content
- An application + theme to display the content
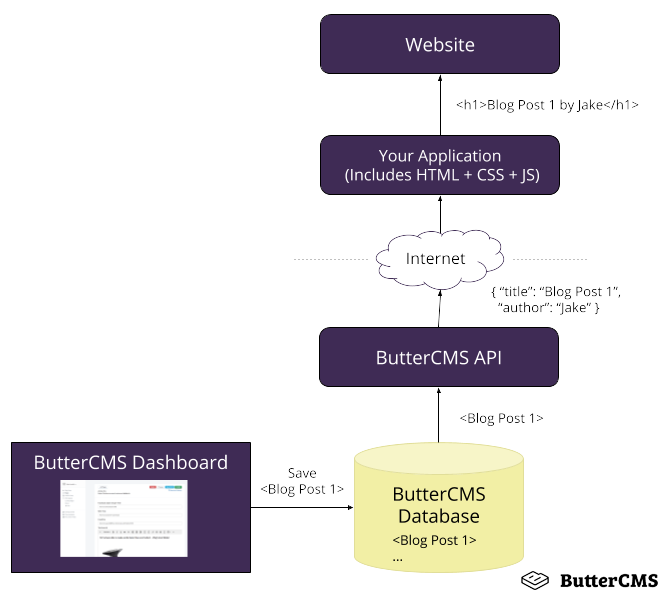
A headless CMS focuses on the first two and breaks apart the tight connection between the backend and front-end. A headless CMS stores content, provides you the content editing dashboard and then provides your developers with an API to pull that content into your own application’s front-end.
When you create content in a headless CMS, you create raw content (text values, images, etc), not the layout or design of the content. A headless CMS then takes advantage of the API to deliver that raw content anywhere: a website, mobile app, wearable -- essentially anything connected to the internet.
This is a very different approach than something like WordPress which keeps you contained its system (remember that tightly coupled frontend and backend) where everything is in one place. Let’s take a closer look at how a headless CMS works by looking at ButterCMS.
Side note: what’s an API?
API stands for Application Programming Interface. This article contains a great explanation of what an API does, in plain English.
Pros and cons of headless CMS
While not as simple as its traditional CMS cousin, there are many pros and cons to using Headless CMS. Let's explore.
Pros
Decoupled Structure
A considerable advantage of the headless CMS architecture is choosing which front-end and back-end technology you want to work with. Because of the separation between ends, developers can select their favorite programming tools.
No Limits
With a headless CMS, there's no limit to what you can create. There are no templates, themes, content boxes, or containers you need to use. Although WordPress and its many third-party design plugins allow you to create pages with great levels of flexibility, you are still somewhat constrained to the themes, templates, and boxes provided. Headless CMS, however, removes all limits, meaning if you can dream it, you can create it.
Multi-Purpose Content
Another important reason for using a headless CMS is repurposing content for multiple devices and channels. While a traditional CMS allows you to create website content, a headless CMS also enables you to create content for websites, Smart TVs, and even VR technologies.
Cons
Complex Initial Set-Up
A headless CMS requires a team of skilled developers to set up the system. However, once you're up and running, the system is super easy to manage and create content. At Butter CMS, we pride ourselves on making content management easy for non-technical users.
Separate Costs
A headless CMS has many separate costs, unlike traditional CMS, where you pay for the CMS all in one place. For example, the front-end and back-end technologies you choose to work with mean separate payments, which is a little harder to keep track of and often works out to be more expensive than simple, traditional CMS.
Headless CMS vs. Traditional CMS - What caused the split?
Right now, it's hard to fathom how elementary websites were when they first began, compared to the complex sites and multi-channel content we use today. In 1990, Tim Berners-Lee created the first website with basic text and some links.
Lee's website and some of the other first sites were quickly created due to the tiny amount of content and little traffic passing through the site. As the years passed, the web's popularity exploded, and the need for websites that could be updated frequently and handle larger traffic volumes increased. This paved the way for the first closed-source CMS platforms, such as Vignette and FileNet.
As internet and website use increased, free, open-source CMSs popped up to meet demand. These early, open-sourced CMS, such as WordPress and Joomla, is what many websites still use today. For years, traditional CMS were standard for almost all websites, but by 2022, more options became available, and competition became fierce. Due to the popularity of cross-platform content, creators need more freedom than traditional CMS provides.
