
GSD
JAMStack vs MEAN vs LAMP: Your Guide to Picking One
Posted by Ben Rogojan on October 16, 2023
Table of contents
Developers have a lot of decisions to make. Once web application needs are identified, then it’s time to select the most effective web stack.
Web stacks are sets of technical tools that are used for creating a web application. A web stack consists of an OS (Operating System), a web server, database software, and a programming language often for both the front and backend. Some common programming languages/frameworks include PHP, Javascript, Node.js, Java, ASP.NET, python and many more.
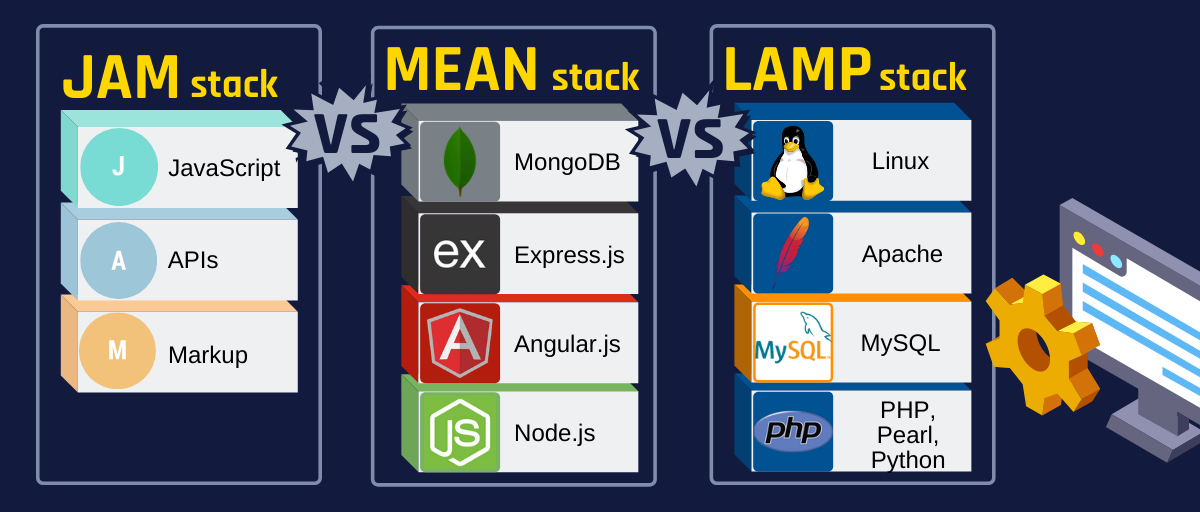
For building a website or web application, web stacks such as LAMP, MEAN or JAMStack are the most commonly used. So how do you decide between JAMStack vs MEAN vs LAMP?
The key is figuring out what is the most appropriate technical stack for your web application needs. JAMstack, MEAN, and LAMP are web stacks for building applications encompassing their own distinctive features and benefits.
JAMStack stands for Javascript, APIs, and Markup. This stack is arguable the lightest technical stack as it requires no real interactions with a database and relies on mostly third-party APIs.
It can be defined as a modern means of web development architecture which is grounded on the three technical components just mentioned. JAMStack is great for developing static sites as it has little DevOps overhead and can be managed quite easily by programmers.
All in all, JAMStack is great for building your first blog site or even more complex websites that rely on third-party SaaS software to perform some of the more complicated features.
Pros and Cons of JAMStack
Pros:
- Focused on the front-end build and delivery: JAMStack is more focused on delivery and the front end of a web application. In plain English, this means it tries to limit the number of calls made to a database backend. Content like images are often already in the CDN and thus can be quickly loaded to the page. This web stack is the best option for you if you want consistent and continuous delivery. Moreover, it is known for promoting smooth running and the use of third-party APIs.
- Multiple pre-built themes and site generators: The best part about JAMStack are its various prebuilt site generators and themes which allow you to find a layout that best fits your needs.
- Security: Having no database or at least a limited need for a database means limited security issues as the website will rely on static webpages and get content from CDNs. This limits the plausible methods bad actors can attack your site.
- Cheap Hosting And Maintenance: Along with various other benefits, JAMStack provides cheap hosting. Also, because there is less need for a DevOps developer, your team can save money by reducing the number of technical employees. This can save tens to even hundreds of thousands every year.
- Instant Cache Invalidation: Its instant cache invalidation feature allows the users to view the latest content right when it is posted.
- Reduction in costs: JAMStack is highly dependent on third-party systems thus eliminating the need to pay a costly in-house developer.
Cons:
- Not great with heavy, dynamic features: One of the significant limitations of using JAMStack is that it does not deal well with more dynamic features like e-commerce purchasing and logging in. This is because these features require a database in order to manage the transactions.
- Highly dependent on third-party systems: Moreover, it being highly dependent on third-party systems means that if they shut down, then so does JAMStack.
What Is LAMP?
LAMP is considered to be the oldest yet, made up of the most commonly used web stacks in the market. If you have taken a web development 101 course in college (prior to the React.js and Node.js era), it was probably what you used to develop your first site.
The components of LAMP are Linux as the Operating System, Apache as the webserver, MySQL as the database software, and PHP as the programming language. Each of these components probably seems like fossils to some. However, the components are reliable and well supported.
