
GSD
Angular vs. Vue: Which Framework Is Best for You?
Posted by Zsolt Nagy on October 11, 2023
There's some history behind the question of Angular vs. Vue. Years ago, it seemed like everyone wanted to write their own framework. Besides Knockout, Backbone, Marionette, software developers thought they could earn bragging rights by reinventing the wheel and creating their own framework. The churn rate was very high, and developers had to learn a lot to keep up with the pace.
Fortunately, the framework wars and the days of ultra-high churn rates are over. Three participants carved out their own niche: React, Angular, and Vue. As Angular and Vue are similar in terms of syntax, in this article, we will compare and contrast Angular and Vue to help you decide which to include in your tech stack.
Table of contents
Choosing a tech stack for your application
Before diving into the differences between Angular vs Vue, let’s review some general best practices when it comes to choosing a tech stack for your new application.
- Keep it simple. The application may fail or never take off. A simpler build allows you to remain agile.
- Focus on user experience. Think about the use of the application and how users will access the interface. This can help you decide whether your app needs to function well on mobile, desktop, laptop, or some combination of the three.
- Review the framework ecosystem. As you develop your app, community resources are essential to making your job easier. Knowing the resources available for Angular and Vue can help you determine which path to follow. We'll review some stats on community size for Angular vs Vue later in this article.
- Market resilience. Know whether your tech stack is destined to last. This determines the life cycle of your application. Angular and Vue are both popular frameworks but, as we discuss later in this piece, Angular has a longer history, and Vue was developed by a designer, Evan You, who worked on Angular and wanted a more lightweight option.
