- Definition: What is a headless CMS?
- How does a headless CMS differ from a traditional CMS?
- Illustration of the Headless CMS Environment
- Why more teams are adopting headless CMS environments
- What about a decoupled CMS?
- Headless vs. Traditional vs. Decoupled CMS
- The 7 main benefits of going headless
- Specific use cases for headless CMS adoption
- 3 examples of successful headless CMS integrations
- Buyers guide: How to choose the best headless CMS for your website
- How ButterCMS stands out as the top choice amongst headless CMSs
- Comparison of 10 top headless CMS platforms of 2023
- Is setting up a new website on Butter’s headless CMS platform difficult?
- How difficult is it to migrate from traditional to headless for established websites?
- Deciding when to migrate
- Are there drawbacks to adopting a headless CMS?
- Conclusion: “Going headless” is the future of content

GSD
The Headless CMS Start-to-Finish Guide
Posted by Maab Saleem on October 4, 2023
In recent years, headless content management systems (CMSs) have become immensely popular in the web development world, so much so that even traditional powerhouses like WordPress have started to offer headless capabilities. But what is a headless CMS, and how do they simplify content management? We’ll try to answer these questions and more.
Expect to understand headless content management systems, how they differ from traditional and decoupled CMSs, their benefits, use cases, success stories, and a comparison of the leading headless CMS solutions.
Table of contents
Definition: What is a headless CMS?
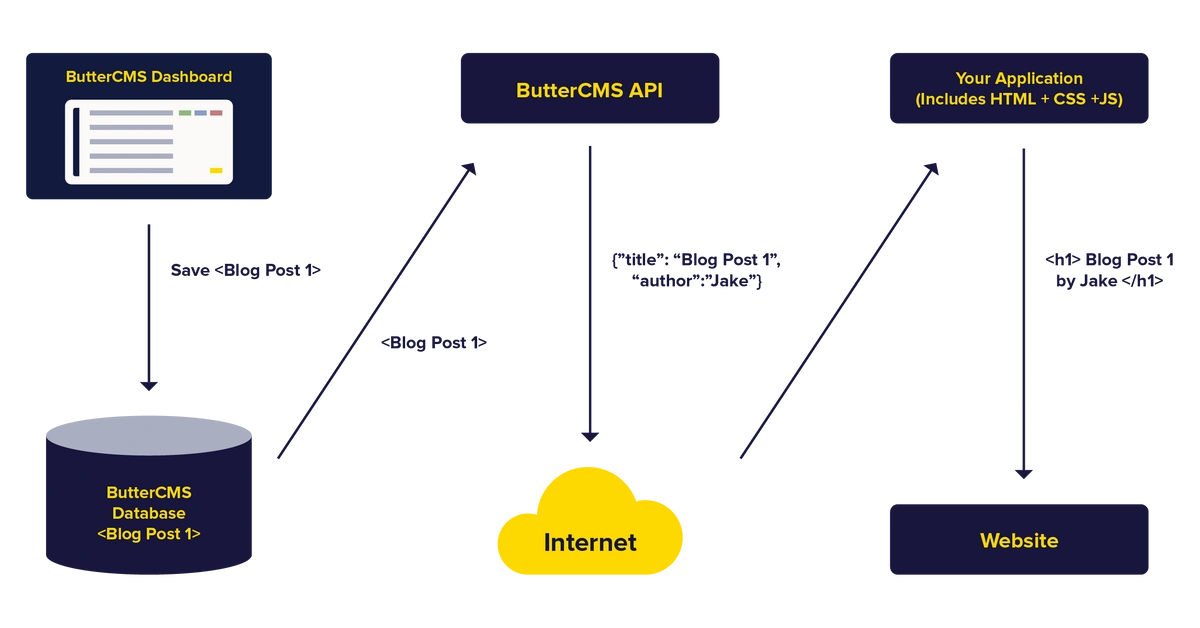
A headless CMS is a CMS that decouples (separates) the backend from the frontend. In a headless architecture, the backend (the content layer) and the frontend (the presentation layer) exist as independent entities communicating through APIs.
