
GSD
Gatsby vs Next.js: Picking the Best React Framework for Your Next Project?
Posted by Ben Rogojan on October 11, 2023
Updated by Maab Saleem
As web development advances, the way we assemble websites and front ends are also changing. Web applications used to be simple static HTML pages with a few hyperlinks and terrible animations. Today, web applications and websites have become much more complex in the modern era.
New frameworks, libraries, and tools are developed daily and it can be hard to keep up. As a result, many current advancements in web technology are focused on simplifying web development. Some of these advancements include concepts like headless content management systems such as ButterCMS, whose Next.js CMS and Gatsby.js CMS can greatly simplify back-end development.
On the front end, there are also plenty of frameworks helping to simplify development. These include React.js, Angular.js, Vue.js and many more. React is currently one of the more popular front-end JavaScript frameworks.
As its popularity has grown, many new tools have been introduced to simplify the React development process. Two such tools are Next and Gatsby. Both of these frameworks were developed to help ease the connection between the back and front ends. Partnered with the right headless CMS, this workflow can majorly streamline your development process.
But when you compare Gatsby vs Next.js, which is the best open-source React framework? We'll start by looking at each individually.
Table of contents
What is Next.js?
Next.js is an open-source React framework that is used to build web-based applications. This framework is based on Node.js and Babel, and it integrates with React to develop single-page applications.
Next allows you to lay the foundations for creating an application and focuses on rendering pages server-side. This allows for faster initial page loads and improved SEO.
For those familiar with creating web apps with PHP, you know the process is usually to create some files, write PHP code, then deploy everything. There isn’t a huge need to worry about routing.
Next.js also reduces time to interactivity on a web page, and helps improve SEO. Next.js is also known as a meta-framework for universal applications, the goal of this framework is to allow users to develop web views in JavaScript.
Working with Next.js
Next.js offers built-in support for static site generation, which reduces the load on the server and improves scalability. It provides automatic code splitting and lazy-loading, which decreases the initial download size. These techniques allow the browser to only load necessary code and assets when they are needed, resulting in faster load times and a better user experience.
Next.js enables a streamlined development experience with its intuitive file-based routing system and built-in support for TypeScript. It also integrates with popular development tools such as ESLint and Prettier, making it easier to maintain code quality and consistency.
Key benefits of Next.js
While there are many significant benefits that come with using Next.js, there are a few considerations to keep in mind:
- Quick Page Load — With no dependencies to load, static websites built with Next.js load quickly.
- Usability — Next.js websites are responsive and can work on any device.
- TypeScript support – Next.js offers built-in support for TypeScript, which simplifies catching errors during development.
- Quicker Time to Market — Next.js comes with tons of ready-to-use components which makes it easy to build a website. This results in improved developer productivity and faster development times.
- Dynamic Static Generation — Developers can update static pages by re-rendering them in the background.
- Zero Configuration — With Next, you can focus on building application logic rather than configuration tasks. Next automates compilation and bundling.
- Built-in analytics – Next.js allows you to track your website performance using Core Web Vitals (CWV).
Next.js Considerations
While there are many significant benefits that come with using Next.js, there are a few considerations to keep in mind:
- Flexibility — Because Next.js is a framework, it can limit the flexibility of an application architecture. Developers may need to work within the constraints of the framework, which can be a challenge for teams with unique application requirements.
- Lack of State Manager — There is no state manager with Next, which means developers will need a plug-in to handle that task.
Next.js Use Cases
Whether you're building a complex web application or a basic website, Next.js offers the tools and features to help you create immersive frontends. Here are some of its many use cases:
- E-commerce websites: Advanced server-side rendering features make Next.js a top choice for building e-commerce websites. Moreover, it can handle complex product catalogs and provide a fast and engaging user experience.
- Single-page applications (SPAs): Next.js is a good fit for single-page applications that require fast transitions and a highly-responsive user interface.
- Blogs and news websites: Next.js is well-suited for building blogs and news websites that require frequent content updates. With static site generation, Next.js can pre-render pages at build time, reducing server load and improving scalability.
- Dashboards and data visualizations: Next.js can be used to build dashboards and data visualizations that require real-time data updates and a high level of interactivity.
- SaaS tools: Features like file-based routing, customizable API routes, and automatic code splitting make Next.js a great choice to build, maintain, and scale SaaS apps.
What is Gatsby?
Gatsby.js is a free and open-source framework that also integrates with React and helps develop web applications faster. With Gatsby, developers can create fast, optimized, and highly customizable websites that are easy to maintain and scale.