Knowing the answers to these questions can help inform your exploration of Angular vs Vue. The upshot is that one is not better than the other, but it's likely that one is a better fit for your use case.
Use cases of Angular vs. Vue
Although the syntax of the two frameworks is similar, the use cases for AngularJS and Vue.js are different. These use cases are well illustrated by the history of each framework.
Vue was created by Evan You, an ex-Google employee. In fact, Evan worked on Angular at Google, which means he has an in-depth understanding of the ins and outs of Angular. The pitch of Vue is to build fast, progressive JavaScript applications quickly.
Angular is the default commercial solution for developing enterprise application clients. Angular is a bigger, more mature framework, and it generally takes more time to develop applications. In comparison, Vue is great for simple performance applications, as well as for rapid prototyping.
Angular: Use Cases and Example Websites
Angular is a highly popular corporate solution. Banks, financial institutions, and backend developers normally favor Angular. Angular is backed by Google, and companies like WhatsApp, Instagram, PayPal, and many other established companies use it.
Among the use cases for Angular are the following:
- Video streaming
- E-commerce
- Gaming
- Content-based websites
- Cloud-based applications
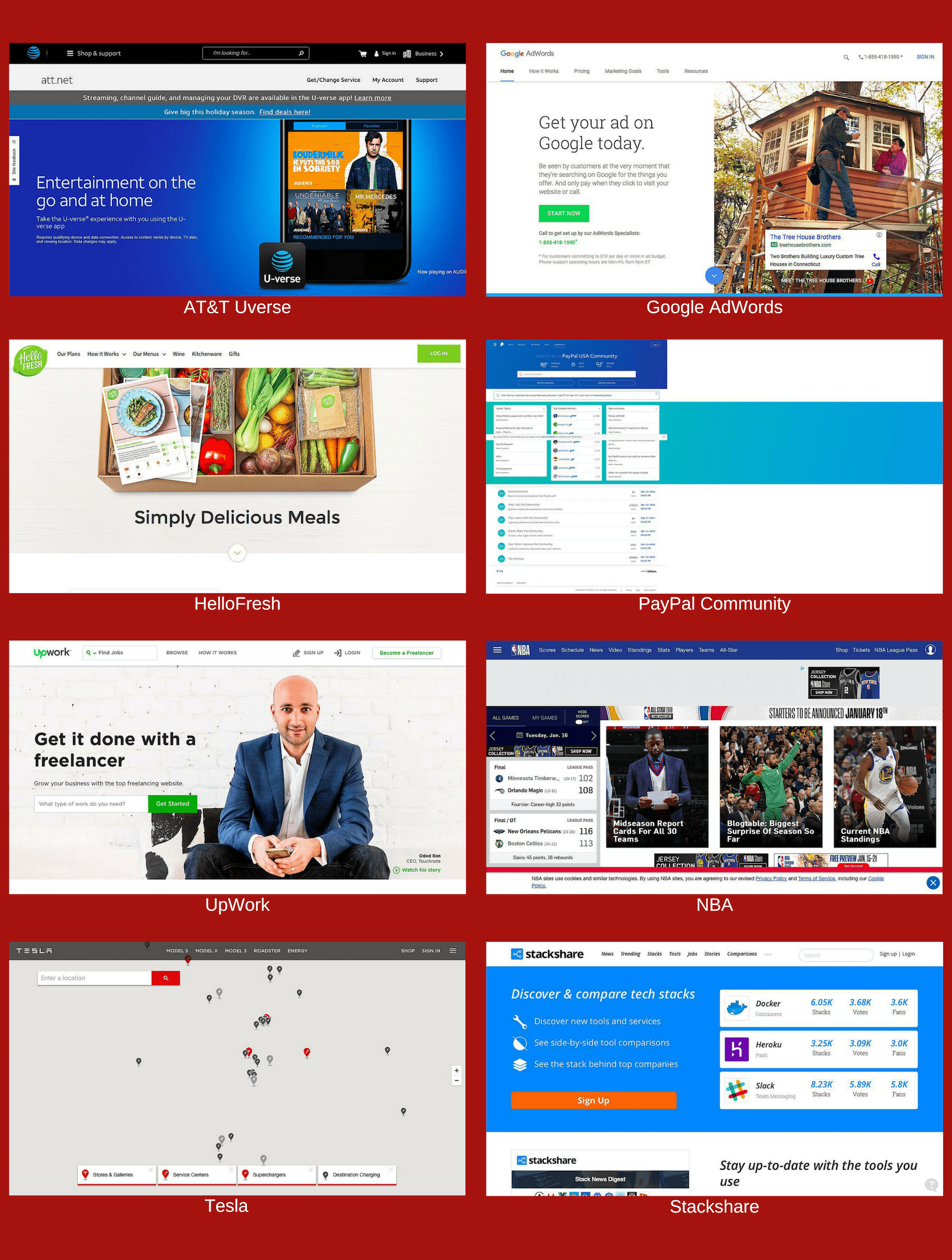
Some popular websites made using Angular:
Vue: Use Cases and Example Websites
Companies like Alibaba, GitLab, and Grammarly trust Vue.js, and it seems these companies appreciate the benefits of Vue.
Among the use cases for Vue are the following:
- Single-page applications
- Small project applications
- Progressive web applications
- Large scale enterprise applications
- Design or functionality extensions of existing applications
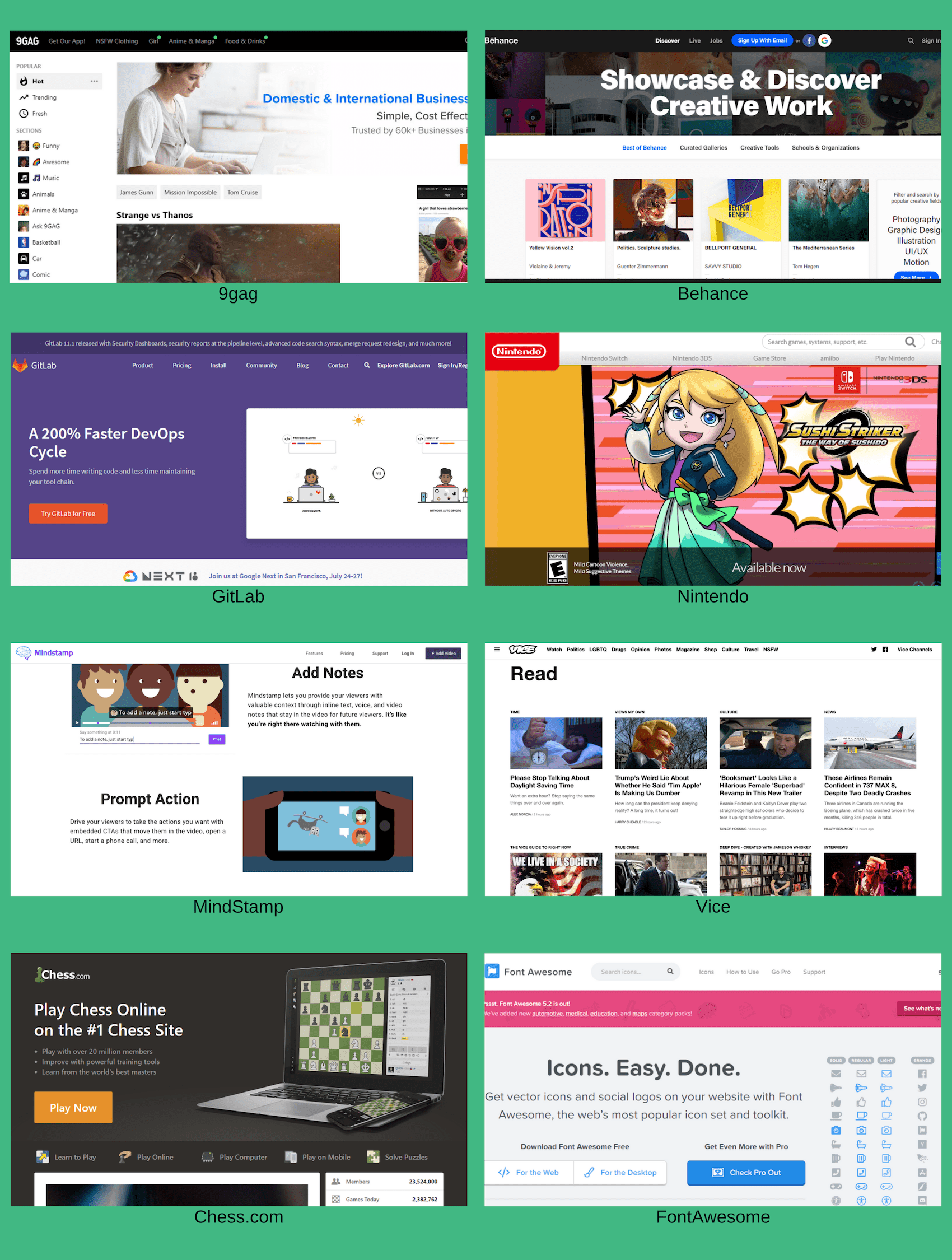
Some popular websites made using Vue:
Structure: MVC vs. MVVM
Angular and Vue rely on different structures. These determine the relationship between the view and the model of the application. Angular uses Model View Controller (MVC) architecture, while Vue uses Model View ViewModel (MVVM).
