- The problem with traditional CMS solutions
- What is a headless CMS solution?
- Advantages and disadvantages of a headless CMS solution
- What is a decoupled CMS solution?
- Advantages and disadvantages of a decoupled CMS solution
- The primary difference between headless and decoupled CMS
- Headless CMS vs decoupled CMS: Architectural differences
- Use cases of headless CMSs
- Use cases of decoupled CMSs
- Real-life examples of headless & decoupled CMSs
- Final thoughts

GSD
Headless vs. Decoupled CMS: What's the Difference?
Posted by Joydip Kanjilal on October 11, 2023
We dwell in an era where how we use and interact with technology is constantly in flux. In recent times, there has been a surge in the adoption of decoupled and headless content management system (CMS) solutions because of their support for multi-channel environments and marketing agility. Organizations worldwide have been leveraging decoupled and headless solutions for the better agility and flexibility these platforms offer.
Incidentally, these solutions differ in whether the head, i.e., the presentation layer, is coupled or decoupled from the body, or the back-end application. It's critical to understand the differences between linked, decoupled, and headless CMS architectures and their pros and cons to determine which of these you should opt for when building modern applications.
Now, the million-dollar question is: "To decouple or not to decouple?" In this article, we'll take a deep dive into what these platforms are, the pros and cons of both, how these platforms compare and contrast against each other, and common use cases for both solutions.
Table of contents
The problem with traditional CMS solutions
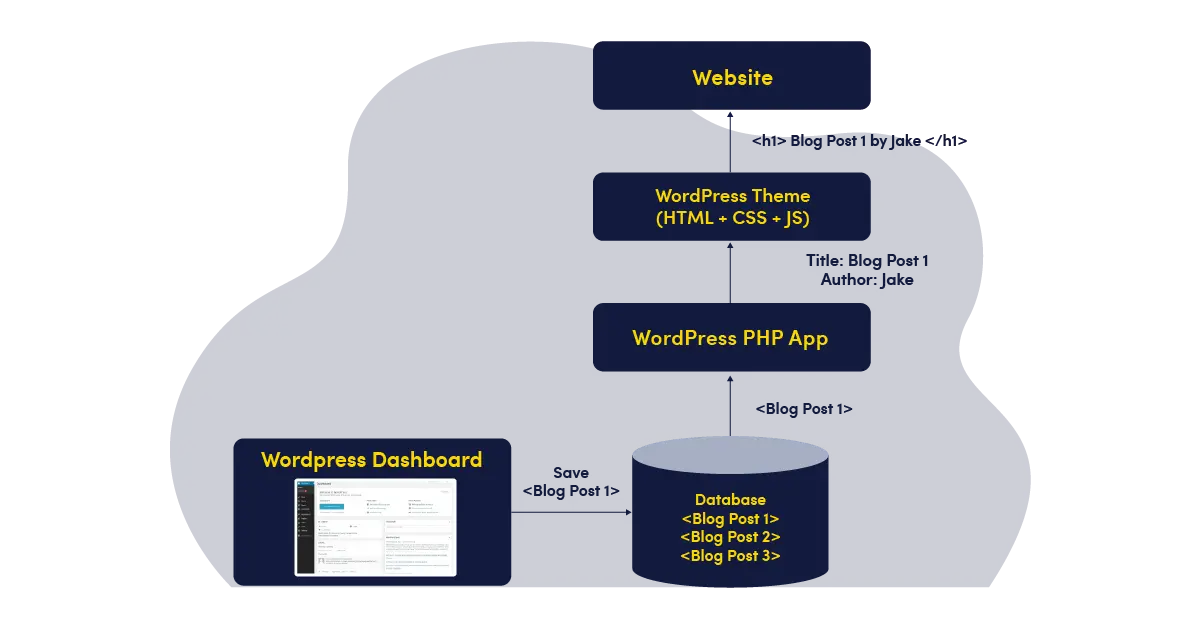
Traditional CMS solutions have been around since the late 1990s. These solutions typically provide a content delivery layer on the front-end—usually as web page templates—for content producers to develop, publish, and manage their content.