Enter headless CMS. A headless CMS gives developers the freedom to create and meet the high demand for multi-channel content. They're perfect for large-scale content publishing and best suited to large companies that need to create personalized experiences.
What is a decoupled CMS?
A decoupled CMS separates a content management system's back and front ends. The backend controls the content creation and storage, whereas the frontend handles the user interface and data consumption. In terms of marketing and content creation, a decoupled CMS allows you greater freedom in your programs for frontend presentation and backend architecture. So what's the difference between a decoupled CMS and a headless CMS?
Although they sound the same, there is a slight difference. A decoupled CMS proactively presents content to different channels in which it will be displayed. On the other hand, a headless CMS has nothing to do with pushing content to where it will be displayed.
What is ButterCMS?
ButterCMS is this type of API-based headless CMS discussed above. Butter is SaaS (software as a service) that hosts and maintains the entire CMS platform which includes the CMS dashboard (where you manage your content) and the Content API. You query our API to pull content into your own app (using your tech stack of choice). You define your own custom content models within Butter to represent whatever it is that your marketing team needs to manage. Our customers use us to power their company blogs, SEO landing pages, customer case studies, company news and updates, events and webinar pages, education centers, location pages, and more.
You can use ButterCMS for new projects as well as add it to existing codebases. ButterCMS provides the same user-friendly dashboard as WordPress for managing your content:
Using this dashboard, you can create new content for pages on your website and preview the content before publishing it live to your site.
Since we’re SaaS, Butter is different from a traditional CMS like WordPress in that we're not a large piece of software you need to download, host, customize, and maintain. Instead, we provide easy to consume, performant content APIs that you add to your application. You connect your app to our APIs and we handle the rest.
Butter was built to be a developer-friendly alternative to traditional CMSs, so we mean it when we say easy to consume. For example, if you wanted to enable a non-technical person to be able to add customer case study pages to your marketing site, you might create a Case Study Page Type in Butter to represent these pages. The non-technical person would be able to manage these pages from our dashboard (shown above) and the Content API would output your content like this:
{
"data": {
"slug": "acme-co-case-study",
"fields": {
"seo_title": "Acme Co Customer Case Study",
"seo_description": "Acme Co saved 200% on Anvil costs with ButterCMS",
"title": "Acme Co loves ButterCMS",
"body": "<p>We've been able to make anvils faster than ever before! - Chief Anvil Maker</p>"
}
}The content is formatted as JSON which is a universal standard for APIss and familiar to developers. This JSON can be consumed by your application to display this content in your own branded theme (layout + design).
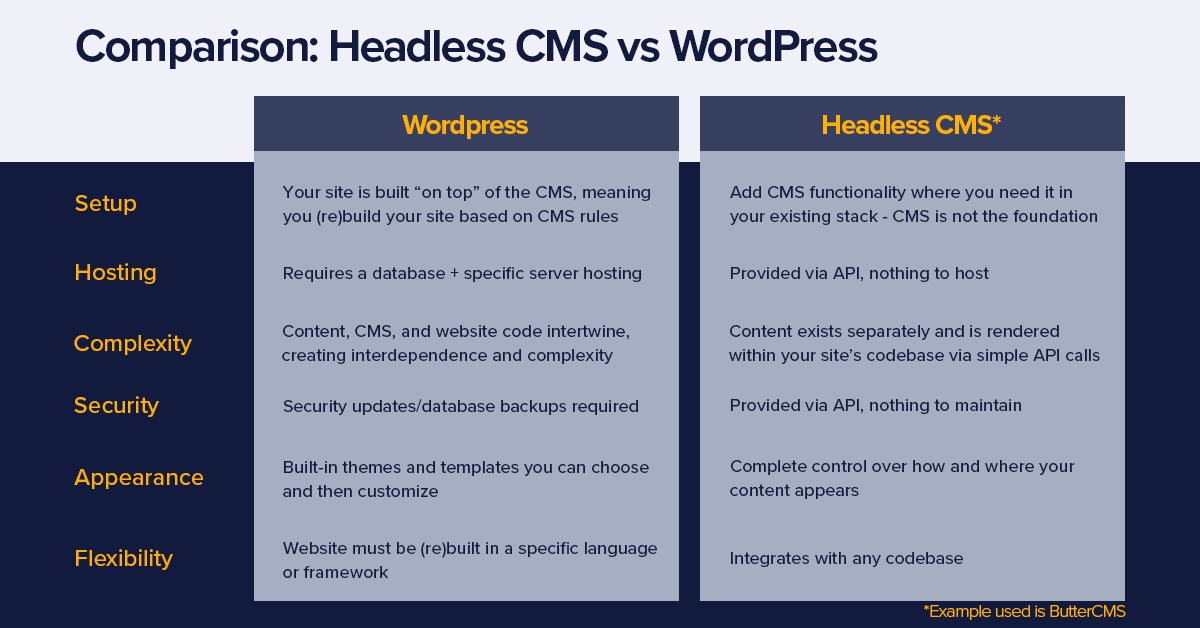
Comparison: WordPress vs ButterCMS
Below is a side-by-side comparison of a traditional CMS like WordPress against a headless CMS like Butter.