Angular: MVC
Angular uses an MVC structure. Here the view and the model are distinct from each other and kept separate. A controller communicates between the two and allows the view to manipulate the model data.
Vue: MVVM
Vue uses an MVVM structure. With this architecture, the ViewModel connects the data between the view and the model. It is more effective for single-page applications and for the continuous storing of information into a database.
MVVM can help keep the front-end of the application independent from a particular mobile platform, while MVC supports more complex applications.
Community size
Angular vs. Vue is also evident when one compares the size of online and developer communities. Angular is definitely the more stable solution out of the two. This could be due to the backing of Google and the sheer size and breadth of that support. Angular tends to evolve at a healthy pace, with a well-established community of developers who use the framework and act as its advocates.
Social Media Followers and Google Search Volume
As of July 2021, Angular has 392,000 followers on Twitter, compared to the 218,000 followers of Vue.
However, we should look at these numbers with some caution. The number of social media followers a technology has is not a direct indication of how popular it is. To be blunt, it merely demonstrates how many real people, organizations, or bots, at some point chose to click "follow."
Neither does Google Trends, a measurement of search volume, give a concrete snapshot of the popularity of Angular vs Vue. Google Trends, like social media followers, simply reflects the number of searches but does not measure click-through to official sites or download volume.
Importantly, Google Trends distinguishes between Vue and Vue.js, when really user intent should combine these into a singular topic. The Vue.js search term may just give us a fraction of the search results, while the Vue search term may yield results that have nothing to do with Vue.js. Therefore, the comparison, at least within Google Trends, isn't very clear.