The architecture of a traditional CMS solution comprises two distinct components: the front-end and the backend. The front-end displays content on a web page or application, and the backend stores all the content.
There is a strong dependency between the front and back ends, i.e., these two components are tightly coupled to each other. And, that’s the problem!
When components are tightly coupled with one another, it becomes difficult to untangle them and change one of them without impacting the other components. In a coupled CMS (such as Drupal, Joomla, and WordPress), the backend components and the front-end components are closely integrated with one another. However, albeit its simplicity and cost-effectiveness, there are several downsides to this architecture, such as the following:
- Releasing updates can pose a deployment risk
- If you upgrade the backend architecture components, the front-end components have to be changed as well
- You can’t change the backend or the front-end components independent of one another due to the dependencies
- Extremely difficult to scale
What is a headless CMS solution?
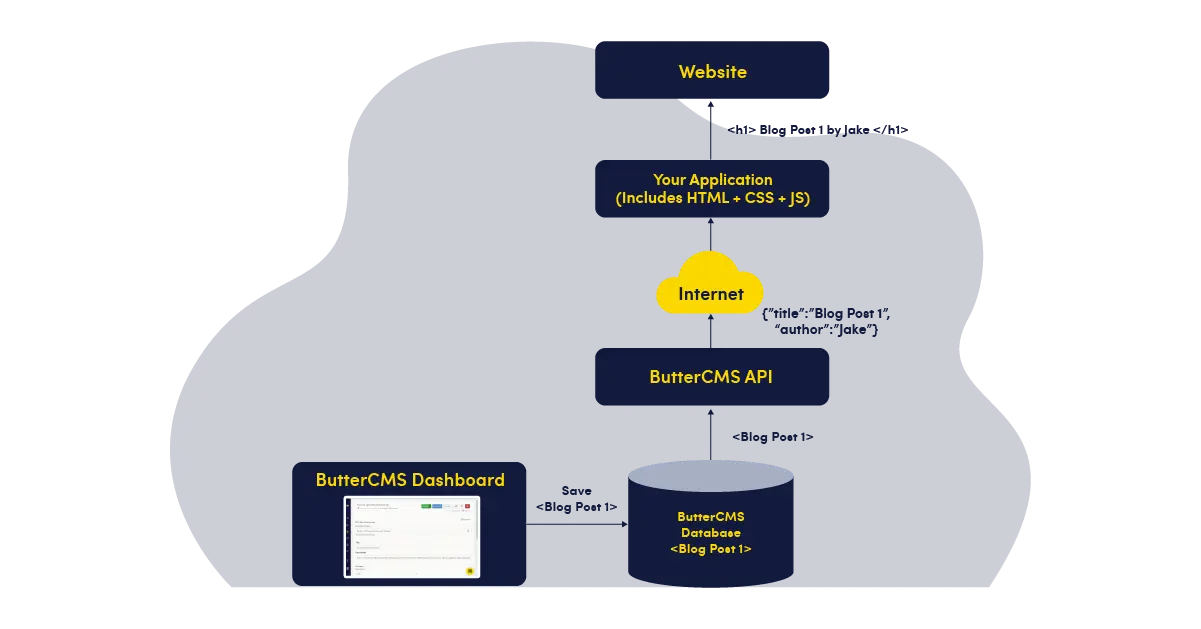
A headless CMS has no front-end output of its own and is instead used as a data store that can be accessed via API by anything with an internet connection. Typically, a headless CMS doesn't have any defined front-end system. To be more precise, it is not attached to any specific presentation layer. However, ButterCMS users can create and manage their content - they just need a front-end component to render the data.
One of the benefits of using a headless CMS is its support for separating concerns between content and presentation. In a nutshell, it's a content management system without a user interface.
This allows the content to be used on multiple platforms without having to be reformatted or repurposed. One example of a popular headless CMS solution is ButterCMS.
