
Butter Updates
Page Types: CMS Powered Pages for Any Tech Stack
Posted by Jake Lumetta on March 12, 2018
Note: Since the release of these features, we've created a knowledge base article that provides the most up-to-date documentation on how to use this feature. Please click here to learn more: Creating, Editing, and Deleting Pages and Page Types
Announcing Page Types
We're thrilled to announce an entirely new content management solution: Page Types!
To learn more about Page Types, read our official knowledge base article: Creating, editing, and deleting Pages and Page Types
Page Types allow you to quickly launch a new marketing site or add pages to your existing site. What makes this special compared to "Pages" in other CMSs is that ButterCMS is an API-based CMS, which means you can plug this feature into any tech stack and project in minutes.
Here's a quick demo:
Page Types are great for enabling a variety of marketing capability:
- SEO Landing Pages
- FAQ Knowledge base
- Customer Case Studies
- Company News & Updates
- Events + Webinar Pages
- Education Center
- and more...
Why Page Types?
Pages are the core building block of any website and the concept of managing Pages in CMSs has been around forever. So what makes Butter's Page Types any different than managing Pages in a traditional CMS like Wordpress? From the content management dashboard side, not much. Like Wordpress, Butter provides an easy-to-use UI for non-developers to create and manage Pages.
However, when it comes the developer integration experience, the problem with Pages in Wordpress is that you can't easily "cherry pick" the core page functionality and plug it into your own site/tech stack. Let me illustrate.
Let's say you have an existing website built using a modern tech stack like Ruby on Rails, Python, Node.js, React, etc. and your marketing team or client wants to add a new customer case study section which will have many pages, each featuring a customer. You need a CMS that allows them to quickly create and manage pages but that's also easy to plug and play into your existing site.