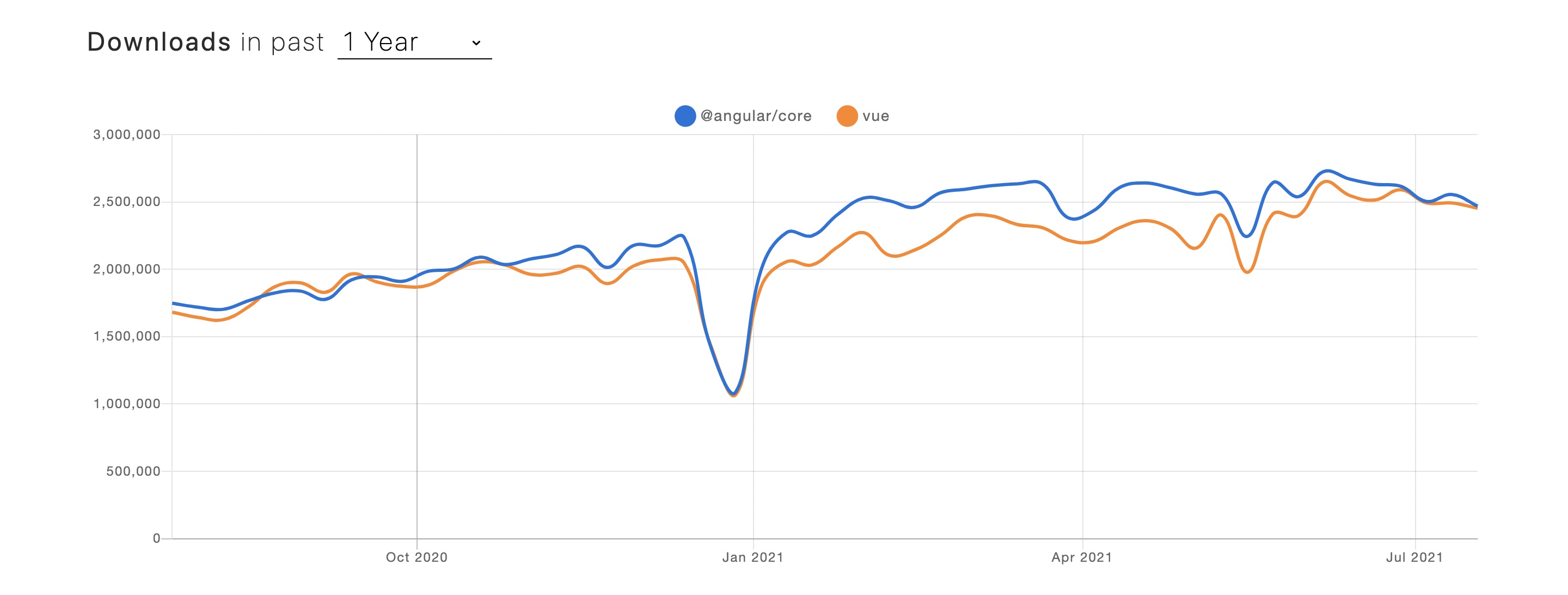
To get somewhat of an idea of the recent usage of Angular vs. Vue, here are the total number of downloads in the last year by developers from NPM:

 GitHub Activity
GitHub Activity
The GitHub Activity of the two frameworks is really interesting. Vue has more stars and forks than Angular. At the time of writing this article, Vue has 29.8k forks and 186k stars, while Angular has only 19.7k forks and 75.3k stars. Vue has clearly become more popular among the masses. Angular only leads in terms of the number of contributors: 1,439 vs. 399. This is expected though, as Angular has been around longer than Vue.
 Developer Experience
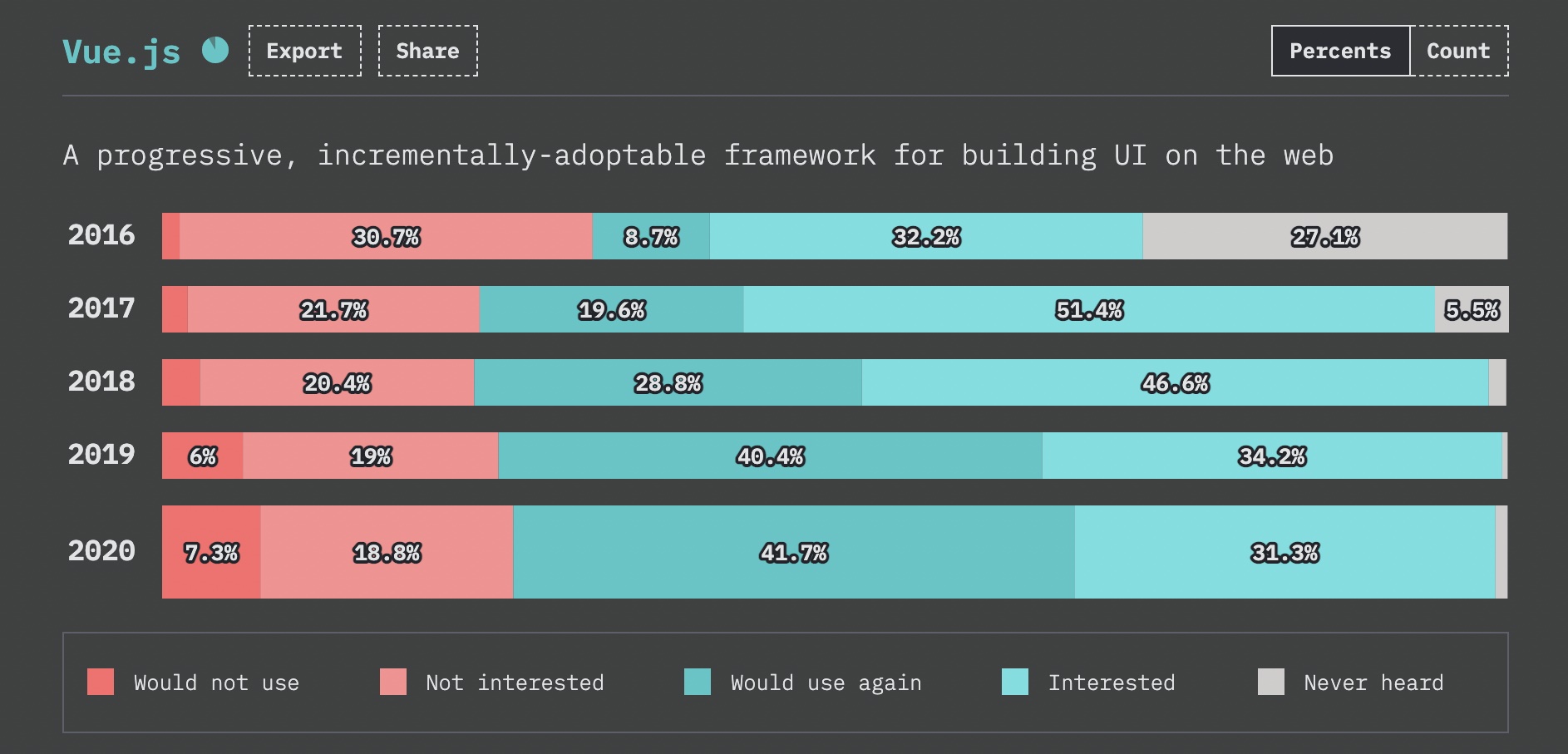
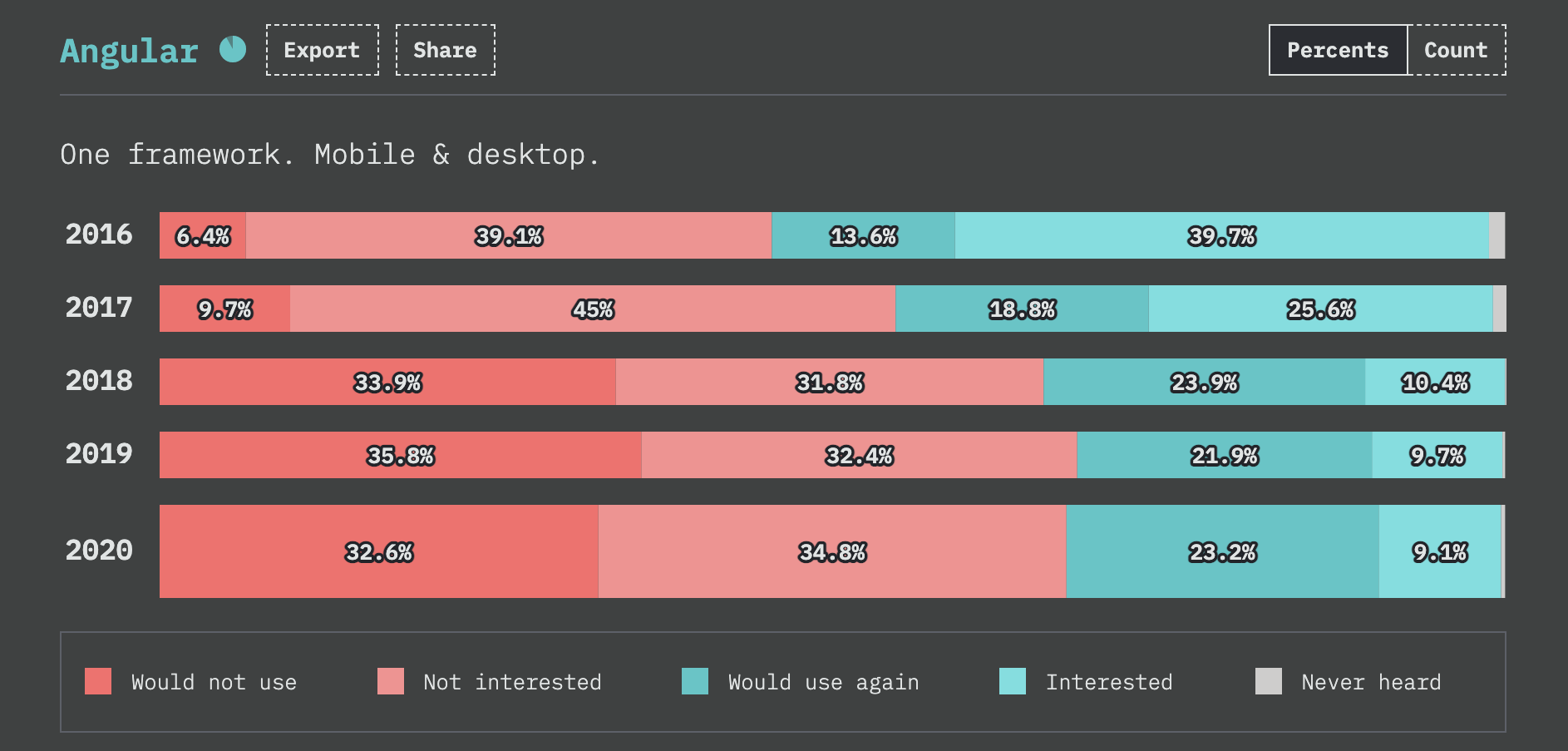
Developer Experience
According to the State of JavaScript 2020 Survey, Vue.js is doing something right as their developer satisfaction rate of 85% is over double that of Angular's 42%. In addition, as seen in the figures below, of the developers surveyed, 41% reported having both used Vue and being interested in using it again. In comparison, of the developers surveyed, only 23% have both used Angular and would be willing to use it again.