Another advantage of headless CMSs is that they tend to be more lightweight and easier to use than traditional, coupled CMSs. A headless CMS is light-weight and faster since the content database is decoupled from the presentation resulting in better flexibility, multi-channel distribution, and faster performance. This makes them ideal for developers who want to quickly create prototypes or MVPs without having to worry about setting up a complex backend infrastructure.
Advantages and disadvantages of a headless CMS solution
Advantages
Exceptional flexibility
If you build a website with a headless CMS, you don’t need to worry about your content being compatible with the design or layout of the website. The content would be created in a centralized location, and then it would be published and made available on the website or UI of your choice. You also have the flexibility to use the tools and frameworks of your choice and seamlessly integrate with new technologies.
Omnichannel support
In a headless CMS, since content and code are separated from each other, a single headless CMS instance is capable of serving multiple digital channels such as mobile apps, digital signage, kiosks, smartwatches, etc. without the need for content duplication.
Using a headless CMS, you can also push information to many different devices and platforms at the same time. Developers can quickly build new distribution channels as and when needed.
Lower costs
With a headless CMS, you can quickly and easily build new websites and enhance existing ones. Developers can use APIs to connect different components of the current technological stack with a headless CMS.
There is no need to wait for your developers to create templates before building new assets. You can also reduce upfront costs by starting with a small proof of concept rather than creating a massive website development project.
Easier management
A headless CMS makes managing and distributing content easy across multiple channels, like websites, mobile apps, and even IoT devices. Since there is a divide between the backend and the front-end systems, you can manage, enhance, and resolve any issues on the backend of your CMS platform without causing any downtime for your site.
Better security
The choice of headless architecture for your CMS solution is a great idea. Your site is much less likely to be attacked by distributed denial-of-service (DDOS) attacks if your publishing platform is not connected to the CMS database. This also ensures that third-party solutions can be integrated securely with the platform.
Disadvantages
No presentation layer
The major downside of a headless CMS solution is the absence of any built-in presentation functionality. Moreover, it requires more developer know-how compared to traditional CMS solutions, primarily during the initial setup.
Higher complexity
Working with a headless CMS can be complex and challenging and calls for expert developers. Additionally, you'll typically have to work with several codebases - one for each front-end the API connects to.
Higher costs
As a result of the fragmented technological stack, implementation and maintenance are rather expensive in a headless CMS.
What is a decoupled CMS solution?
In a decoupled CMS, the content management system and the front-end are two separate applications. While the front-end is used to display content to visitors, the back-end is used to store and manage the content. Having content decoupled allows for greater flexibility in displaying it.
The back-end system stores the content and exposes an API for accessing it, while the front-end system is responsible for displaying that content to users. This isolation allows for better flexibility in how the content is delivered, updated, and managed.
For example, if you want to change the look and feel of your website, you can do so without having to change the backend CMS. This can make development and maintenance easier and faster.
Examples of decoupled CMS solutions include WordPress, Drupal, and Sitecore.
Advantages and disadvantages of a decoupled CMS solution
Advantages
Better flexibility
When using a decoupled CMS solution, you're not constrained by the templates that are provided by the CMS. You can work with any designer or development team you want, and they can create a custom user interface that meets your specific needs.
Performance
The decoupled architecture of a decoupled CMS helps improve the performance of content delivery and helps you scale your website easily. A decoupled CMS might distribute traffic loads by using separate systems to reduce the overall load on the platform.
You can take advantage of caching and auto-scaling to ensure that the platform performs efficiently, even at peak times.
Better security
Because of the decoupled architecture, you can put up a firewall between the content creation and content delivery environments to safeguard your network. The decoupled architecture also reduces the chances of DDOS or SQL injection attacks.
In a typical CMS solution with a tightly coupled front-end and back-end, any security issues affecting the front-end can impact the entire system. This risk is mitigated with a decoupled CMS thanks to a separation of concerns.