By decoupling the frontend and backend layers, a headless CMS fosters interoperability and efficiency in many ways:
-
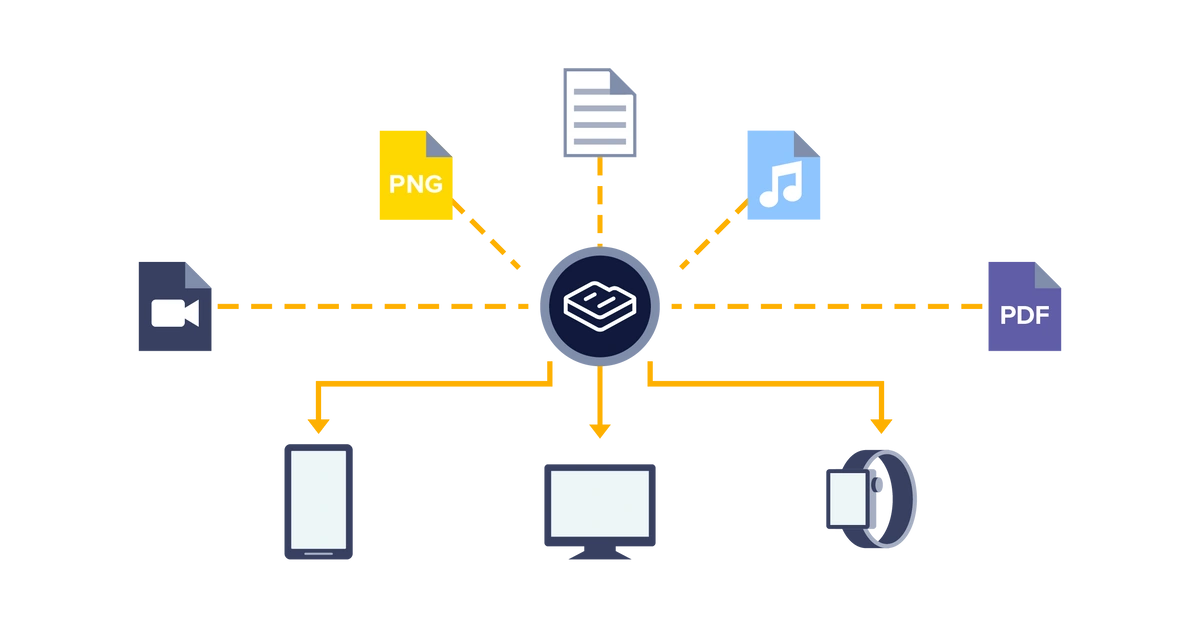
The same headless CMS backend can seamlessly distribute content across various digital channels, including websites, smartphone apps, smartwatches, and kiosks.
-
Marketers can use advanced editors and data modeling techniques to create structured content independently of developers.
-
Developers can harness APIs and their preferred frontend technologies to build dynamic, engaging user interfaces.
In simplified terms, a headless CMS is…
A headless CMS is like having access to a fully stocked baker's kitchen with all the baking supplies and tools you could dream of. In contrast, a traditional CMS is like using a boxed cake mix.
Imagine that instead of being limited to a boxed cake mix with specific baking instructions, you can use the kitchen supplies in multiple ways. You can create a fondant cake, cupcakes, pastries, or even macaroons and cookies.
A headless CMS offers the same flexibility. It contains only the content (baking supplies) and doesn't offer preset baking instructions (presentation), allowing you to use your content any way you want across any platform or channel.
Like using the same kitchen supplies to bake different goods, you can use the headless CMS content to build websites, mobile apps, Internet of Things (IoT) devices, and more while maintaining consistency and quality. It's like having a top-of-the-line pantry that lets you cater to all palates (customers).
Example
The headless CMS market has grown significantly in recent years, with various solutions catering to diverse business use cases. One standout example is ButterCMS.
ButterCMS is an API-first, entirely headless CMS that seamlessly connects with frontends built with any technology. It offers client libraries and starter kits for various languages and frameworks to simplify integrations, including Angular, React, Next.js, and Gatsby.
ButterCMS offers an intuitive and engaging user interface for marketers to model and create content. Marketers can use ButterCMS components to create dynamic landing pages using drag-and-drop features without developer assistance.
ButterCMS is a fully managed, cloud-based CMS that offers several features to address common enterprise content management challenges. This includes native multi-site support, efficient handling of large data volumes, one-click migrations, a globally cached API, and automated daily backups.
Regarding stability, maturity, and the breadth of feature set, modern headless CMSs, like ButterCMS, rival, if not outshine, established traditional CMSs like WordPress.
How does a headless CMS differ from a traditional CMS?
A traditional CMS is an all-in-one CMS that combines content creation, storage, and presentation in a single platform. It stores everything, including content, multimedia, and source code inside the same repository. A traditional CMS can simplify building a starter website by offering a connected backend interface and a pre-designed frontend.
Traditional = Limiting
The customizability of the frontend is often limited to the templates and themes provided by the CMS, which can be a problem for businesses that require frontends to be fully compatible with brand identities.
Moreover, making a traditional CMS serve content to multiple frontends can be very difficult (sometimes impossible). Businesses using traditional CMSs often need to set up additional CMSs to implement omnichannel strategies.
Headless = flexible and futuristic
On the other hand, a headless CMS is flexible and future-proof. It’s a backend-only CMS focusing solely on content management and offering a customizable interface for structuring and managing content.