That said, in terms of usage, Angular still comes in second place with 56% compared to Vue's 46%. Both however pale in comparison to React's 80% usage rate as reported in the survey.
If the survey is any indication, it seems that despite Vue's lower usage rate, developers actually have a better experience using it.


 Job Market Trends
Job Market Trends
The job market currently still favors Angular over Vue, but as you can see in the table below that snapshots the current number of Angular vs Vue jobs from a variety of popular job boards as of early August 2021, Vue is gaining traction on sites like LinkedIn, Stack Overflow, and AngelList where jobs listings aren't limited to the United States.
| Indeed | Simply Hired | Stack Overflow | AngelList | ||
| Angular | 121,201 | 20,798 | 13,691 | 410 | 269 |
| Vue | 103,524 | 6,392 | 4,343 | 171 | 178 |
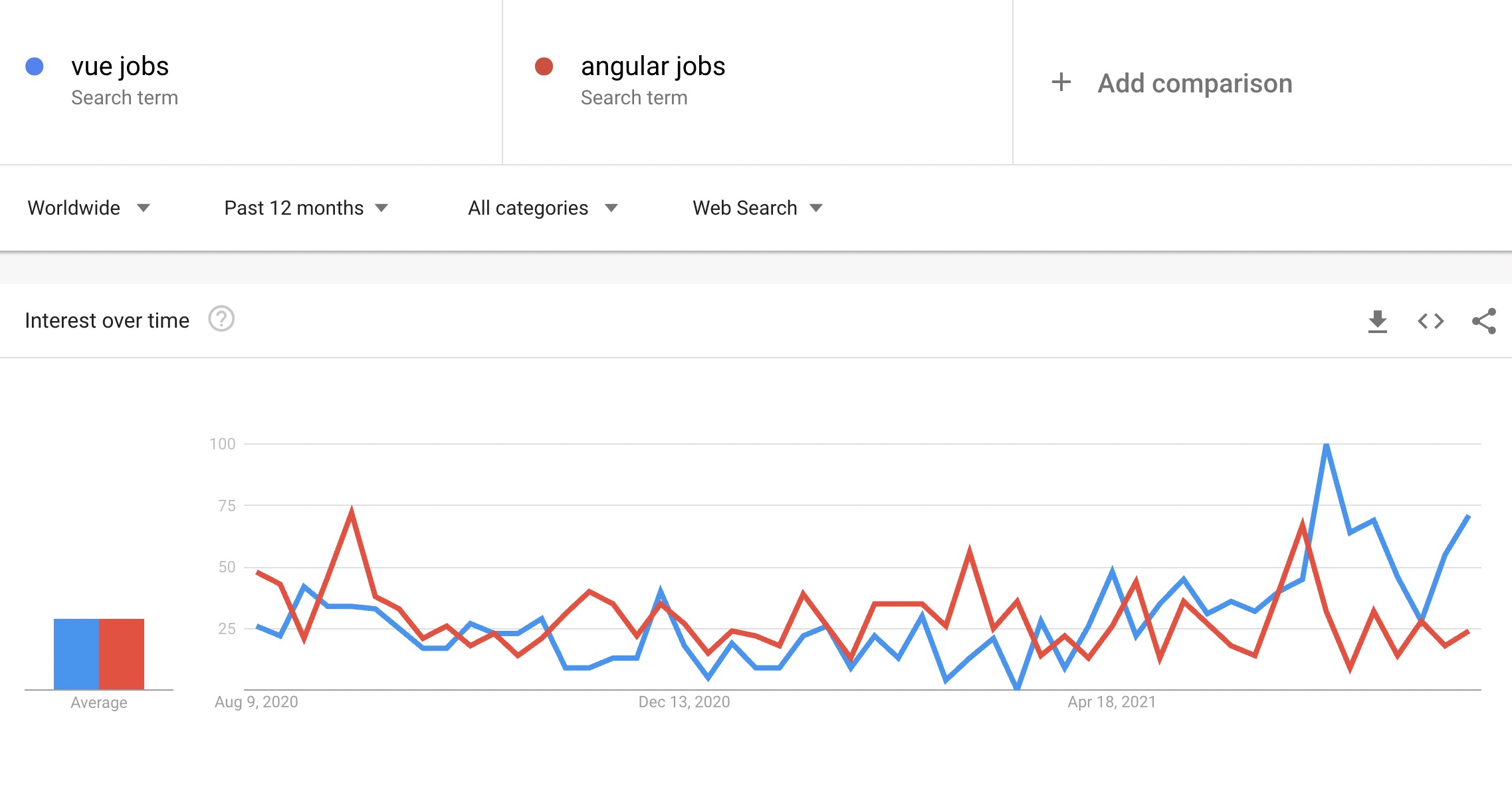