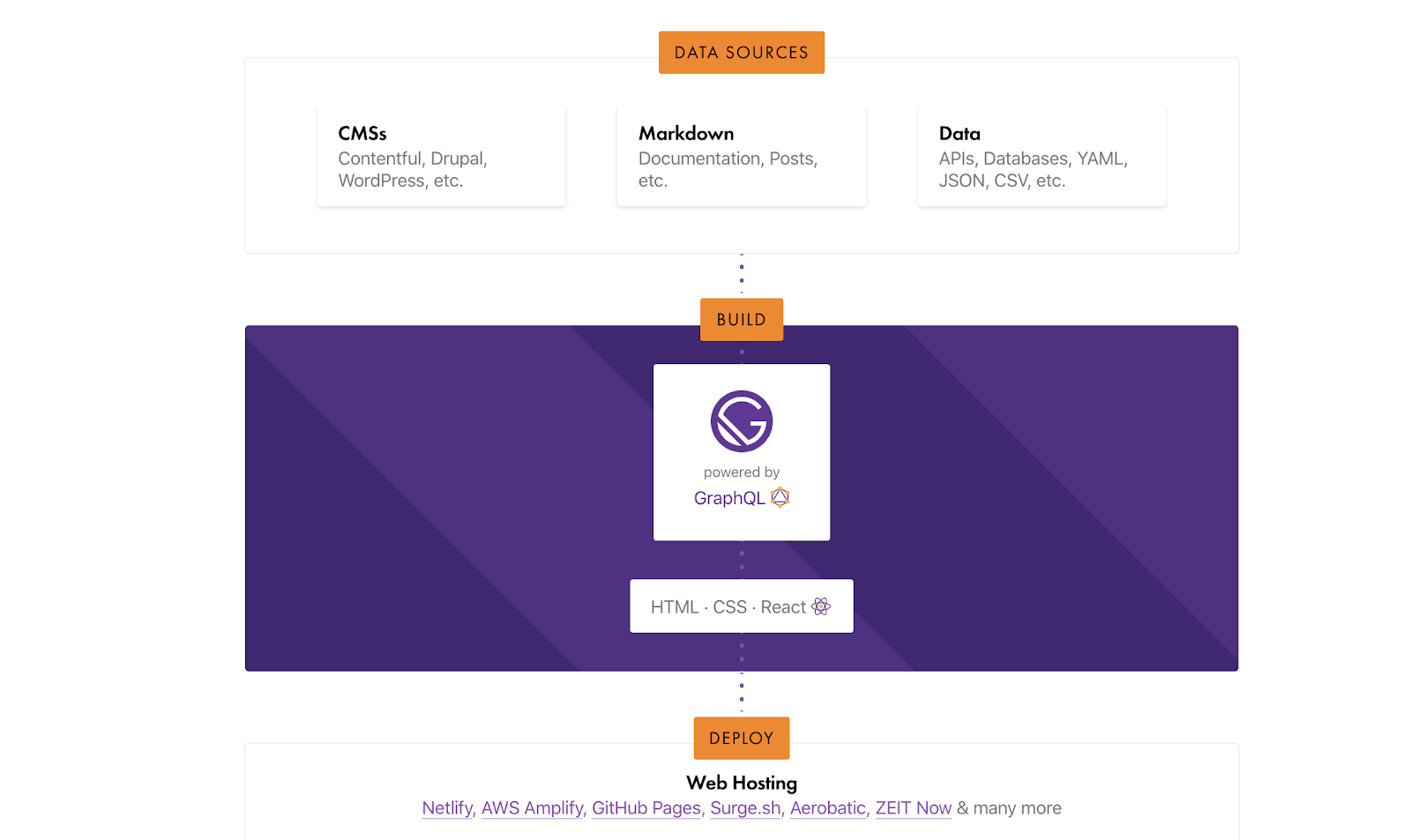
Powered by GraphQL, Gatsby generates static sites. Except, unlike Next, it doesn’t render them on a server. GraphQL allows you to declaratively express your data needs. This is done with queries, which are the representation of the data you need. Gatsby acts as a liaison between your CMS, data systems and your front end, as depicted in the image below.
This makes it a great tool when working with headless CMSs, which are essentially only the back-end.
They help take care of back-end heavy lifting and content management so you can focus on the UI and design.
As a headless CMS, ButterCMS fits naturally with Gatsby and can help make your development process easier. There's also already a plug-in that can further speed up your development process.
Working with Gatsby.js
Gatsby helps in building sites by pulling in data from almost any source. Using its rich data plugin ecosystem, it can fetch data from many different sources - big databases, third-party APIs, etc. - and bring that data directly to your web pages.
