
GSD
Next.js vs. React: Which Should You Choose For Your Next Project?
Posted by Goodness Woke on October 18, 2023
Regarding frontend development, there are just a few use cases where React isn't in the picture of software libraries and Next.js is present; they primarily work side by side. Next.js is a React-based framework that builds server-side rendered apps. React, a JavaScript library, is still the app's foundation, but the structure, navigational mechanisms, architecture, etc., are defined by Next.js. Next.js was built on top of React to expand its capabilities and streamline the development process.
Libraries and frameworks are entirely different terms. Libraries supply developers with task-specific functions and classes to make their work easy and facilitate development. The motive of libraries is to execute a defined and significant task, e.g., math operations, image manipulation, network protocols, etc. On the other hand, a framework is like the bedrock upon which developers set up applications for specific platforms. As a result, you can use frameworks for performing a wide range of tasks. These include web application systems, plug-in managers, GUI systems, etc.
Next.js and React are both great tools for building user interfaces (UI), and among many other things, they both contribute individually to the performance of frontend development, leading to the debate of comparison: "Next.js or React?"
This write-up will fill you in on the differences between Next.js and React, clarify your confusion on whether you should use Next.js or React, and discuss the pros and cons of both when relating them to specific fields.
Table of contents
What is Next.js?
Next.js is an open-source web development framework built on React. It was brought about by a company named Vercel, formerly known as Zeit. It enables our React apps to have additional functionality, such as server-side rendering and static website generation. Furthermore, it builds on React to give extra features that are very useful in production like caching, which improves response times and reduces the number of requests to external services. So if you're building large React applications or production apps, Next.js is highly recommended.
The reason for making Next.js is to provide a straightforward and convenient framework for web development. In addition, Next.js’s server-side rendering makes it excellent for SEO and performance by delivering your content directly to you in just a matter of seconds.
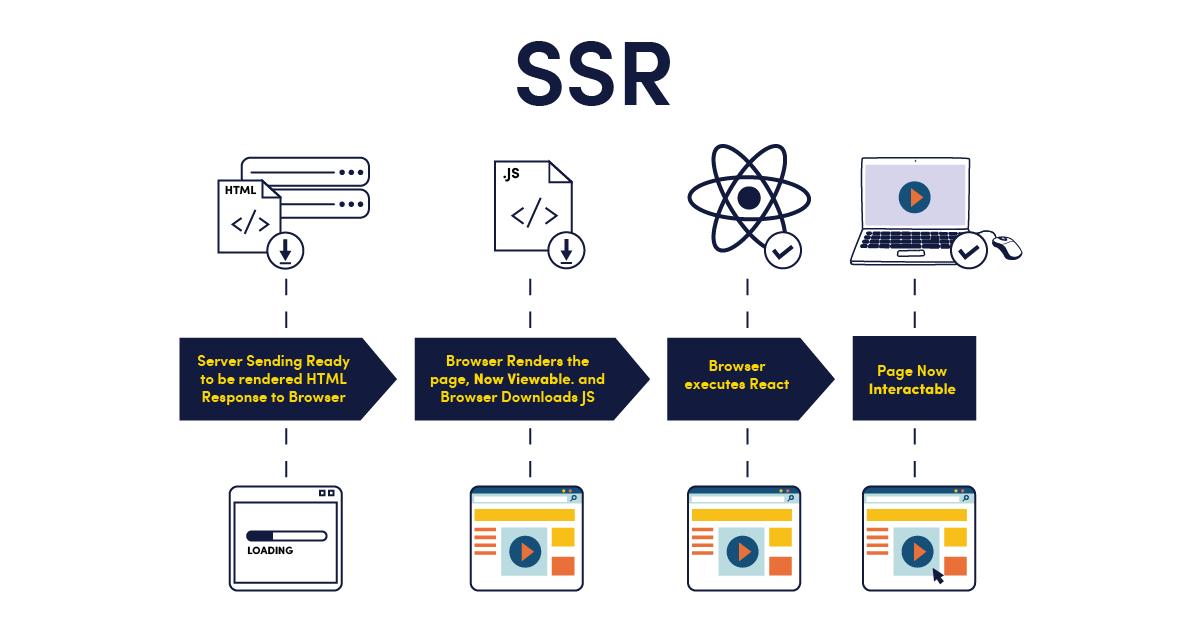
Server-side rendering in Next.js: Source
In a nutshell, Server-side rendering is a procedure whereby the server transforms the web pages into a viewable layout before sending them to the browser for the end user to consume, resulting in the user's browser doing less work. It also comes with quick dynamic client-side routing and everything else that comes with the React app. Furthermore, Next.js supports TypeScript and serves clients with a much better user experience. Features such as routing, webpack supports, pre-rendering, etc. are all provided out of the box.