In comparison to actual job listings, if you were to look at the search volume via Google Trends for the past 12 months, Vue appears to have recently been receiving more searches than Angular. Though no one can say for certain, this could hint that while Angular jobs are currently more numerous, job-seeking developers are more interested in working with Vue. Keep in mind, however, that both search terms Angular and Vue may include results unrelated to the tech industry.

 Runtime Performance
Runtime Performance
I left the most interesting number to the end of this section: runtime performance metrics. Check out this benchmark for more details. Generally, both Angular and Vue are green, or at worst yellow, in most metrics. Only one metric stands out negatively for Angular: the non-keyed Script Bootup Time. Angular’s 235.2 vs. Vue’s 55.1 clearly indicates the cost of including Angular in the code base. In applications where space and memory are both limited, Vue is the natural choice. Based on generic data, startup and memory allocation are the weak spots of Angular, while it outperforms Vue at runtime metrics.
This data should not surprise anyone who knows the history of Angular vs Vue. In a 2016 interview, Evan You said his experience working on AngularJS led him to create Vue. He wanted to keep the best parts of Angular but create a minimalist, lightweight version. You appeared to succeed — at least in terms of creating a framework that functions well within the confines of limited space and memory.
Angular vs. Vue: Similarities
Some parts of Vue.js remind programmers of working with Angular. Templating, model binding, loops, conditionals, and event binding work in a similar way for both frameworks. As there are more Angular developers than Vue developers, these similarities come in handy during migration. Some of the code examples below that demonstrate the similarities were partially inspired by this article. Let’s see these similarities one by one.
Templating
Technically, you can count on identical syntax. There are minor differences in the templating engine when it comes to evaluating objects, arrays, and JSON data.
Syntax in both Vue.js and Angular:
{{expression}}Model Binding
The syntax and the idea are very similar. Only the attribute names are different.