It does this using GraphQL, a technology that provides a complete description of the data by fetching the data on run time to fulfill the queries. It generates progressive web applications by splitting the code out of the box and it only loads critical components so that processing is fast for your website users. GraphQL is a major factor to consider when you're comparing Gatsby vs Next.js to identify which one is the best React framework for your project.
Gatsby.js has a rich plugin library that allows developers to easily add functionality to their website. Gatsby.js plugins can be used to source data, optimize images, generate sitemaps, integrate with payment gateways, add advanced searching features, and more. Developers can also build their own custom plugins.
Key benefits of Gatsby.js
While Next.js has many outstanding features, Gatsby has plenty of its own that make it a formidable opponent:
- Optimized for Speed — According to performance tests conducted by its founder, Kyle Matthews, Gatsby sites are, on average, 2-3 times faster than similar types of sites, and the framework itself handles the performance, so it’s off your plate as a developer.
- Excellent Documentation — The documentation is clear, comprehensive, and easy to follow.
- Excellent developer experience — The framework auto-generates style guides and usage documents. It also offers a wide range of plugins, starter kits, and themes that simplify the process of beginning and customizing projects to your liking.
- Built-in support for modern web tech – Gatsby.js comes with pre-built support for modern web technologies, like Progressive Web Apps (PWA), WebPack, GraphQL, and Serverless Functions.
- Secure by design – Gatsby compiles your website into static HTML files, eliminating the need for running databases or application servers. This streamlined approach significantly reduces your attack surface and improves your site's overall security.
Gatsby considerations
Like any other platform, Gatsby also has a few considerations you need to keep in mind if you choose to work with it.
- Verifying plugin quality - As an open-source project, many of Gatsby's plugins are maintained by the individual members of the community who build them. You will need to verify the quality of a plugin on your own before using it. At a minimum, ensure that any plugins you use are frequently updated and free of known vulnerabilities.
- In some cases, longer build times As the content on your site increases so will build times. That said the solution to this is using Gatsby Cloud (which starts at $20/ mo), still, your updates might not always be visible right away.
- Limited dynamic content - Since Gatsby.js generates static files, it can be challenging to handle dynamic content like user-generated comments or real-time chat.
Gatsby Use Cases
Gatsby.js is a versatile React framework that can serve wide-ranging web development use cases.
- Content-driven websites: Fast-loading static sites, automatic image optimization, and a scalable architecture make Gatsby a great fit for content-driven websites, like news sites, magazines, and educational platforms.
- Customized landing pages: Integrate Gatsby with a headless CMS, like ButterCMS, to build fast and responsive landing pages.
- Blogs: Gatsby is often used to build blogs that are easy to moderate, and deliver an immersive experience for the readers.
- E-commerce sites: Gatsby is a great choice to build fast and scalable e-commerce stores. Choose from over 2500 plugins to add custom functionality to your store, such as multi-site and multi-channel support, and integrations with marketing tools.
- Progressive Web Apps (PWAs): Gatsby.js has built-in support for building PWAs, which are fast, responsive, and work offline.
Key Differences between Next.js and Gatsby.js
Next.js and Gatsby are both feature-rich React frameworks that enable developers to build modern, engaging frontends. In the following sections, we’ll explore some differences between the two:
Data fetching
The most significant difference between Next.js and Gatsby.js is arguably their approach to data fetching. Next.js offers more flexibility with data fetching, allowing for the use of REST, GraphQL, or other mechanisms, depending on your use case. On the other hand, Gatsby.js primarily relies on GraphQL for fetching, loading, and querying data.
In terms of rendering strategies, Next.js provides several options, including Server-Side Rendering (SSR), Static Site Generation (SSG), Client-Side Rendering (CSR), and Incremental Static Regeneration (ISR). While historically Gatsby.js only supported SSG and CSR, the release of Gatsby 4 also introduced support for SSR and Deferred Static Generation (DSG).
Server use
Next.js requires a server and database to run, while Gatsby.js generates static HTML files that can be hosted on any static web host or Content Delivery Network (CDN).
With Next.js, the server fetches data and generates HTML for each request, providing more flexibility and making it easier to generate dynamic content. However, this approach requires a server and database to handle requests, which can increase the cost and complexity of hosting and scaling the application.
On the other hand, Gatsby.js generates static HTML files at build time, which can be served directly from a CDN, without the need for a server or database to handle requests. This can significantly reduce hosting costs and improve performance by serving content from a location closer to the user.