Flexible deployment
Using a decoupled CMS, you can deploy your content anywhere, such as to a website on another server, to a cloud-based environment, or to a content delivery network (CDN). Additionally, the decoupled architecture allows you to set up several publishing sites and release content instantly.
Scalability
Another advantage of a decoupled CMS solution is that it makes it easier to scale your website. This means that the front-end can be built using any technology you want—React, Angular, Vue.js, or whatever.
Since the backend and front-end apps are decoupled, there isn’t any downtime during maintenance. You can easily scale your CMS solution by making changes in the backend or adding resources without impacting performance.
Disadvantages
Complexity
An inherent disadvantage of a decoupled CMS is its complexity in terms of setting it up and managing it. Headless systems are more compact and easier to handle. On the other hand, a decoupled system requires a lot more management and configuration to get working.
Too many tools and features
A decoupled CMS provides more capabilities than a typical developer would need. While such features may be valuable to large organizations with multiple departments, they may not be of any value to users with a decoupled CMS since they won't require them.
May neglect the developer experience
A headless content management platform keeps developers in mind and focuses exclusively on the developer experience. On the contrary, decoupled content management systems provide a better balance between the needs of marketers and developers. As a result of this lack of emphasis on developer experience, a decoupled CMS may sometimes impose unwanted constraints on developers.
Poor user experience
Your developers are constrained to use one of the predefined templates for a certain front-end rather than being able to design a template for any specific presentation layer, i.e., a website, IoT device, or application.
You need front-end experts to leverage the most out of different front-end frameworks. Additionally, if the front-end and backend are not well integrated, it can result in a poor user experience.
Steep learning curve
You’ll need expert technical expertise to manage a decoupled CMS and effectively deploy it across different channels. Consequently, the learning curve is steeper, and you'll need expert front-end developers rather than full-stack engineers.
The primary difference between headless and decoupled CMS
A headless CMS is sometimes called a "content as a service" platform since the content is available in the cloud and accessible from any platform or device. This means the CMS manages the content but doesn't have a front-end interface for displaying that content.
As a result, you can design your front-end however you want, without being constrained by the CMS. With a headless CMS, your front-end and backend systems are not entangled. This means you can build the front-end using any technology you want—React, Angular, etc.
A decoupled CMS also has a backend for managing content, but it also comes with a front-end interface. However, the front-end and backend are entirely separate, so you can build your front-end however you want without being limited by the CMS.
The backend of a decoupled CMS is typically a CMS like WordPress or Drupal. However, contrary to a headless CMS, the configuration, setup, and management of a decoupled CMS is difficult.
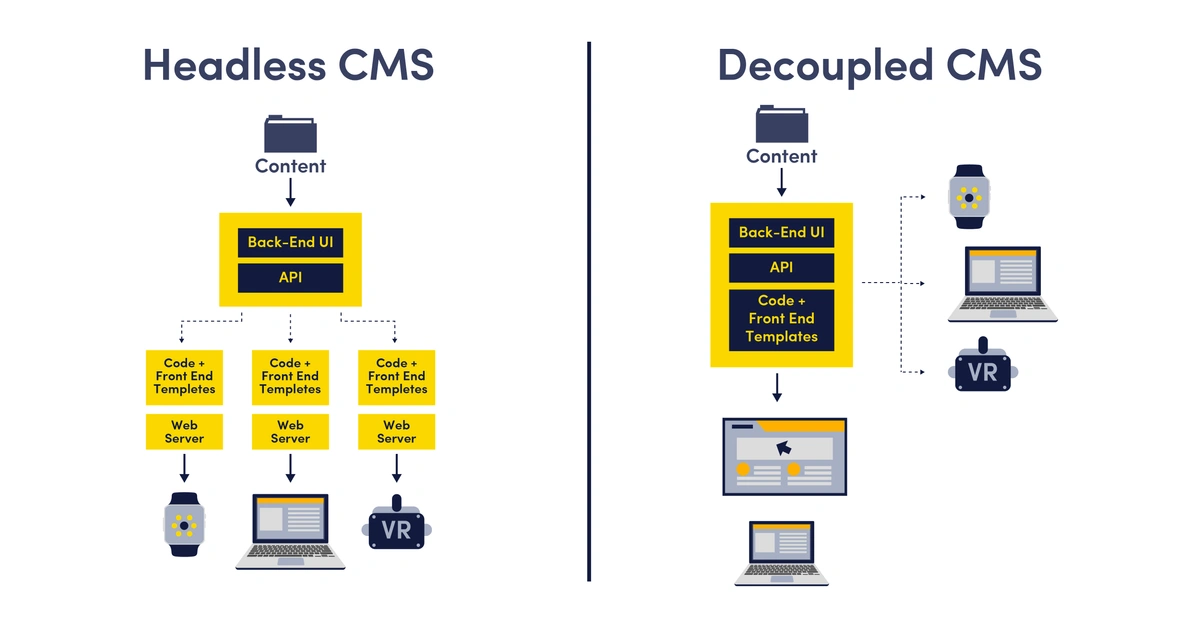
Headless CMS vs decoupled CMS: Architectural differences
In this section, we’ll examine the architectural differences between headless and decoupled CMS solutions.
Headless CMS Architecture