Angular:
<input ng-model="modelVariable">
<div ng-bind="modelVariable">...</div>Vue:
<input v-model="modelVariable">
<div v-model="modelVariable">...</div>Loops
The Vue syntax is clearly inspired by Angular. Differences are minimal. Notice that the Vue.js v-repeat syntax is simplified compared to the Angular syntax. As the {{name}} template may not make sense to you, I recommend reading the Displaying a List section of the Vue official guide.
Angular:
<li ng-repeat="item in items">
{{item.name}}
</li>Vue:
<li v-repeat="items">
{{name}}
</li>Conditionals
Apart from the ng- and v- prefixes, the code is identical.
Angular:
<div ng-if="value"></div>
<div ng-show="value"></div>Vue:
<div v-if="value"></div>
<div v-show="value"></div>Event Binding
In Angular, you have different event names such as ng-click, ng-mousedown, ng-mouseover etc. In Vue, there is one event binding attribute: v-on. The event name itself goes inside the string describing the binding.
Angular:
<a ng-click="callback($event)">text</a>Vue:
<a v-on="click: callback($event)">text</a>There are some other similarities that are evident in Angular and Vue. These similarities are not surprising, as the vue.js team kept what they thought was good in Angular.
Angular vs. Vue: Differences
When comparing Angular to Vue, your best source of documentation is a migration guide from one framework to the other. I recommend studying the syntax present in this Angular to Vue migration article.
TypeScript or Not
With Angular, using TypeScript is mandatory. As not everyone likes TypeScript, this is a polarizing decision from the authors of Angular. Vue decided not to make TypeScript mandatory. The Vue.js official site claims, “In many smaller-scale use cases, introducing a type system may result in more overhead than productivity gain”. Therefore, Vue.js supports TypeScript’s static type checking system, but its usage is not mandatory.
Victor Savkin, in a 2016 article, defended his team's choice to use TypeScript in Angular. He cited the following benefits:
- Has advanced tools, like autocompletion, navigation, refactoring
- Compiles to JavaScript
- Is a subset of JavaScript, allowing for easy migration to Java
- Makes abstractions explicit
- Code is easier to understand
Savkin also argued that TypeScript does not make the code as rigid as some developers would claim.
Vue advocates would counter this claim and say the imposition of TypeScript does make the code rigid. On this point, Vue is generally less opinionated than Angular. This means there is no one way of writing code in Vue.js. Software developers can be more creative and use Vue.js in the way they want. As a result, quick wins are faster to reach, and the learning curve of Vue.js is a lot less steep than the learning curve of Angular.
Authors of the official Vue guide claim that developers can get started developing Vue applications in less than a day. This is yet another benefit in favor of Vue.js when used for rapid application development.
In the rest of this section, you will read about two differences between Angular and Vue: Angular modules versus Vue.js components and directives.
Angular modules may contain any piece of functionality, not necessarily a component.
angular.module("moduleName", [...]);As its name suggests, a vue.js component holds most of the component logic.
vue.extend({ ... });Angular directives are generally more complex than vue.js directives. Vue separates directives and components more clearly. Vue.js directives encapsulate DOM manipulations only, while Angular directives can fulfill a wider variety of use cases. In the Angular world, a component is just a specific directive. For more information, compare Angular directives to Vue.js directives.
Making the choice as a developer
Both Angular and Vue.js are viable choices for web application development. They are also similar in nature when it comes to writing code. Vue.js is more lightweight, while Angular is more enterprise-ready for developing complex applications. However, many enterprise users testify that Vue has its place in enterprise application development.
Angular’s main drawback is its size, startup time, and memory allocation capacity compared to Vue. However, Angular shines as the complexity of an application increases. Angular is also great for SEO.
If you decide to go ahead with Vue, here's an easy way to get started and have your website all set up with a headless CMS. And for those deciding to go with Angular, we have a quick setup solution for you as well.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!




















Zsolt Nagy is an Engineering Manager with more than ten years of experience with the specialization of creating maintainable JavaScript applications with cutting edge frameworks and libraries. Zsolt is also the author of the book The Developer's Edge - How to Double Your Career Speed with Soft-Skills (https://leanpub.com/thedevelopersedge) and the JavaScript book and video course ES6 in Practice (https://leanpub.com/es6-in-practice). You can read Zsolt's articles on: - zsoltnagy.eu – a tech blog on developing maintainable web applications - devcareermastery.com – ablog on finding lasting happiness and fulfilment in your career