Plugins and ecosystem
Gatsby has a plugin-driven architecture, which simplifies the process of adding features to a project. For example, if you want to parse Markdown files using Remark, a popular JavaScript tool, you can install the gatsby-transformer-remark plugin. Or if you want to deploy your Gatsby site to a S3 bucket, you can use the gatsby-plugin-s3 plugin.
Next.js also offers plugins to enhance its core features, but the range of available plugins is limited. E.g. you can find Next.js plugins for optimized images and serverless functions. Additionally, the Next.js ecosystem is rapidly expanding, with many popular libraries and tools, like Redux and GraphQL having dedicated Next.js integrations.
Moreover, Gatsby.js provides various starter kits that include pre-installed plugins and configuration files for specific use cases, such as e-commerce or blogs. Next.js does not have the same level of starter kits available, although it does have a few popular ones, like Next.js with Tailwind CSS and Next.js with Firebase.
Incremental static generation vs Deferred Static generation
As we saw in the data fetching section, both Gatsby and Next.js support SSG, SSR, and CSR. However, there are some differences in how each technology approaches the generation of static pages on-demand, which is also known as deferred static rendering. Next.js calls its version of the approach, Incremental Static Regeneration (ISR), whereas Gatsby refers to it as Deferred Static Generation (DSG).
DSG defers the building of certain pages until they are first requested by a user. While generating a static site, all pages that have been marked as “deferred” are omitted. However, the Gatsby build snapshot includes all the necessary data for both static and deferred pages, ensuring that the site state is captured in an atomic snapshot.
When the first user requests a deferred page, Gatsby builds that page at runtime, and renders it for the user. Then onwards, the deferred page behaves just like any other static page, i.e. it doesn’t have to be built again.
Next.js’ ISR allows you to generate static pages after you have built your application, without having to rebuild everything. With ISR, you can generate static pages on an as-needed basis. However, one challenge with ISR is that there’s no truly atomic build. Changes are made across multiple builds, which may lead to scenarios where a page on the site may not accurately reflect the current state of the site.
Next.js vs Gatsby performance
Let’s compare Next.js and Gatsby across the following performance categories:
Speed
Gatsby sites are typically faster than Next.js sites. According to the Core Web Vitals (CWV) technology report, as of February 2023, 38% of sites built using Gatsby had good CWV scores, whereas only 28% of Next.js sites achieved the same level of performance. A good CWV score is important because it’s a measure of fast loading times and a positive user experience.
Other findings from the report reveal that Gatsby sites typically load 1-3 seconds faster than Next.js. Gatsby sites also boast better scores for Time-to-First-Byte (TTFB), First Contentful Paint (FCP), and Largest Contentful Paint (LCP).
SEO
Both frameworks are SEO-friendly as they allow you to build fast-loading web interfaces that deliver engaging experiences. However, Gatsby has an advantage in the SEO department, as it offers a range of SEO plugins to enhance website optimization and visibility.
Data security and infrastructure
By allowing you to serve static pages directly from a CDN, and eliminating the need to have dedicated server infrastructure, Gatsby shrinks your attack surface, and reduces chances of compromise. Contrastingly, Next.js requires dedicated servers and databases, which poses greater risk of sensitive data exposure.
In terms of security features, both frameworks offer built-in support for XSS protection, access control, environment variables, HTTPS, and authentication. But again, owing to its rich plugin library, Gatsby offers more flexibility in adding security controls. E.g. you can use a third-party plugin to encrypt data using cryptographically strong algorithms.
Scalability
At first glance, these two frameworks may seem very similar. But, when you dig a bit deeper, they end up being quite different. One is built to scale, the other is built for the ease of generating static sites.
Gatsby’s connection with GraphQL allows users to quickly develop static web pages that might not be good at scaling, but are easy to build. For many scenarios, the best choice between Gatsby vs Next.js comes down to the question of scalability.
In contrast, Next.js can require a broader set of technical skills that can slow down development. However, it is still easier than developing your entire React website without some framework. This makes Next.js great for larger-scale projects.
Next.js and Gatsby in action
There are plenty of examples of websites that use Gatsby or Next. As you look through these examples you'll probably notice how the sites using Gatsby are, on the front-end side, lightweight and mostly static. The sites built with Next.js however require a little more scale and are definitely more interactive.
Sites using Gatsby.js
CodeSandBox.io
CodeSandBox.io is a lightweight platform that empowers development teams to create, share and collaborate for rapid web development. Developers can quickly code prototypes, test ideas, and iterate to create better products.
Clubhouse.io
Clubhouse.io is a project management suite built specifically for software teams. With Clubhouse.io, teams can create tasks as stories, track epics and milestones and maintain greater visibility into their projects.