What is Next.js used for?
Below is a list detailing all the many things you can achieve using the Next.js framework.
- Building SEO-efficient websites: SEO is a process made up of a set of practices that aim to improve a website’s position in organic search result pages. Next.js has something called next/head, which allows us to attach elements to the head of the page, e.g., title, meta tags as keywords, etc. In this <Head> component, you can use the <meta> tags like you would in plain HTML. For example, they can include titles and information about the social pages relating to the website, along with any Open Graph data. By enveloping them in the <Head> component, Next.js will automatically detect the metadata you defined and place it in the correct position of your HTML page when rendering it server-side. That is lovely and makes the web app SEO-friendly, especially when all the content is displayed in the source code.
- Fast web applications: According to the Next.js official documentation, Next.js is a versatile React framework that offers you a foundation to create speedy web applications at scale due to its support for static pages and short page load time.
- Server-side rendered apps: With Next.js, it's possible to render your application server-side, with subsequent requests served via client-side routing. Hence, Next.js is a framework that can server-side render HTML and send it back to the client in its entirety.
- Static websites: Using a static generation tool like Next.js gives the ability to serve an entire page of content on the first load. The static site generator that Next.js possesses provides speed without compromising the quality and the freedom of user experience execution.
- Complex web applications: This framework is well suited for building a large-scale and complex application because it has features such as TypeScript support which in the early development stages helps to avoid and catch errors. Next.js also has a debugging feature that allows developers to debug their code by producing friendly error messages. Next.js also supports different authentication patterns for various use cases. For example, authenticating statically generated pages makes Next.js automatically determine that a page is static if there are no blocking data requirements. Next.js also can be used to create an interactive user interface that is easily comprehended and accessible to clients.
- Jamstack websites: Next.js is also suited for Jamstack implementation as it allows you to define how to render each page in your app. Next.js solves the costly complete rebuilds that Jamstack apps are prone to, especially when building an interactive app where you should quickly reflect user interactions. Next.js is a full-stack JavaScript framework that has various benefits like performance and scalability because it can individually select how to render each page on the client, on the server, or in a hybrid situation.
- eCommerce websites: Next.js is an ideal framework for making eCommerce apps like Amazon, etc., as it allows you to generate pages statically, and you can use server-side rendering to render your website faster.
What is React?
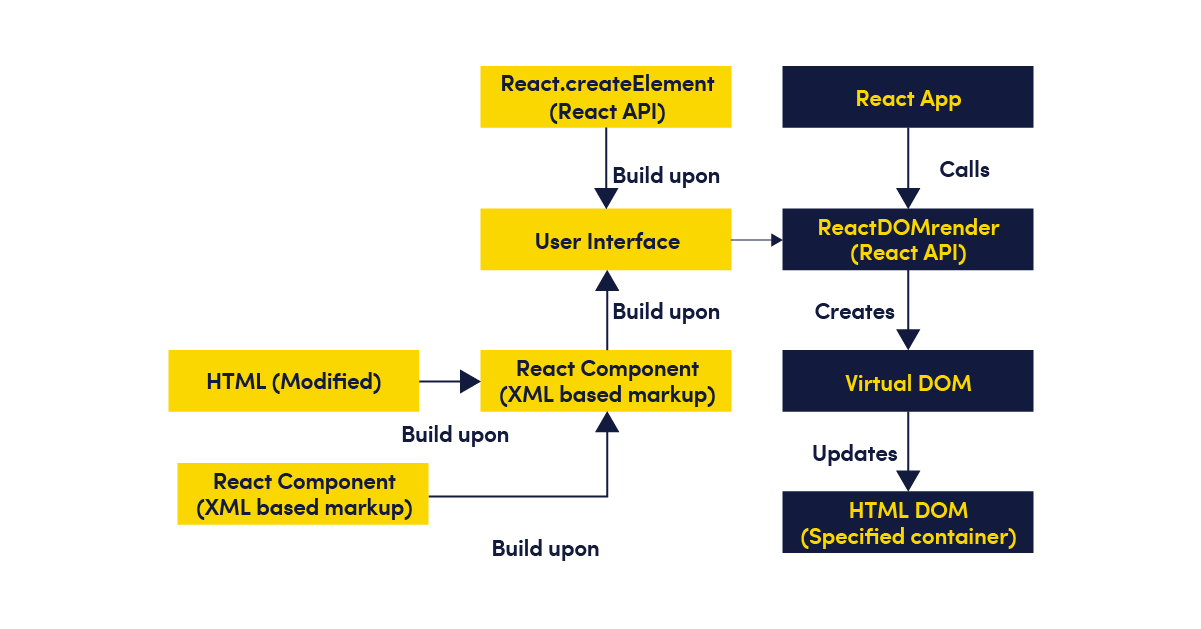
React.js, generally known as React, is a frontend-based JavaScript library for web development and building user interfaces based on UI components. React was created by Jordan Walke, an engineer at Facebook back in 2013, but has since gained over a thousand open source contributors, Facebook included. Today, it's far ahead of other frontend development libraries and frameworks because of its unique and advanced features like the Virtual DOM, whereby you can create web applications faster. The Virtual DOM (Data Object Model) compares the components' previous states. It only updates the items in the Real DOM that have changed instead of updating all of the features, as traditional web applications do. In addition, there are reusable components (standalone bits of code), which is an essential factor in any React app and reduces the application's development time by using their logic and controls. Finally, React combines conveniently with other JavaScript libraries and frameworks.