With a headless CMS, you can build your multichannel frontends how you want, breaking free from the constraints of pre-designed themes or templates. Moreover, you won’t have to set up a brand-new CMS instance every time you integrate with a new digital touchpoint in the future. It’s a forward-thinking solution that grows with your digital ambitions.
Illustration of the Headless CMS Environment
Why more teams are adopting headless CMS environments
The adoption of headless CMS has seen a considerable rise in recent years. Organizations across various industries, from e-commerce to media, are turning to headless solutions for more efficient content management. Here are a few reasons why:
They blow traditional CMSs out of the water
Traditional CMS platforms like WordPress and Joomla offer a straightforward way for individuals to build simple (read: starter) websites. However, they have an inherent flaw: The monolithic architecture doesn’t support omnichannel content delivery.
The rapid adoption of headless CMSs is a direct response to the growing demand for a more flexible approach to content delivery. Headless CMSs have revolutionized omnichannel content and provided marketers with a highly customizable content management experience. At the same time, they have offered developers a modernized development ecosystem.
Rapid Technological Advancements
As technology continues to evolve, so do the expectations of users and customers. Headless CMSs allow organizations to stay agile and adapt quickly to emerging tech trends. This adaptability is crucial to remain relevant in a fast-paced digital landscape.
For example, suppose a new JavaScript library is released in the future that beats even React in performance benchmarks. Businesses using a headless CMS can quickly pivot and update their frontend to leverage the new library. In contrast, those locked into traditional CMSs will be unable to do so, remaining stuck with outdated languages like hypertext preprocessor (PHP).
Diverse Content Needs
Modern content isn't limited to text and images but includes video, virtual reality, augmented reality, and other interactive elements. Headless CMS platforms seamlessly handle these diverse content types and enable businesses to meet the changing demands of their audience.
The ascendency of headless CMSs shows no signs of slowing down as businesses continue to explore versatile solutions that allow them to thrive in an ever-evolving digital landscape.
What about a decoupled CMS?
The terms "decoupled CMS" and "headless CMS" are sometimes used interchangeably. While they have similarities, they represent two different content management systems.
To better understand the difference, think of a decoupled CMS as a traditional CMS offering headless capabilities via APIs. In a decoupled CMS, the backend and frontend layers are still intertwined, but using the provided frontend layer is optional. You also have the option to create your frontend and connect it to the decoupled CMS via APIs.
On the other hand, a headless CMS doesn't have a frontend at all – not even an optional one. This architectural distinction gives headless CMSs an advantage over decoupled CMSs, as it eliminates any potential for unnecessary code bloat or complexity from an optional but unused frontend.
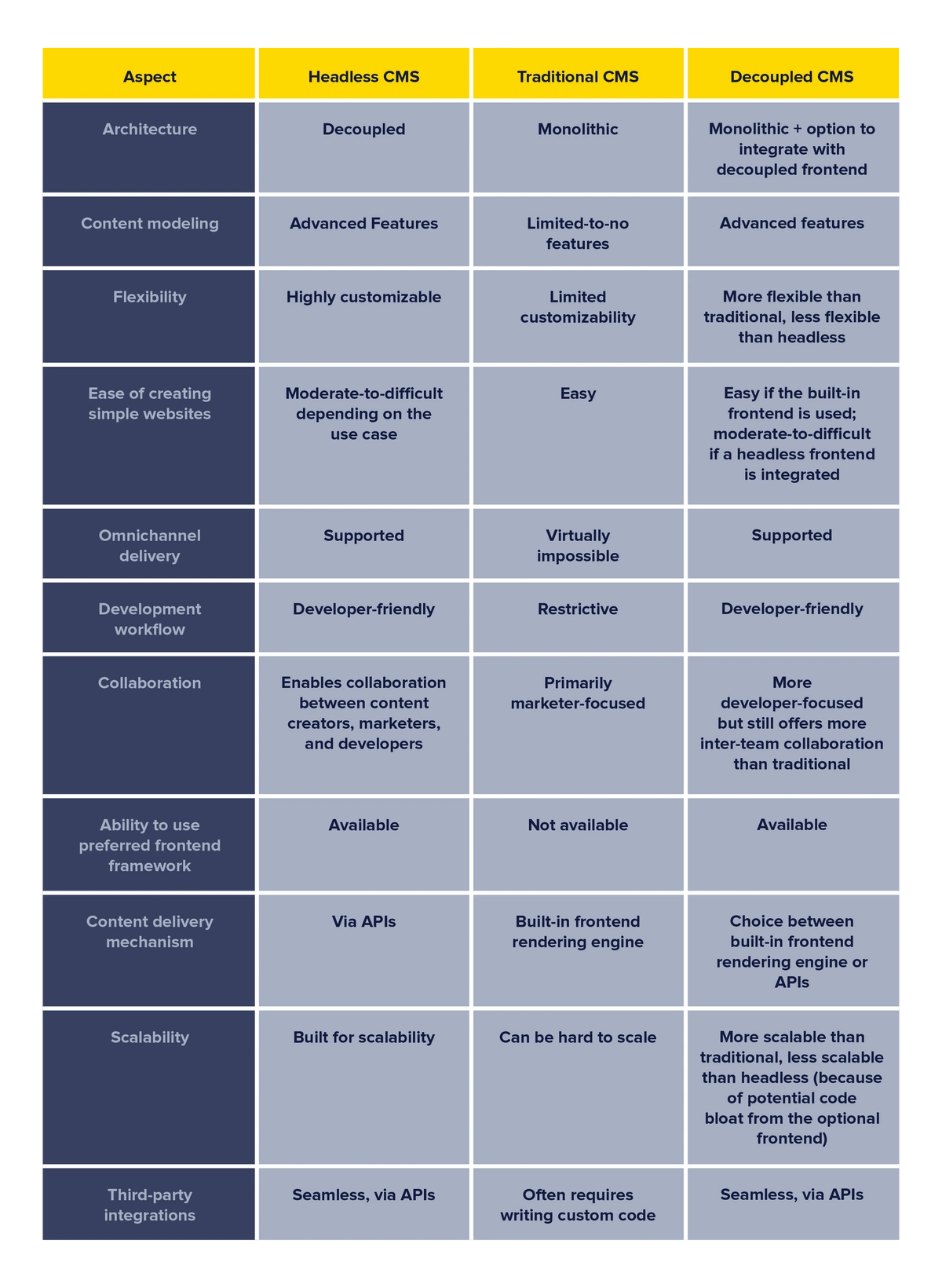
Headless vs. Traditional vs. Decoupled CMS