Impossiblefoods.com
Impossiblefoods.com is a site that features product descriptions and recipes for plant-based meat products.
Sites using Next.js
Angel.co
Angel.co is a site featuring what is known as “the world’s largest startup community.” The site showcases job opportunities at tech and startup companies. The site is also a place for investors to locate up-and-coming tech companies that may be a good investment.
Coinmarketcap.com
Coinmarketcap.com is a website to track cryptocurrency prices by market cap. Investors can create a watchlist and signup to receive automated updates on their chosen cryptocurrencies.
Fantasy.espn.com
Fantasy Football fans will recognize Fantasy.espn.com as the ultimate hub for all things fantasy sports. The site features team news and scores for all fantasy sports leagues.
How to choose between Next.js and Gatsby
If you have made it this far, you already know that Next.js and Gatsby cater to slightly different use cases. Both have their pros and cons. Depending on your unique business needs, you may choose one over the other.
Go with Next.js if:
- You are building a large-scale project that manages a lot of content.
- You don’t mind setting up a scalable, dedicated architecture for your web applications.
- You are building dynamic sites, and want to leverage optimized server-side rendering.
- You want flexibility in choosing a data fetching standard, e.g. REST, GraphQL etc.
- You prefer Incremental Static Regeneration as your hybrid rendering strategy.
Go with Gatsby if:
- You are building a relatively smaller project where consistency and speed are the biggest priorities.
- You want to leverage a static host or CDN to serve your website.
- You are building sites that are primarily static, with a handful of dynamic pages.
- You want to harness the full potential of third-party plugins to decrease time-to-market, and build a feature-rich site.
- You want to leverage built-in payload optimization features, such as progressive image loading and responsive image loading.
- You prefer Deferred Static Generation as your hybrid rendering policy.
Gatsby vs Next.js: FAQs
When should I not use Gatsby?
There are certain scenarios where Gatsby may not be the right fit as a web development framework:
- Lots of dynamic content: If your site loads and processes large amounts of dynamic content, then Gatsby may not be the best choice. Even though it does support dynamic rendering, it works best with static content.
- Heavy server-side processing: If your website requires resource-intensive processing on the server, e.g. costly queries, then don’t use Gatsby.
- Maximum customizability: While Gatsby is a flexible and extensible framework, it does come with a well-defined architecture and certain limitations. If you are looking for maximum control over your site's design and architecture, you may want to consider using pure React to build your site from scratch. By doing so, you can customize every aspect of your site to your specific needs, without being constrained by the limitations of a framework.
When should I not use Nextjs?
Here are a few situations in which Next.js may not be the ideal choice.
- Inflexible routing: Next.js’ page-based routing may not work for you if you are building a complex application. If that’s the case, consider using a framework that offers flexible routing strategies, like Gatsby.
- Mainly static content: If your website mainly serves static content, then you might not need Next.js. Consider using a framework purpose-built for static content, like Gatsby.
- Full control over your site’s customizability: If you want complete control over the design and architecture of your website, consider building it from scratch using pure React instead of Next.js. By using pure React, you have the freedom to create a website that is entirely tailored to your specific needs, without being restricted by the conventions of a framework.
Next.js vs Gatsby, which is faster?
Even though both frameworks enable you to build fast websites, Gatsby is generally faster than Next.js. According to a comparison conducted by the Gatsby team, Gatsby sites load 1-3 seconds faster than those built using Next.js.
Moreover, Gatsby sites also report higher scores for major website performance metrics, like time-to-interactive, time-to-first-byte, First Contentful Paint, and Largest Contentful Paint. However, depending on the size, complexity, and nature of your site, you may find one faster than the other.
Gatsby will typically perform better for sites with lots of static content, and some dynamic content. Next.js will mostly outperform Gatsby for dynamically rendered sites.
Why is Gatsby so fast?
- Gatsby is a lean framework, which can be extended using plugins based on the specific needs of a business. Having a minimal initial footprint contributes to Gatsby’s speed.
- Gatsby provides automatic image optimization, which means that images are compressed and optimized for web use.
- Gatsby also offers automatic code splitting, which reduces the size of data to be loaded, and increases page speed.
- Gatsby harnesses the power of static site generation to create HTML at build time, which eradicates the need to generate content at runtime, and boosts speed.
- Gatsby pre-fetches and caches data and assets beforehand, so that when a user visits a page, the data is already available.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!





















Ben works as a data scientist and technology consultant helping companies design, develop custom software as well as make good decisions on their future tech strategies. He enjoys writing and teaching others about all forms of technology wether it be about automation and machine learning models or CMSs.