What is React used for?
- For building dynamic web applications: The virtual DOM that React possesses allows the quick and flexible development of applications. Requiring less coding and offering more functionality, as opposed to JavaScript, where coding often gets complex very quickly, has given React an edge in building dynamic websites like to-do sites, blogs, and sites that need frequent updates.
- For building single-page applications: This includes applications like Gmail, Google Maps, Facebook, and GitHub. React allows developers to create applications that are responsive, mobile-first, fast, and easy to update.
- For building mobile apps: The React Native framework derived from React is used to create mobile applications. Hence, you can use React for developing not only web applications but also mobile applications, e.g., Netflix, Facebook, Reddit, etc.
Pros and cons of using Next.js and React
This section will familiarize you with what makes these JavaScript tools the best for front-end development and their drawbacks—giving a detailed expository on the pros and cons of using them.
Next.js pros
- It has easy page routing. The Next.js router allows you to do client-side route transitions between pages.
- API Routes support multiple HTTP verbs for the same endpoint in one file.
- Next.js has an out-of-the-box TypeScript, which facilitates builds.
- Static site generation assures that the entire page content is delivered in the first load.
- It has easy deployment when building Next.js projects. You only have to connect your account to your GitHub and import your repositories written in Next.js. After that, you can set up automatic deployments.
- Excellent website performance and high traffic resistance because Next.js efficiently handles multiple connections from users going through your site.
- Next.js has built-in caching that can keep your data safe and also causes faster load speeds.
- Next.js has ensured data security through authentication (verifying a user's identity) and authorization (controlling what a user can access). Next.js supports multiple authentication patterns.
- It has a remarkable user experience (UX).
- It's easily adaptable and very responsive.
- Next.js is great for SEO.
Next.js cons
- Next.js doesn't support too many plug-ins that are easily adaptable in comparison to other frameworks like Gatsby.
- It doesn't have a built-in state manager, and if the need arises for a state manager, you'd need a predictable state container like Redux.
- It requires development by a developer to make changes and updates in the system if the need for such arises.
- Next.js has routing issues because a file-based router limits what Next.js can do in routing through nodes.
- The building time for applications with many pages is very long because Next. js supports the static building of the entire website.
React pros
- React is easy to learn and navigate through. It's a piece of cake for a developer already familiar with JavaScript and it's easily understandable.
- React, unlike traditional JavaScript libraries and frameworks, doesn't have the issues that their search engines have in reading JavaScript-heavy applications. Instead, it helps developers easily navigate various search engines. React applications can run on the server, and the virtual DOM will render and return to the browser as a regular web page. Hence, making it SEO friendly.
- React is equipped with an open-source JavaScript user interface (UI) library, which helps its users conduct tasks satisfactorily.
- The virtual DOM in React improves the performance of an application.
- A React web app has various reusable components with logic and controls. The reusable code helps to make your apps easier to develop and maintain because they’re nested with other components to allow complex applications to be built from simple building blocks.
- In React, you can Create dynamic web applications by combining HTML strings with less code.
- React is an easily testable tool. It offers a scope where you can test and debug your code with the help of native tools like Jest and others.
React cons
- There's always an evolution or update in React, and some developers feel it's an additional task to regularly school themselves regarding these updates.
- React feature updates compared to the amount of documentation on how to navigate through those updates is not balancedReact’s documentation isn’t updated as often as the library is updated, which is a significant drawback.
- The syntax extension that combines HTML with JavaScript is hard to learn, especially for new developers.
- React covers only the frontend development, which is the users' side of a web application. You'd have to add other tools to complete development on the backend.