Typically, a headless CMS stores its content in a central repository and makes it available via an API for delivery to any number of applications or devices. In other words, a headless CMS is simply a backend system that provides an API for storing and retrieving content.
It doesn't have a front-end system for displaying that content; that's up to the client application to handle. This approach provides better flexibility and control over how the content is presented, updated, and managed.
Architectural Components of a Headless CMS Solution
The following are the components of a headless CMS solution:
- An application programming interface (API) that can link the back ends of CMSs to any channel or device.
- Backend CMS for producing content
- Content and digital assets stored in a database
Decoupled CMS Architecture
In this architecture, you typically have a client-side (browser) application and a server API written in any language or platform that serves as an interface for communication between the client and server components.
In other words, a decoupled CMS architecture involves the client-side (browser) application delivering an HTML page to the user, which then interacts with a backend API.
A decoupled CMS separates the CMS from the delivery channel. While the content is still managed within the CMS, it is published to a separate application for delivery.
Architectural Components of a Decoupled CMS Solution
The following are the components of a decoupled CMS solution:
- A front-end for publishing content
- An API that connects the front-end app for publishing content with the backend where it is actually created and managed
- An application that creates and manages content on the backend
- Backend database where content is stored
Architectural Differences at a Glance
The architectural differences between these two systems can be summarized as follows:
- Headless CMS: In a typical headless architecture, the API is built on top of a CMS. You can use this API to build any client-side application that needs data from your backend: mobile apps, websites, and web apps.
- Decoupled CMS: A decoupled architecture separates the front-end framework from the backend database by using an API in between them. You can use either or both sides separately or in your app's codebase.
Decoupled CMS architectures are reactive, while headless CMS architectures are proactive. As a result, a headless CMS is a content-only data source without the capability to display content to end users.
Decoupled CMSs, on the other hand, prepare content at the backend before transmitting and displaying it to multiple channels.
Use cases of headless CMSs
Fintech companies
Most banking organizations use banking websites accessed by their customers using mobile apps or desktop web browsers. These organizations prefer using a headless CMS to push content (display banners, promotional offers, etc.) to multiple web and mobile channels.
By using a headless CMS, Fintech companies, which always have to keep user-friendliness, adaptability, and safety in mind when incorporating new technology, will always be ready to implement new technological advances without having to completely rebuild their site.
In today's day and age with the digitization of more and more personal data, for headless CMS providers, it is critical that they protect this data and adhere to the expanding scope of CCPA and GDPR rules.
Media and publication houses
A headless CMS is an excellent choice if you want to publish breaking news stories at an accelerated speed for media and publication sites. Your content team can deliver the latest information as breaking news stories to viewers quickly without having to bother about where the content will eventually be represented.
