
GSD
Headless Commerce Explained: Learn What It Is & How to Use It
Posted by Maab Saleem on September 26, 2023
Headless commerce is the modern way to build online shopping experiences. It solves several problems of traditional e-commerce platforms, while offering many more benefits. But what is headless commerce…really? Is it the right fit for your business? How can you get started? In this article, we will answer all these questions, and more.
Table of contents
What is headless commerce?
Headless commerce is an architectural pattern that separates a store’s frontend (aka storefront) layer from its backend layer. The frontend layer deals with design elements, like images, buttons, texts, and fonts, etc. The backend layer manages resource-intensive e-commerce processing, like payments, orders, products, and security etc.
Despite the decoupling, both layers are connected via APIs. APIs define a standardized contract for integration. They make it possible to integrate a headless commerce backend with any frontend. This means that you can use a single backend instance to simultaneously serve content to all your frontends, e.g. websites, smartphones, kiosks, and smart assistants etc.
The decoupling allows the software of each layer to be developed, shipped, deployed, and scaled independently. Developers can build a fully-customized storefront using a frontend technology of choice, and then connect it to a third-party headless commerce platform. Leverage the performance and reliability of stable e-commerce platforms, without having to settle for default themes or poor design.
What is headless vs. non-headless e-commerce?
Headless represents a paradigm shift from non-headless or traditional e-commerce. In a non-headless setup, the frontend and backend layers are tightly coupled into a monolith. This means that any change in the backend affects the frontend, and vice versa. Conversely, in a headless architecture, the backend and the frontend can be managed independently. Even if your backend crashes, your frontend will still stay up.
This decoupling makes it possible to design and develop a frontend that’s aligned with your brand identity. With traditional e-commerce platforms, you have limited customizability, as the frontend code is intertwined with that of the backend.
This decoupling also offers scalability and performance benefits. With headless, you can scale both layers independently. Even if you have too many plugins installed on the backend, your page-load times won’t be affected. However, if you do the same on a non-headless platform, the performance of both the frontend and the backend may be affected.