Choosing between traditional and headless CMS
When a traditional CMS may be a good fit for your team
A traditional CMS has the advantage of familiarity, especially if you want to use built-in themes and customize from there as you see fit.
That said, you're making sacrifices by choosing a traditional CMS, as your delivery channels and tech stack are limited to what the CMS uses (PHP in the case of WordPress). So, when does it make sense to use a traditional CMS?
- You don't have an existing site.
- You aren’t opinionated on the underlying technology of the website (fine with PHP + MySQL), etc.
- You have developers skilled in WordPress OR
- You can outsource development to a WordPress agency.
- Your site will be a stand-alone basic marketing site, and you don't have any other tech stack or applications.
When a headless CMS may be a good fit for your team
A headless CMS gives you complete control over how and where your content appears. Since it’s not tied to an existing technology or frontend, your developers can use their preferred framework or language for easy integration.
Headless doesn't use out-of-the-box templates, so you'll need to build an application that pulls content from Butter. You'll simply need to integrate our API into what you already have. Here's when a headless CMS may be the better option:
- You have an existing website or application built using a modern tech stack (Node.js, React, Ruby on Rails, Django, etc)
- You want to keep your developers focused on your tech stack.
- You want to ensure content loads quickly by avoiding heavy traditional CMS code bases.
- You have a subdomain (blog.company.com) vs. subdirectory (company.com/blog) for improved SEO results for your company's blog and pages.
- You don't want to worry about hosting, maintaining, and scaling a CMS
- You want maximum control over how and where your content appears across multiple technologies.
It would be disingenuous to say that a headless CMS is right for everyone, just as it would be myopic to say that traditional CMS is the best bet for your company. Your decision should come down to what you need, what your developers feel most comfortable with, and the amount of versatility and control you want for your CMS.
Headless CMS vs. Traditional CMS: Use cases
Let's look at some of the most common applications and real-world uses of traditional and headless CMS.
Use cases of headless CMS
Rewards Network
Rewards Network is a fintech company that now uses Butter CMS. Before coming on board, any changes, even simple ones such as editing web page copy or rewording a sentence or two on a blog post, took time. This was because everything had to go through the entire development process, as the code needed to be changed. As you can imagine, this is time-consuming.
Engineering Team Leader Anda said, "The company didn't have the time to adopt a complete Headless CMS, as it's just another tool that's not our specialty. Ultimately, it may not cost us money, but it would certainly cost us time, which isn't free."
Anda also noted that the company needed the flexibility to make regular and quick changes to marketing copy and always needed to tweak things. Thanks to Butter CMS, the development team can now focus on developing, while the marketing team can make changes right then and there.
Freddies Flowers
Another use case and one of our customers is Freddies Flowers, a company that uses Butter CMS to expand their company outside the UK. This meant quickly outgrowing their standard traditional CMS and needing something more flexible and comprehensive to handle multiple languages and localize their content.