Still unsure about the differences between headless, traditional, and decoupled CMSs? Don't worry. We have you covered with a handy comparison table that highlights the key differences between these three types of CMSs:
The 7 main benefits of going headless
Here are the top seven benefits of choosing a headless CMS for content management:
Unmatched flexibility and agility
A headless CMS offers unbeatable flexibility and agility. Businesses can tweak every aspect of their frontend to ensure that it resonates with their brand identity and target audience. Moreover, managing content independently from the frontend leads to faster delivery and iteration.
This agility is crucial in today’s fast-paced digital world, where timely and relevant content can make or break user engagement. It enables businesses to quickly adapt to changing market demands and ensure their content remains fresh, relevant, and appealing.
Scalability
A headless CMS effortlessly adapts as businesses expand or new digital channels emerge. Unlike traditional CMS solutions that may require significant rework or a complete rebuild, a headless CMS future-proofs your content strategy, saving time and resources.
For example, if you’re adding a new digital channel to your marketing strategy, you must build a frontend and connect it to the existing backend; there is no need to reinvent the wheel like with a traditional CMS.
Omnichannel ease
These days, an omnichannel presence is not just a strategy but a necessity. A headless CMS simplifies omnichannel by enabling consistent and seamless content delivery across all channels, leading to a unified brand experience, which is crucial for companies looking to maintain a strong identity in the digital landscape.
With a headless CMS, your brand's message stays consistent while also being tailored to the specific demands of each channel. This level of flexibility enhances customer engagement, fosters brand loyalty, and creates a more potent and enduring online presence.
Enhanced performance
Headless CMSs often lead to improved website and application performance. Reduced server-side rendering and efficient, API-first content delivery can result in faster loading times and more dynamic user interfaces.
This improved performance boosts user satisfaction and engagement and leads to better SEO rankings, as most search engines factor in page load speed when ranking sites.
Developer-friendliness
Developers love using the technology or framework they feel most comfortable with. With a headless CMS, they aren’t forced to learn a new (often outdated) language or framework, like PHP with WordPress. They can use the tools they already know and prefer.
By offering this flexibility, a headless CMS fosters creativity and enables developers to build highly customized and aesthetically pleasing user interfaces.
Interoperability
APIs enable headless CMS solutions to integrate with third-party tools and services easily. This allows businesses to incorporate powerful solutions for analytics, e-commerce, and marketing automation into their digital ecosystem.
On the other hand, traditional CMSs, like WordPress, can only be integrated with third-party solutions via plugins. Developing plugins is a much more complex task that often requires an in-depth understanding of the CMS and the third-party system. With APIs, the integration process can sometimes be as simple as making a few HTTP calls.