In this scenario, to use Wordpress you have to set up, configure, and customize a new Wordpress instance. Then you have to use some routing hackery to integrate it into your site that often takes you to a dark place with NGINX. All this, just to serve up some new pages for the customer case study section of your site. It's a painful, laborious, and costly experience.
That's why we created Page Types. Powered by our content API, here's how you'd add customer case study pages to your site (regardless of tech stack):
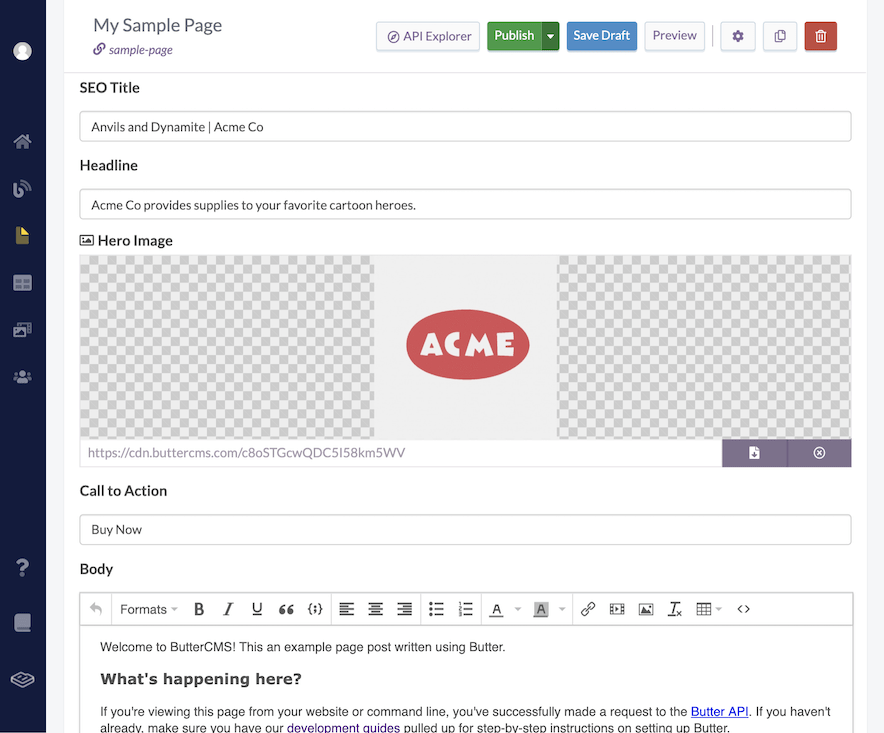
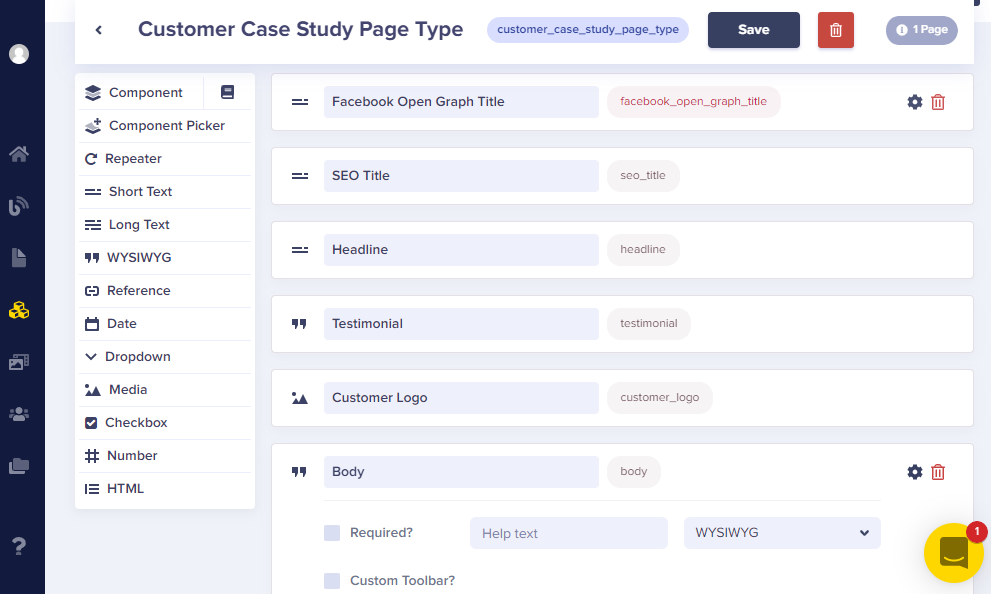
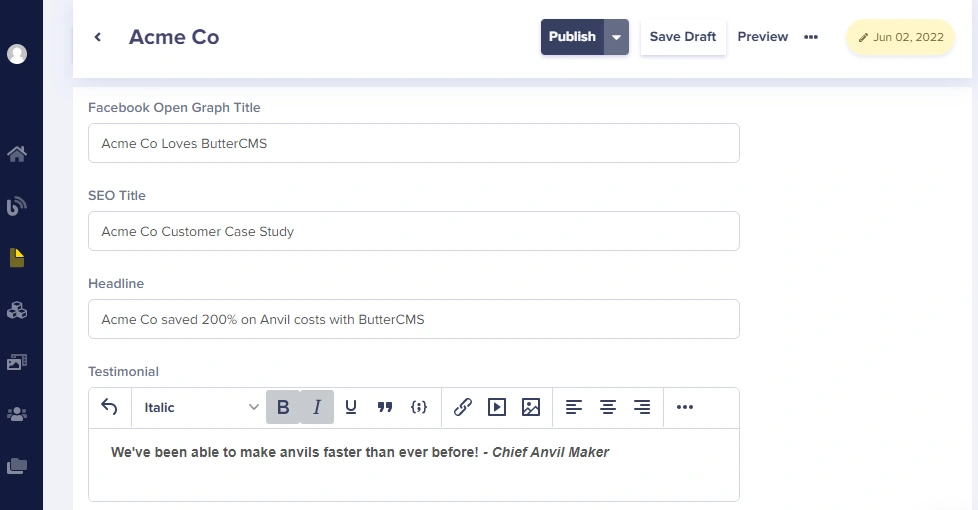
1) Create a Customer Case Study Page Type and Page.
2) Integrate these new pages into your site. Query our content API by adding a/customers route and associated controller that pulls in the page content from our pages end point. We have almost a dozen detailed guides + SDKs to take you step by step.
The page templates (HTML + CSS) all live in your existing application which means:
- You get to reuse your existing global templates and styling so the new case study pages will immediately match the rest of your site (branding, header, footer, etc).
- Your development workflow is exactly the same as editing any other part of your site. You get to use your same tooling and deployment processes.
That's it! There's no new infrastructure you have to support, no new database you have to backup, and no security patches to hassle with. We handle everything for you.
So the next time you need to spin up a new marketing site or add pages to your existing one, avoid hassling with a traditional CMS. Instead, use your preferred tech stack, drop in our Pages API, and get back to more interesting problems.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!
















Jake is the CEO of ButterCMS. He loves whipping up Butter puns and building tools that make developers' lives better.