Next.js vs. React: Comparing key elements
This section will familiarize you with the core features of these front-end tools, consider their essential elements, and compare them.
| Key Elements | Next.js | React |
| Server-side rendering: | Next.js supports pre-rendering. Instead of having the browser render everything from scratch, Next.js can serve pre-rendered HTML in two ways. One of them is server-side rendering (SSR). Next.js pre-renders the page into HTML on the server on every request. | The React app is a client-side rendered framework by default. Server-side rendering in React requires extra processes. It’s generally harder implementing it with React. |
| Configurability: | In a nutshell, the configuration in Next.js doesn’t take too much time because many built-in features are already provided. Therefore, a proper out-of-the-box hot refresh in Next.js requires no installation and configuration from you, and it optimizes your production application. | Configuration is an essential requirement for every application that will deploy into multiple environments, and since React applications use two environments by default, configuration is necessary to modify and extend the running system. The React app has different types of configurations, e.g, environment dependent, etc. |
| Maintenance: | The Next.js tool is adequately maintained. In the latest version of Next.js, you can maintain your app with the "Maintenance Mode", which can be achieved with an environment variable and redirects property in your next.config.js file. | React is well-maintained and releases updates on a routine basis. |
| Learning curve: | Next.js is easier to use and learn for beginners and provides a set of “learn-by-doing” tutorials that walk you through development in Next.js. | React is easy to learn and navigate for a developer already familiar with JavaScript. It's easily understandable because there are a significant number of well-thought-out and open-source tutorials available. But most of all, because it's not a complex library, developers can start using it in just a few days of learning |
| Performance: | Apps built with Next.js are swift due to static sites and server-side rendering. They are effective by default thanks to various performance optimization features such as image optimization, which will significantly improve the performance of your application. Next.js Analytics allows you to analyze and measure the performance of pages using different metrics. | React is equally advantageous when it comes to performance, e.g., it progressively loads components and minimizes costly DOM operations. You can analyze the performance of a React app by regularly testing, tracking, and monitoring aspects such as page load time, etc. |
| Community: | The Next.js community offers fewer formal tutorials and courses. Still, since open-source software is unrestricted, the Next.js team members are very accessible, with many interactions and conversations going on at Stack Overflow and GitHub. | In React, you can rely on a community of developers who have composed articles on blogs and made tutorial videos. In addition, React documents that have had updates as the years progressed are also available. |
| Documentation: | Next.js has properly laid out, "practice as you learn" documentation. |
React has well-written documentation for proper education. |
| Features: | Next.js has incredible features that are available to create a practical web application. Such features include server-side rendering, static site generation, image optimizations, pre-rendering, internalization, Next.js analytics, etc. | React is also equipped with libraries like material UI and React-Bootstrap that can walk you through satisfactorily conducting a task. Finally, you can customize it for your project. |
| Development cost: | To develop and maintain your web application, you'll need a dedicated Next.js developer and frontend developer, and it is a considerable cost to replace these people. | Using React for development wouldn't put a hole in your pocket. Compared to the other front-end libraries and frameworks, React code is easy to maintain and more flexible due to its modular structure. This flexibility serves as an edge and saves a considerable amount of time and costs for businesses. |
| Security: | For your data security in Next.js, it supports the authentication feature that verifies who a user is before giving access to data. This feature isn’t inbuilt in Next.js. You have to do it yourself by involving third-party services like Next Auth. | React’s constant updates make way for vulnerabilities, but there are guides provided that can strengthen the security of your application. |
Next.js vs. React: Common questions
Is Next.js better than React?
At a high level, if you're a developer that views using different tools to build a product as an inconvenience, Next.js would be your best option.
That said, whatever your project requirements and use cases are will best answer this question. For example, when it comes to building an analytical dashboard, Next.js is better because it contains out-of-the-box features that show accurate visitor data and page insights without having to put in much coding. Generally, if you need a tool that provides out-of-the-box features and high application performance, Next.js is that tool.
Why use Next.js with React?
In some use cases, React cannot be used for the complete development of a product without combining it with other frameworks and tools like React Native or Next.js - whose workflow is already heavily influenced by React. Using Next.js with React relieves many of the general headaches of building production-ready React applications like confusing functions with classes and passing numbers as strings. React and Next.js are easy to start with in terms of tooling.
Which is better, React or Next.js?
Having initially said, selecting a framework or library ultimately depends on your project needs. React and Next.js best each other in performing specific tasks. For example, when we talk about extremely fast applications, Next.js comes to mind because of some of its features like fast refresh and image optimization, while React, which is based on UI components, is used to create easy-to-navigate user interfaces. Next.js leaves you with the option of efficiently managing projects with different tools and incredible features like built-in CSS, routing, data fetching, etc. React also thrives in building more appealing and intuitive applications because it gives developers more flexibility and is improved with virtual DOM development.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!















Goodness is both a professional and enthusiastic writer and software developer.