Personalization and AI
The future of CMS technology is inherently tied to personalization and artificial intelligence (AI). With their API-first and decoupled architectures, Headless CMS environments are uniquely positioned to embrace AI-driven content recommendations and personalization at scale.
As AI continues to advance, the ability of an interface to tailor content as per user preferences becomes not just an option but an expectation.
Specific use cases for headless CMS adoption
Headless CMSs are ideal for businesses expanding their digital presence beyond traditional websites. Let’s look at a few use cases of headless CMS use:
Multi-site, high-volume data
Large organizations dealing with numerous websites, high data volumes, diverse digital platforms, and extensive content requirements can benefit from the flexibility and scalability of a headless CMS.
Mobile Apps
A headless CMS is an ideal mobile app CMS, offering real-time content access and seamless updates via APIs, making it easier for developers to maintain dynamic and up-to-date content.
Feature-rich, modern web apps
Headless CMS solutions are a natural fit for developing responsive, modern web apps, including Progressive Web Apps (PWAs) and Single-Page Applications (SPAs). Whether you use Next or Nuxt to build dynamic applications or Hugo or Jekyll to create static websites, you can benefit from a headless CMS.
For e-commerce
E-commerce businesses often require complex integrations, personalized user experiences, and consistent content delivery across multiple customer touchpoints. All this makes headless CMS a suitable choice for e-commerce platforms.
For digital agencies
Digital agencies working with numerous clients and projects can leverage a headless CMS to create tailored content solutions that meet each client's unique needs. This adaptability enables them to deliver customized content experiences, manage diverse digital assets, and streamline content updates.
3 examples of successful headless CMS integrations
A headless CMS adds versatility and adaptability to a tech stack. It allows developers, marketers, and content creators to collaborate effortlessly toward the shared goal of refined content management. Let’s look at three businesses that successfully modernized their content strategies using a headless CMS.
KeyMe
KeyMe, a robotics company renowned for its nationwide kiosk-based essential duplication services, faced a formidable challenge: delivering region-specific content to all its kiosks. Its developers realized that creating and managing all this content on the legacy stack would be time-consuming.
To overcome the challenge, they decided to go headless with ButterCMS. Developers leveraged the "reference fields" and "collections" features of ButterCMS to create "cascading content," an implementation that allowed them to associate regional data with relevant locations.
As a result, all of KeyMe's kiosks now display tailored, location-specific content without requiring excessive effort. The transition enabled the company's marketing and content teams to add and update content independently.
Realty Austin
Realty Austin, a real estate website, had long relied on software as a service (SAAS) products for content management. However, these products made it difficult for them to make the transformative changes necessary to expand their business across several cities in Texas.
They decided to transition to a microservices architecture to build a more enabling and scalable infrastructure. A headless, API-first CMS like ButterCMS naturally fits within this new architecture. The architectural revamp made their content and development teams far more productive.
When they expanded to San Antonio, their team built 10,000 pages via the ButterCMS API in less than 30 minutes. Marketers no longer needed developer assistance to design new pages, and using Butter’s reusable components significantly reduced the time to market.
Freddie’s Flowers
Freddie's Flowers, a UK-based flower delivery service, needed a new content management system to support its international expansion. Their legacy, static website couldn’t keep up with rapid A/B testing and localization demands. This would cause rollouts to be delayed by weeks.
After some research, the development team discovered ButterCMS. They were instantly sold on the idea of going headless for better scalability. Within 3-4 months, they built an initial version of the revamped website using Vue.js and ButterCMS.
The new API-first, modern design is a game-changer. The company's marketers can build dynamic, localized landing pages, configure and run A/B tests, and effortlessly manage content without developer assistance.
Buyers guide: How to choose the best headless CMS for your website
When selecting a suitable headless CMS for your business, it’s crucial to consider various factors. You can categorize these factors into two primary groups: things to consider before looking for a headless CMS and things to consider when looking for a headless CMS.
Things to consider before looking for a headless CMS
-
Start with your team. Ask questions like, “Do I have enough developers to handle frontend development?” “What frontend technologies are my developers experienced in?” “Are all the primary stakeholders aligned with the decision to go headless?”
-
Figure out your requirements. Are you starting from scratch, or will you migrate from an existing CMS? How will you migrate data to the new CMS? Which features are essential, and which ones can you forego?
-
Document your goals and the problems you are trying to solve. This documentation will provide valuable clarity and direction during the search.
Things to consider when looking for a headless CMS
-
Look for a CMS with a well-documented, scalable API. If it’s globally cached via a Content Delivery Network (CDN), then that’s an added plus.
-
The headless CMS should be easy to use for your developers, marketers, and content creators. For example, it should have an intuitive, engaging, and customizable editing interface.