Lastly, non-headless platforms also hamper your ability to add new digital touchpoints. A non-headless backend can only integrate with one frontend. On the other hand, a headless commerce backend can serve multiple frontends at once, and integrate with more whenever needed.
Examples of headless commerce
Businesses have gone headless to overcome challenges, increase performance, and catalyze growth. Let’s look at some examples:
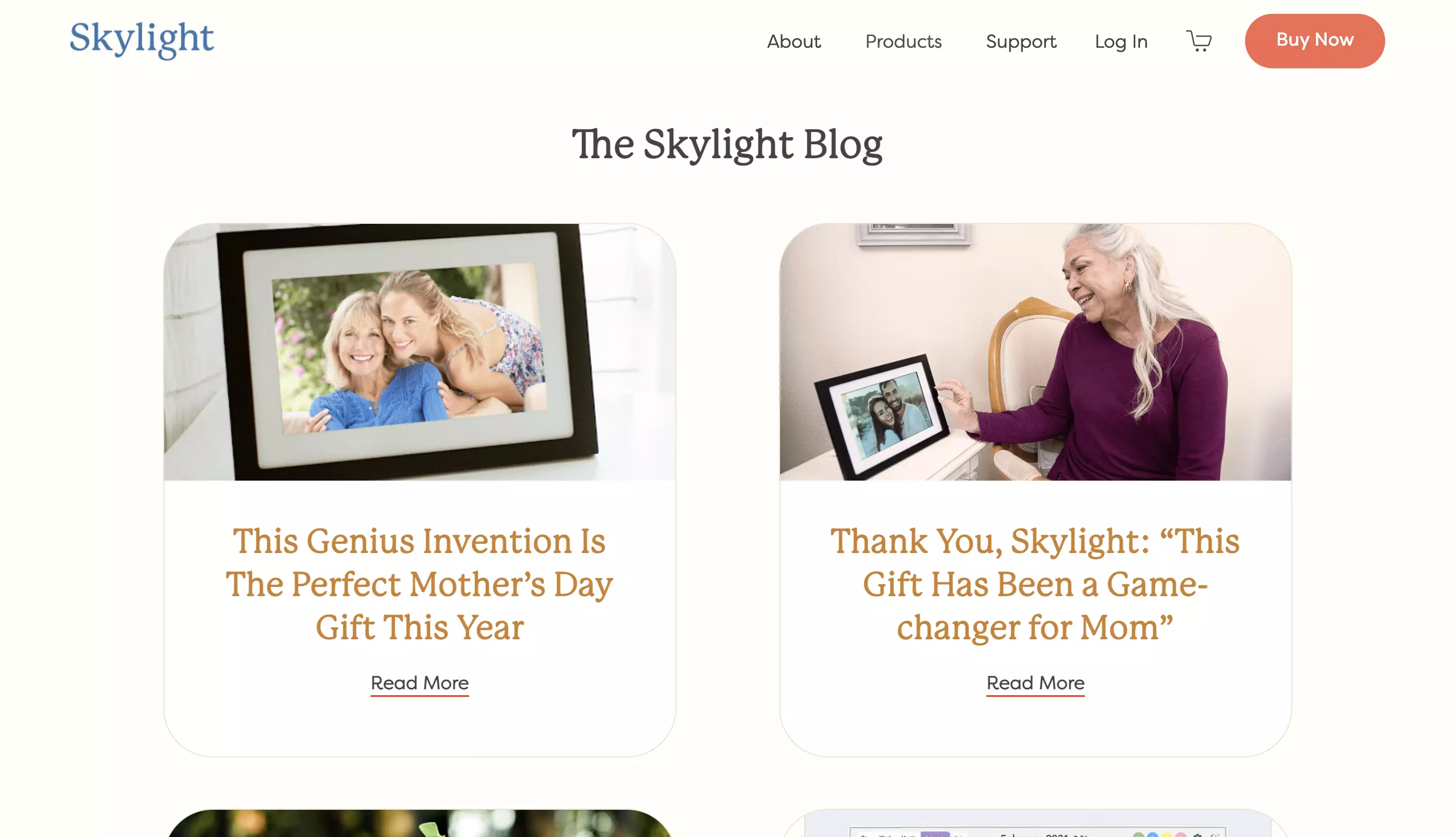
How Skylight achieved more agility and a better website by going headless
As Skylight embarked on a journey to rebrand, they found traditional Shopify to be limiting. It didn’t offer the features they needed to fully customize their website, as per their brand identity. They also wanted to decouple marketers from developers, enable faster A/B testing, and decrease time-to-publish.
Using ButterCMS, a headless solution, they were able to create reusable page templates, which sped up content creation, styling, and publishing. Developers had full control over the HTML, and the marketers only had to deal with the content.
How BonLook increased average order value by migrating from OpenCart to headless Shopify
Before switching to headless Shopify, BonLook were using OpenCart, which limited their ability to build an easy-to-use interface. Their goal was to replace OpenCart with a headless solution that allowed them to deliver the best omnichannel experience to their shoppers.
They worked with an agency to go headless within 3 months. Headless Shopify seamlessly integrated with their existing inventory, ERP, logistics, and operational systems. It allowed them to simplify the entire order placement process, leading to an 18% increase in the average order value.
Is headless commerce right for you?
Headless commerce is a great fit for modern, growing businesses. However, there are a few cases in which a shift to headless may not be viable.
Go headless if you want to:
- Build a customizable frontend that resonates with your audience, and is in tune with your brand identity.
- Increase the overall performance and responsiveness of your stack.
- Give your developers the freedom to choose and try different frontend technologies.
- Build an API-driven, modern infrastructure.
- Use a single backend instance to power all your frontends.
- Future-proof your investment. A headless commerce backend will integrate with existing and new digital touchpoints.
- Seamlessly and independently scale your backend and frontend(s).
- Reduce technical debt by distributing source code into two repositories.