Use cases of decoupled CMSs
Decoupled commerce
Commerce is an excellent example of how a decoupled CMS can help. An online store is not enough to do a functional commerce practice. Commerce now includes IoT apps, native apps, customer support chat apps, connectivity to Alexa, Google Home, etc. Your content and commerce inventory must be consistently available across every application and touchpoint your customer frequents.
For example, you might open a commerce website, select a few items and then add them to the cart. You might then have to attend your office meetings.
Digital signage
You can also leverage decoupled CMSs for digital signage. These days, it has become increasingly common for stores to display digital signage. This can include menus at restaurants and coffee shops to train information at subway stations. Digital signage often requires real-time or near-real-time information updates, such as with train timetables or the latest restaurant or coffee shop discounts. An organization can take advantage of a decoupled CMS to connect the digital dots and provide a seamless user experience.
Real-life examples of headless & decoupled CMSs
Headless CMS examples:
Freddie's Flowers
After taking their initial steps towards international expansion outside of UK markets, Freddie's Flowers quickly began to outgrow their legacy website and sought out a CMS that would allow them to create pages and easily iterate them for different languages and locales. With ButterCMS they were able to scale quickly, build and support landing pages in a variety of different languages, and give marketers the freedom to make changes without needing developer assistance—something that would only help expedite their expansion.
Qatalog
Prior to integrating ButterCMS with their marketing site, the marketing team at Qatalog's effectiveness was heavily reliant upon busy developers. In order to become as efficient as possible, they needed to implement a CMS that was not only compatible with their current tech stack but also had a UI that could be easily navigated and used by non-technical teams. After successfully merging their blog onto the ButterCMS blog engine they took their usage site-wide giving the marketing team the ability to effectively control, create, and edit/publish marketing site pages and content with the use of components and schemas that have helped them expand their organic and paid reach.
Decoupled CMS examples:
The Economist
An example of a media brand pushing the boundaries of content delivery is The Economist. The Economist's core systems have been re-engineered to support microservices and APIs. This allows it to provide real-time content to a variety of channels while using the same core content.
Vodafone
A seamless digital experience is challenging for Vodafone due to its scale. This made them take advantage of a decoupled CMS system for content delivery. Vodafone's CMS delivers the latest content and product information to its POS systems as part of its omnichannel strategy. Vodafone leverages a single decoupled system to manage content.
Final thoughts
In conclusion, while both headless and decoupled architectures have content management and storage backends, they differ in the presentation layer. Contrary to a decoupled CMS, a headless CMS doesn't possess a specific presentation layer. The choice of a CMS depends on an organization's business goals and project needs.
A headless CMS is more sophisticated and appealing because it is more flexible, scalable, and works on more platforms. Even though it has benefits, it is expensive and takes a long time to set up and integrate. Even though headless CMSs are advantageous for developers, particularly in terms of user experience, they may not be needed for smaller websites.
The purpose of this article was to explain what a CMS is and what its different types, architectures, and use cases are. We took a deep dive into what headless and decoupled CMS are, their benefits and downsides, and their use cases. So, which of the two would you opt for to help your business?
Do you want your product or marketing team to test Butter CMS? We can set up a live demo to walk your team through the fast, easy-to-use interface.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!


















A Microsoft MVP (2007 - 2012), Speaker, and Author of several books and articles. More than 25 years of experience in IT with more than 20 years in Microsoft .NET and its related technologies. He has authored over 600 articles on some of the most reputed sites worldwide, including MSDN, InfoWorld, CodeMag, Tech Beacon, Auth0, MSSQLTips, Tech Target, etc. Authored nine books and reviewed more than a dozen books. Well-versed in Agile, DevOps, Big Data, Cloud Computing, Docker, SQL Server, Oracle, Kubernetes, Microservices Architecture, IoT, AI, Machine Learning, Data Science, Serverless Architecture, Design Patterns, Kafka, RabbitMQ, etc.