
GSD
Why You Should Use React Native for Mobile Application Development
Posted by Levis Masonde on October 11, 2023
Mobile applications have become so integrated into everyday life that it has become second nature, if not our first, to use them. Mobile apps are used to order food, request a ride, vote, attend meetings, and so much more. The demand for mobile apps has skyrocketed due to the global success of apps and the convenience they offer the general population. React Native is designed to deal with this new demand for apps, saving you time and money in the process.
Table of contents
What is React Native?
React Native is an open-source user interface for writing native-rendering mobile applications for iOS and Android based on React. React is a JavaScript library that makes use of reusable components to create web applications, whereas React Native makes use of reusable components to create native mobile applications.
React breaks down an application into discrete components. This approach makes it easy to work on any part of the system without thinking about the whole system. React wraps the DOM’s mutative, imperative API with a declarative one, which simplifies the development model.
React Native uses Java APIs to render Android components and uses Objective-C to write iOS components to render UI components. React Native does not engage with CSS and HTML like ReactJS but, instead, requires JavaScript style sheets to apply styles to React Native components.
React Native is not pure JavaScript like ReactJS. Instead, it is integrated with Java, Objective-C++, Objective-C, and C++ code.
There are three main aspects of React Native:
- Touch Handle: React Native provides components to handle all sorts of common gestures, as well as a comprehensive gesture responder system to allow for more advanced gesture recognition
- Native components: With React Native, you use JavaScript to access your platform’s APIs as well as to describe the appearance and behavior of your UI using React components: bundles of reusable, nestable code.
- Style and Layout: React Native has the ability to keep a consistent style and layout across different devices with different sizes.
React Native’s history and development
React Native’s history started in 2010. Meta, formerly Facebook, introduced XHP, which allowed composite components. The syntax from XHP was later used in React. Jordan Walke developed and shipped a search element on Facebook using an early prototype of React called FaxJS.
Back in 2011, Facebook’s development team was looking to add more features to their code while keeping a high-quality UI and a simple codebase. That forced Facebook to hire more staff. Constantly increasing the team and implementing new app features caused the company to slow down. From 2010 to 2012, Facebook focused heavily on HTML5 to build mobile apps for Android and iOS. Unfortunately, HTML5 was not ready to handle the increasing page updates, so a code upgrade was needed.
Christopher Chedeau was a young developer who joined the Facebook Photos team in 2012. He teamed up with Jordan Walke, a software engineer who had been developing React for a few years at this point, to work on a React Native prototype.
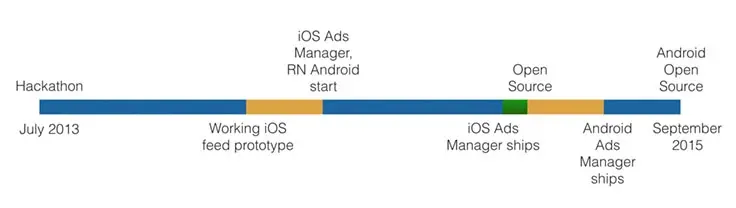
React Native started as a hackathon project in the summer of 2013. With the help of Jordan Walke and Christopher Chedeau’s small team, Meta saw the potential of the project and invested more in it. The project was still only a prototype in July 2014 when the Meta Ads department opted to build Ads Manager as a standalone iOS app. That would be the first app to completely run off React Native and shipped in February 2015, which is the same year React Native was introduced at a ReactJS conference.
With plans to launch a similar app for Android ASAP, React Native version 0.11 was the first release with Android support in September 2015.
A summary of the timeline can be seen below:
How does React Native work for mobile?
There are four main threads in the React Native app. The main one is the UI thread which is used for native Android or iOS UI rendering. The JavaScript thread is responsible for running the logic of the app where the JS code is executed and API calls are made. The Native Modules Thread is where an application gets Native API requests from and the Render Thread is where the UI of an application is rendered.
A React Native app is going to be rendered using native views. There is a component tree. The communication between these components will happen by means of properties and callbacks. Instead of manipulating views with imperative setters, the UI is simply a state function in React. Whenever you modify the internal state of a React component, React triggers a render() call onto the component.
React Native calls your main function, which is usually the app() function, 60 times per second. The main function will call all the functions under it and return an object to be rendered. To process the rendering, a JavaScript interpreter is used with the React library. It is at this point that React Native introduces special code to establish communication with the native code generated in a project’s repository by using the create-react-native-app command.
React Native implements a generic DOM for JavaScript, building on the existing native APIs of both iOS and Android. React Native’s DOM API uses the first-in, first-out queue system and uses the JS thread to handle the queue. The JS thread communicates with C++ code asynchronously—every message sent from JS to C++ has an ID contained in the _callID variable. This ID helps C++ know which message from JS it is invoking a callback for.