-
Choose a CMS that takes security seriously to protect your data and applications from cyber threats. For example, the CMS should support encryption, maintain compliant data centers, and perform regular, automated backups. The CMS dashboard should allow you to define fine-grained permissions for different roles and user groups.
-
The chosen CMS should offer localization and multilingual support out of the box. It should also include built-in SEO features, like structured content and metadata. Another thing you can’t compromise on is interoperability. The CMS should seamlessly integrate with third-party tools and services.
-
The CMS vendor should have a flexible pricing model or, at the very least, aligned with your budgetary considerations. If you have specific customization needs, discuss their viability with the vendor before purchasing. It’s also a good idea to check whether your selected package includes your preferred deployment model: self-managed or fully managed.
-
Go for a CMS that offers built-in asset management support or seamlessly integrates with a digital asset management (DAM) tool. Version control is also a must-have in today’s fast-paced world, allowing you to track changes with precision and accountability.
-
If you have multiple sites to manage, ensure that the chosen CMS has robust multi-site support. A proven track record of exemplary technical support is essential for resolving issues promptly.
You can explore our detailed Headless CMS Buyer's Guide for a more in-depth understanding of all these factors.
How ButterCMS stands out as the top choice amongst headless CMSs
The headless CMS landscape is experiencing rapid growth, with new and notable solutions emerging yearly. Amid this saturation, finding a solution that truly meets all your needs can be a daunting task. Yet, ButterCMS rises above the competition by offering a well-rounded solution that caters to most, if not all, business use cases.
It's an API-first headless CMS with powerful content modeling and management features. It offers client libraries and starter kits for a vast collection of technologies, allowing developers to get started quickly. It boasts a component-based architecture that enables marketers to build dynamic page layouts with drag-and-drop customization.
Other stand-out features of Butter include:
-
A built-in blog engine
-
Multi-site support
-
SSO and IDP integrations
-
A globally cached API
-
Configurable webhooks
-
Content preview
-
Daily backups
-
Unlimited multilingualism
-
A centralized media library
-
Collaborative editing
-
Seamless integrations with third-party tools
As we will explore in the following section, ButterCMS stands in a league of its own regarding the breadth of its feature set, solidifying its undeniable position as a top choice in the CMS landscape.
Comparison of 10 top headless CMS platforms of 2023
Choosing the right headless CMS platform can significantly impact the success of your projects. To help you make the right call, we will compare the top 10 headless CMS platforms of 2023 in this section.
1. ButterCMS
ButterCMS is the go-to headless CMS solution in 2023. It offers the core features expected from a headless CMS and adds valuable features not found in its counterparts. Unlike most other CMSs on this list, it offers a built-in blog engine for several frontend technologies.
It also has an HTTP-based "Write API" to programmatically manage content. This API can implement powerful use cases, including localization, personalization, and seamless migrations. Few other CMS platforms offer anything comparable to Butter's Write API.
ButterCMS also has one of the most flexible pricing models in the business. Depending on your content needs, you can choose from four plans and decide whether to pay annually or monthly.
Last but not least, ButterCMS singlehandedly outscores all other top headless CMSs in G2 reviews across different categories. It also holds the prestigious award of "the easiest to use headless CMS," a testament to its remarkable customizability and user-friendly interface.
2. Strapi
Strapi is an open-source, JavaScript-based headless CMS offering self-hosted and fully managed deployment options. Like ButterCMS, Strapi offers powerful tools for content modeling, including fields, components, and collection types. Strapi also supports internationalization and has a media library, but these features are not built-in (like in Butter) and must be added using plugins.
Being open-source gives Strapi the potential to be more customizable than Butter, but tracking changes in an open-source repository can be difficult. Butter automatically tracks and manages updates for you as a fully managed platform.
Moreover, Strapi doesn’t offer any native migration support, whereas ButterCMS comes with a built-in migration tool for one-click migrations. If we compare G2 reviews, ButterCMS outscores Strapi in all key categories, including “Ease of Use,” “Ease of Setup,” “Ease of Admin,” and “Quality of Support.”
3. Sanity
Sanity is a composable content cloud solution with a data-centric content architecture and a flexible dashboard. The Sanity Studio is an open-source single-page application (SPA) that editors can tweak based on their preferences, which is a strength.
Sanity shares useful features with ButterCMS, such as real-time collaboration, built-in localization, version control, and content workflows. However, it has a few notable weaknesses, including the absence of a WYSIWYG editor and a built-in blog engine, both offered by ButterCMS.
If we look at G2 reviews, ButterCMS consistently outperforms Sanity in multiple categories, like “Ease of Setup,” “Ease of Use,” “Quality of Support,” and “Ease of Admin.”
4. Contentful
Contentful is a composable content platform with a mature marketplace and ecosystem. The Contentful Studio is a customizable experience-building platform that allows digital teams to function without developer support.