Don’t go headless if:
- You are building from the ground up, and want to get started in the least amount of time. Traditional e-commerce platforms are typically easier to get up and running.
- You have an inexperienced or understaffed development team that may find it hard to manage two codebases instead of one.
Getting started with headless commerce
A typical headless commerce implementation involves the following four steps:
Step # 1 – Choose a frontend technology
Whether you are migrating or starting from scratch, the first step should be choosing a programming language or framework for your frontend. If you plan to build the frontend yourself (instead of outsourcing it to an agency), it’s best to let the developers make the call here. Some of the best frontend technologies you can consider are: Next.js, React, Angular, Vue.js, and Ruby.
Step # 2 – Choose a headless commerce solution
If you are currently using a traditional e-commerce platform, determine if it can be deployed in a headless manner. Some leading platforms, including Shopify, offer an easy way to transition from non-headless to headless. If such support isn’t available, or you are starting from scratch, research and evaluate different solutions, and choose one that caters to your business needs best.
Step # 3 – Plug in a headless CMS
Consider adding a headless CMS to your stack, especially if you are planning to deliver content across different channels, devices, and touchpoints. A headless CMS, like ButterCMS, will enable you to use a “create once, serve everywhere” model for your content.
Step # 4 – Build your frontend and interconnect
The final step involves developing the storefront, and connecting it to the backend using APIs. Many headless commerce vendors offer dedicated SDKs and libraries for different frontend technologies, making it easier to get started.
Headless commerce FAQs
Is headless CMS the same as headless commerce?
No, headless CMS is not the same as headless commerce. It’s true that both technologies use the same architectural model of frontend-backend decoupling, and both are aligned with the “create once, use anywhere” philosophy. But that’s where the similarities end.
A headless CMS is a backend-only CMS solution, whereas a headless commerce is a backend-only e-commerce solution. A CMS is used to create, manage, and publish content across different channels and touchpoints. An e-commerce solution is used to create an online store.
Both are fundamentally different solutions that serve different business use-cases. You can use both together to deliver a consolidated, multi-channel user experience. An example of a headless CMS is ButterCMS. An example of a headless commerce is headless Shopify.
Do I need a developer for headless commerce?
It depends. Headless commerce decouples the frontend layer from the backend of the e-commerce platform. This means that regardless of which headless commerce solution you choose, you will have full control over the frontend development.
You can either choose to build the frontend in-house, in which case you will need a developer. Or you can choose to outsource to a frontend development agency. If you outsource, you won’t need a developer. Just provide the agency with the desired specifications, and they will assign their developers to your project. The developers will collaborate with stakeholders from your organization to develop the storefront, in an iterative process.
However, it’s worth mentioning that working with an agency can lead to significant costs related to development and maintenance. If you want to build, maintain, and adapt a headless frontend solution for an indefinite time, consider the alternative of hiring an in-house developer.
Is headless commerce the future of ecommerce?
Absolutely, headless commerce is the future of online commerce. Decoupling the frontend from the backend makes a business more agile, increases overall productivity, enables the delivery of omnichannel experiences, and fast-tracks growth.
Benefits like the above have led to increasing adoption of headless commerce, especially among forward-thinking organizations. This adoption is expected to continue to increase in the next few years. Even though migrating to a headless setup can pose challenges, we are seeing more and more organizations take initiative.
We can expect many more headless commerce solutions to enter the market in the future. Along with many traditional vendors offering headless options. This will decrease the cost to go headless, and motivate even more organizations to migrate. In short, it would be safe to say that headless commerce has what it takes to become the new standard for e-commerce.
Closing thoughts
Headless commerce has so much in store for you. Whether you want to scale seamlessly, be more agile and futuristic, deliver a more engaging, truly omnichannel user experience, or enhance the productivity of your developers and marketers, headless commerce can enable you to do so. In this post, we shared a definitive guide to headless commerce. We hope you found it useful!
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!

















Maab is an experienced software engineer who specializes in explaining technical topics to a wider audience.