Before the move to Butter CMS, the Freddies Flowers' team used static content and had to seek the help of developers to make even the simplest of changes to their copy or page layout. Furthermore, conducting rigorous A/B testing to optimize conversion rates required for a company growing at this rate was impossible. Worse, making even simple changes sometimes took up to two weeks depending on the developer's schedules.
Thankfully, with Butter CMS, the marketing team no longer needs the help of developers to make changes since they can do it themselves. Their new CMS also allows them to scale content and support landing pages in numerous languages quickly.
PickFu
PickFu is a customer research-based company located in San Francisco. The company gives users access to consumer research by delivering polls to its 10,000 plus active respondents. To save time and countless hours lost making changes that had to be passed from marketing to development, PickFu needed a powerful CMS to allow their marketers to make changes quickly and efficiently. They also needed to free up their developers for other initiatives.
Butter CMS now allows PickFu's marketing team to create, edit, and publish all their content without consulting the development team. This has allowed their content and sitewide rebrand to take place quickly and effectively.
Use cases of traditional CMS
Personal Blogs
For anyone who has created a personal blog using WordPress or other website building platforms such as Squarespace or Wix, these super simple, albeit limited, CMS platforms for creating websites are examples of traditional CMSs.
Some of the world's largest organizations still use WordPress websites, including BBC and the New York Post. One notable example of a traditional CMS is the marketing and SEO blog, Backlinko, a well-known website that helps its users rank on Google and build backlinks. The website is a basic blog-style site that doesn't require headless CMS, as the content will not be published across channels such as Smart TV.
One of the most relevant use cases of a traditional CMS is one of Wordpress's founding developers Matt Mullenweg, who uses this type of system for his blog. As for small businesses that use traditional CMS, there are thousands. Let's look at some of the most prominent.
Small Business Websites
A small business website that requires only a few pages and perhaps a simple booking/reservation system can do well with traditional CMS. Almost all small businesses use this type for website content marketing.
Ceremony Coffee Roaster
Ceremony Coffe Roaster website is an excellent example of traditional CMS in action. Their site is beautifully sleek with a simple design utilizing plenty of blank space and clear, easy-to-use navigation. The site has only a few pages and doesn't need anything more than a simple WordPress CMS.
Jacob McMillen
Well-known copywriting guru Jacob McMillen is another fantastic example of traditional CMS. His website includes excellent copywriting, a simple design, and a consistent color scheme. His site uses WordPress, including simple navigation, a standard blog post layout, and forms, and the site's revenue Is in the six figures.
Amazonia Font
Amazonia Font's use of traditional CMS is one of our favorite use case examples. Their page has almost no distraction from their awesome fonts and uses one-page navigation. So all the information you need is right there on one page. Their custom fonts are incredible and showcased all via a simple traditional CMS.
Closing thoughts
Rather than choosing between style features and benefits, choose based on your needs. To recap, let's revisit some of the main takeaways:
- If you're a small business looking to manage a small amount of content and control everything at an affordable price, use a traditional CMS such as WordPress.
- A medium to large company scaling content across multiple channels/platforms requires a team of developers working with a headless CMS to remove limitations and give you endless creative possibilities.
- Butter CMS makes headless CMS control as easy as if you were using WordPress, with all the headless CMS freedoms.
- A decoupled CMS controls the back end and pushes content to various front-end channels. In contrast, a headless CMS has nothing to do with the front end.
- Some pros of a headless CMS include separating content, limitless content creation possibility, and being perfect for creating multi-purpose content. However, headless CMS can be expensive and is much more complex than traditional CMS.
- A traditional CMS controls your entire site and is simple, affordable, and the easiest way to control small-scale content. However, traditional CMS has limitations in presentation and UX.
If you want to give your marketing team an incredible headless CMS, here at ButterCMS, we create infinite possibilities. We host and maintain your entire CMS platform, giving you the ease of traditional CMS with the limitless power and capabilities of headless CMS. Sign up for a free trial here.
If you want your product or marketing team to test ButterCMS. We can set up a live demo to walk your team through the fast, easy-to-use interface.
Read the next part in this series: ButterCMS vs. WordPress: A Typical Project Journey
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!


















Jake is the CEO of ButterCMS. He loves whipping up Butter puns and building tools that make developers' lives better.