Contentful and ButterCMS have much in common, such as built-in localization, robust omnichannel support, starter templates, and a reliable CDN. However, Contentful lacks some key features ButterCMS offers, including drag-and-drop customization, a built-in blog engine, and collaborative editing.
Moreover, it's worth noting that Contentful's starter plan carries a significantly higher price tag than ButterCMS. Contentful's Basic plan is priced at $300 per month, whereas ButterCMS's Micro plan comes in at just $99 monthly.
Lastly, when considering user reviews on G2, ButterCMS emerges again as the preferred choice, surpassing Contentful across all key categories.
5. Storyblok
Storyblok is a cloud-native headless CMS that offers composable components and customizable content models. Like ButterCMS, Storyblok provides a component library, workflows, live preview, an asset management tool, built-in localization, and omnichannel support.
However, due to inherent weaknesses, it struggles to keep up with ButterCMS. For example, Storyblok lacks a built-in blog engine and the collaborative team presence that ButterCMS offers. While Storyblok offers plugins and a command line interface (CLI) to facilitate migrations, it doesn't quite measure up to the programmability and automation you can achieve with ButterCMS's Write API.
If we look at G2 reviews, ButterCMS outperforms Storyblok across all significant comparison categories, including "Ease of Use," "Ease of Admin," "Quality of Support," and "Ease of Setup."
6. Contentstack
Contentstack is a headless CMS platform with a global CDN and dedicated global data centers. The feature sets of Contentstack and ButterCMS also overlap. Both solutions support built-in localization, workflows, live preview, drag-and-drop editing, and omnichannel experiences.
However, Contentstack has its share of weaknesses compared to ButterCMS. For instance, it doesn’t offer collaborative editing or a built-in blog engine. Additionally, Contentstack’s API has a steeper learning curve when used for migrations, especially compared to the seamlessness offered by ButterCMS’ Write API.
The user interface of Contentstack is often perceived as more complex to navigate than ButterCMS's. The same can be observed in G2 ratings, where ButterCMS is rated as easier to use and set up than Contentstack. However, Contentstack is rated higher regarding “Ease of Admin.”
7. Hygraph (formerly GraphCMS)
Hygraph (previously known as GraphCMS) is a federated content platform with an interoperable GraphQL API. Hygraph’s strengths include reusable components, built-in localization, content preview, digital asset management, and content workflows. All these features are also present in ButterCMS.
However, like other featured CMSs on the list, Hygraph exhibits weaknesses in certain areas where Butter excels. For example, it doesn’t offer a built-in blog engine, team presence, or multi-site support. Additionally, Hygraph doesn’t provide a Representational State Transfer (REST) API (by design), which can be a deal breaker for specific organizations.
A comparison between Hygraph and ButterCMS on G2 reveals a clear winner. ButterCMS outshines Hygraph in all major categories on G2, including “Ease of Use,” “Ease of Admin,” “Ease of Setup,” and “Quality of Support.”
8. Kontent
Kontent is a cloud-based headless CMS that offers native AI capabilities. It allows content creators to leverage AI for brainstorming ideas, summarizing content, and personalizing text. The feature sets of ButterCMS and Kontent show significant overlap. Both provide multi-site and omnichannel support, content workflows, collections for structuring content, asset management, visual editing, and built-in localization.
However, Kontent lags behind ButterCMS in offering valuable features, including a ready-to-use blog engine and in-app image editing. Moreover, Kontent's pricing model is less transparent, as its paid plans, Scale and Enterprise, require custom pricing arrangements.
When we examine G2 ratings across various key categories, ButterCMS consistently ranks higher than Kontent.
9. Prismic
Prismic is an API-based headless website builder that integrates seamlessly with Nuxt, Next, and SvelteKit. Developers build components that marketers can use as building blocks to craft personalized and dynamic pages.
ButterCMS and Prismic have many common strengths, including multilingual content, scheduling, content preview, user roles, webhooks support, and built-in image optimization. However, Prismic doesn’t offer a built-in blog engine, seamless migrations, or multi-site support, all of which are integral features of ButterCMS. Moreover, Butter is compatible with a broader range of frontend technologies than Prismic.
When we turn to G2 user ratings, ButterCMS scores higher across all key comparison categories.
10. Umbraco Heartcore
Umbraco Heartcore is a .NET CMS built on top of the open-source Umbraco CMS. Heartcore’s features that overlap with ButterCMS include a CDN, a managed API, omnichannel support, webhooks, role-based access control, scheduled publishing, and preview.
However, Heartcore misses out on a few crucial offerings intrinsic to ButterCMS, such as team presence, a built-in blog engine, localization, support for external migrations, and starter kits and client libraries for different frontend technologies.