For those of you who haven’t heard of components such as Apache Web Server, well, it essentially runs over half the internet. It acts as a director that helps route HTTP requests from the front-end to their corresponding back-end functions and controllers. Also, although the word “server” is in the name doesn’t mean Apache Web Server is a physical object. It is just software that can be run on servers or even your laptop.
MySQL is a traditional relational database that allows you to make SQL requests on the data it contains. This allows you to store user data and transactions easily.
Finally, PHP is a server-side scripting language. This means you use it to get data from the MySQL table and push it to the front-end. For those who have been in the programming world for a few years, you probably know the bad rap PHP gets. However, many of your favorite sites run on PHP. This includes any Wordpress site.
Pros and Cons of LAMP
Pros:
- Works well for dynamic web app development: Unlike JAMStack, this web stack can function smoothly with complex features like logging in, tracking usage, and online purchases.
- Entirely open source: The fact that it is completely open-source makes it diverse, cheap, easy to use and access.
- A reliable starting point for Developers: Due to its usability, design, and technique, LAMP is a very reliable web stack, especially for newbies with limited resources.
- Users can readily access the LAMP’s digital documentation: LAMP allows its users to access digital documentation easily. Moreover, the large community using this reliable body of software provides you with guidance through each step.
Cons:
- Difficult to get all components to work together: It is hard for a newbie developer to work with all of its components altogether. This is due to the LAMP’s learning curve feature, which means that you can only learn with experience. There is no short cut to mastering this web stack in one go unless you have mastered all of its components individually.
- Performance issues on high-traffic sites: Because the web stack has a “learning curve” attached to its user experience, it is plausible that you might face performance issues with your final product. These performance issues may include loopholes within the security and difficulty in dealing with users simultaneously. However, these performance issues mainly occur on web applications that have high traffic.
What Is MEAN?
The components of MEAN include MongoDB as the Database layer, Express.js as the server-side application framework, Angular.js as the client-side application framework, and Node.js as the server-side environment. The best part is that all of its components are open source and all have a Javascript base. Components like MongoDB, Express, and Node have all gained recent traction on their individually because they all provide very unique advantages to web development. For example, MongoDB is a very unique database because it is unlike traditional relational databases that usually require SQL to interface with the underlying data. MongoDB uses a Javascript like a set of calls to pull data and stores data in JSON vs tables. This can be ideal especially if your website is very document-heavy like blogs.
Javascript typically can only run in the browser. Node.js was developed as a javascript based runtime environment that allows you to run code outside of the browser. This allowed developers the ability to code from the back to front-end all in Javascript.
Express.js plays a similar role for Node.js that Flask does for Python. Express helps manage routes and incoming HTTP requests. This makes it easier to develop web applications, and makes it much easier to develop between the back and front-end of your project.
Pros and Cons of MEAN
Pros:
- Developers can write both client and server-side code in JavaScript: MEAN primarily develops web applications that are based on JavaScript due to which the developer can write code for each side, such as the server and the client-side as well.
- Best for high-traffic and high-volume databases: MEAN is a great option when dealing with large databases consisting of non-relational data.
Cons:
- Not great with relational data: Even though MEAN works very well while dealing with large databases with non-relational data, the same cannot be said about this web stack while dealing with relational data, which is a considerable limitation.
- Newer Isn’t Better: New frameworks generally have similar problems. Less community knowledge, more bugs, and more security issues. Although in many ways MEAN is very easy because it is nearly 100% Javascript/JSON. It also has a lot of nuances that some developers might not have solved yet.
Which stack is used more frequently?
It is challenging to pick the right web stack for building your web application when choosing between JAMStack vs MEAN vs LAMP due to the various benefits provided by each web stack. In general, LAMP is known to be the most commonly used web stack due to its ‘ease of use’ features and reliability, proven by a large number of developers throughout the years.
Factors to Consider When Picking A Web Stack:
Even though choosing a web stack is a hard decision, it depends on what you’re hoping to develop and your experience level. Given below are the factors that you should consider while choosing the right web stack for your web application.
- Expected Lifetime of Application: JAMStack has the least expected lifetime mainly because it depends on third-party systems, which means that if those 3rd party systems fail, then so does your entire web application.
- Type of Application: You can see from the above that each web stack works differently for different types of web applications. LAMP and MEAN stacks work well for more complex websites that require lots of functionality. Simple websites such as blogs can be developed on lighter stacks like the JAMStack.
- Budget and Maintenance: If you are a small company, then your best bet is LAMP because it consists of all of the above factors but at a very low cost. It is the best option for a developer with limited resources.
- Your experience/knowledge with each tool: At the end of the day, a huge factor into what stack you pick is based on what technology you feel most comfortable with. For example LAMP and MEAN stacks provide many similar abilities. It just depends on which set of technologies you are most comfortable with.
In summary, picking the perfect technical tools to build your web application should take some thought and planning upfront. The perfect web stack needs to align with the usage of the site, the technical know-how of your team, resources and the overall budget. This ensures that whichever web stack you pick doesn’t hinder your business’s needs and growth.
Related content
- How to Build a CMS-powered Marketing Website while Avoiding WordPress
- Static Site Generator vs. CMS: Which is Right for You?
- Building Your Personal Brand with Your Developer Blog
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!

















Ben works as a data scientist and technology consultant helping companies design, develop custom software as well as make good decisions on their future tech strategies. He enjoys writing and teaching others about all forms of technology wether it be about automation and machine learning models or CMSs.