As you’d expect, ButterCMS asserts its superiority over Heartcore in G2 reviews across categories like “Meets Requirements,” “Ease of Use,” “Ease of Setup,” and “Ease of Admin.”
Is setting up a new website on Butter’s headless CMS platform difficult?
No, ButterCMS has been purpose-built to simplify building new websites. However, since ButterCMS is a backend-only platform, you will need developer expertise to build the frontend of your website.
The benefit of going headless with Butter is that your developers can choose their preferred frontend technology. They can also use Butter's starter kits and client libraries to kickstart the project quickly.
If you're looking to build a basic website, the initial setup might take a bit more time (compared to a traditional CMS). However, this initial investment pays off in the long run. If you plan to create additional websites or integrate with other channels, ButterCMS will significantly expedite the process.
How difficult is it to migrate from traditional to headless for established websites?
It’s not difficult at all. With the ButterCMS support team at your service, you can seamlessly migrate all your content and metadata from a traditional CMS to ButterCMS. Let's use WordPress as an example. Here's how you can transition from WordPress to ButterCMS:
-
From your WordPress dashboard, generate an export file for your content, including pages, categories, tags, comments, etc.
-
Email the exported file to support@buttercms.com. The support team will kickstart the migration process, which should be complete in 2-3 business days.
-
Post-migration, you must define a new content schema on Butter that aligns with the migrated content. You may use the Write API to transform the data before posting it to Butter if needed.
That’s all there is to it. You can contact the ButterCMS support team for assistance if you face any challenges during the migration.
Deciding when to migrate
Migrating from a traditional CMS to a headless CMS represents a significant paradigm shift in how you approach content management. If you need to decide whether to migrate, use the following criteria to make an informed decision.
-
Does your current CMS inhibit your ability to scale at the speed of the market? If yes, then going headless is a viable option.
-
Are you planning on going omnichannel and want the freedom to choose your preferred frontend technologies or frameworks? If yes, then headless is the only way to go.
-
Are your marketers too dependent on your developers for tweaking the UI? If yes, then going headless can be a game-changer.
-
Do you only have a basic website with no plans to expand? If yes, then going headless may not be required.
-
Do you have enough developers to build and manage the frontend for your headless CMS? If yes, then go headless. If not, consider working with a Frontend as a Service (FEaaS).
-
Are you struggling to manage content in multiple languages or for different regions? If yes, then going headless can make matters easier for you.
-
Is your project timeline extremely tight, and do you need a quick setup? If yes, then a headless CMS might not be the most time-efficient option. Traditional CMS platforms often have a faster setup process, which makes them more suited for rapid developments in time-constrained projects.
-
Are you looking to modernize your tech stack and invest in a future-proof solution? If yes, then a headless CMS is the best option. If not, then what are you waiting for?
-
Are you going API-first? If yes, then a headless CMS will fit in perfectly.
-
Are you searching for a "no code" solution for web development? If yes, choose a drag-and-drop website-building solution instead of a headless CMS. However, suppose you are looking for a "low code" solution that requires some initial coding effort but decouples your marketers from your developers. In that case, a headless CMS is an obvious choice.
-
Do you currently have a self-managed legacy CMS that experiences frequent crashes or unresponsiveness? If yes, it's high time to switch to an SAAS headless CMS.
-
Do you have too much content on your current CMS and fear data loss during migration? If yes, go headless, but choose a reliable, enterprise-ready option like ButterCMS.
-
Does your organization have strict budget constraints and can't afford a headless CMS's development and maintenance costs? If yes, then exploring cost-effective alternatives that align with your budget may be more prudent.
-
Do you want to push content out faster? If yes, then go headless.
Are there drawbacks to adopting a headless CMS?
While the benefits of using a headless CMS are significant, there are also some potential drawbacks:
-
Managing the source code for multiple frontend repositories may lead to higher development and maintenance costs.
-
Inexperienced development teams may find it overwhelming to build a frontend from scratch. You have nothing to worry about if your developers are experienced in any modern JavaScript framework.
Conclusion: “Going headless” is the future of content
Headless is a forward-thinking approach that empowers content creators, marketers, and developers. Whether you need a customizable editing interface, omnichannel capabilities, or a futuristic tool for maximum agility and productivity, a headless CMS is the way to go.
As technology advances and user expectations evolve, "going headless" represents a powerful shift toward a content-centric future. It's time to harness this revolutionary approach, unlock your content's full potential, and stay at the forefront of the digital evolution. Try ButterCMS for free here.
Do you want your product or marketing team to test Butter CMS? We can set up a live demo to walk your team through the fast, easy-to-use interface.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!





















Maab is an experienced software engineer who specializes in explaining technical topics to a wider audience.