React Native also makes it easier for developers looking to have a clear difference between the platforms they are coding for, even when using the same language and projec as shown in the next section.
Platform module
This module can detect which platform the app is running on and can be useful when implementing platform-specific code such as conditional styling, as shown below:
import { Platform, StyleSheet } from 'react-native';
const styles = StyleSheet.create({
height: Platform.OS === 'ios' ? 200 : 100
});The value for Platform.OS is ‘ios’ if the app is running on iOS and ‘android’ when running the app on Android. This feature will help with simple platform-specific coding. For complex platform-specific coding, make use of extensions.
Platform-specific extensions
React Native splits code into different files based on the extension added to the file. For iOS-specific files, the conversion is <filename>.ios.js, and for Android-specific files, the conversion is <filename>.android.js.
For instance, if there are two files in a project named
BigButton.ios.js and BigButton.android.js, then files are called as usual, but React Native will automatically determine the platform the app is running on and use the file intended for the platform.
import BigButton from './BigButton';
Native-specific extensions
You can also use the .native.js extension when a module needs to be shared between NodeJS/Web and React Native but it has no Android/iOS differences
The working principles of React Native are virtually identical to React except that React Native does not manipulate the DOM via the Virtual DOM.
Why should you use React Native for mobile development?
React Native is hot right now due to its performance, speed, cross-platform development, ease of use and deployment, and more factors to be discussed in this section.
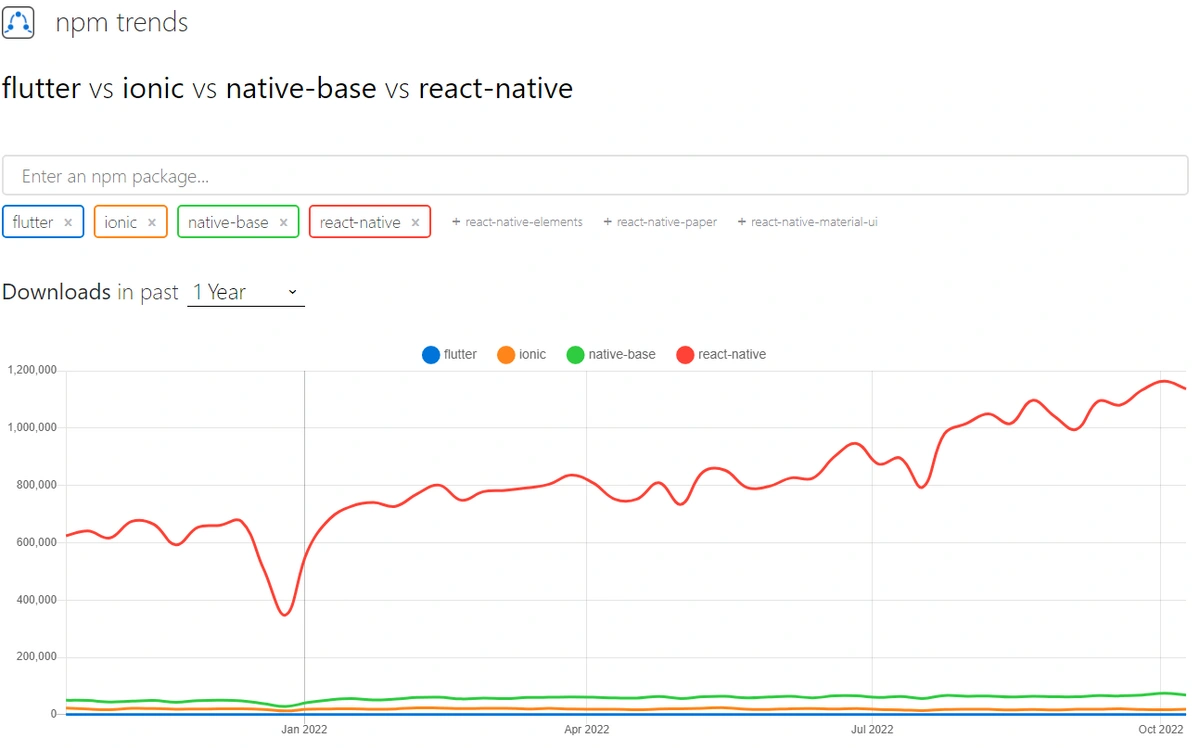
React Native has been increasing in popularity as this comparison graph between other mobile development languages shows.
Over the course of the past year, downloads of React Native have steadily increased with time, indicating a nice growth in popularity and adoption.
Part of this growth is due to the factors listed below which cover why you should use React Native for mobile development.
Performance
React Native has a hot reload feature that allows you to rebuild your application in seconds during development.
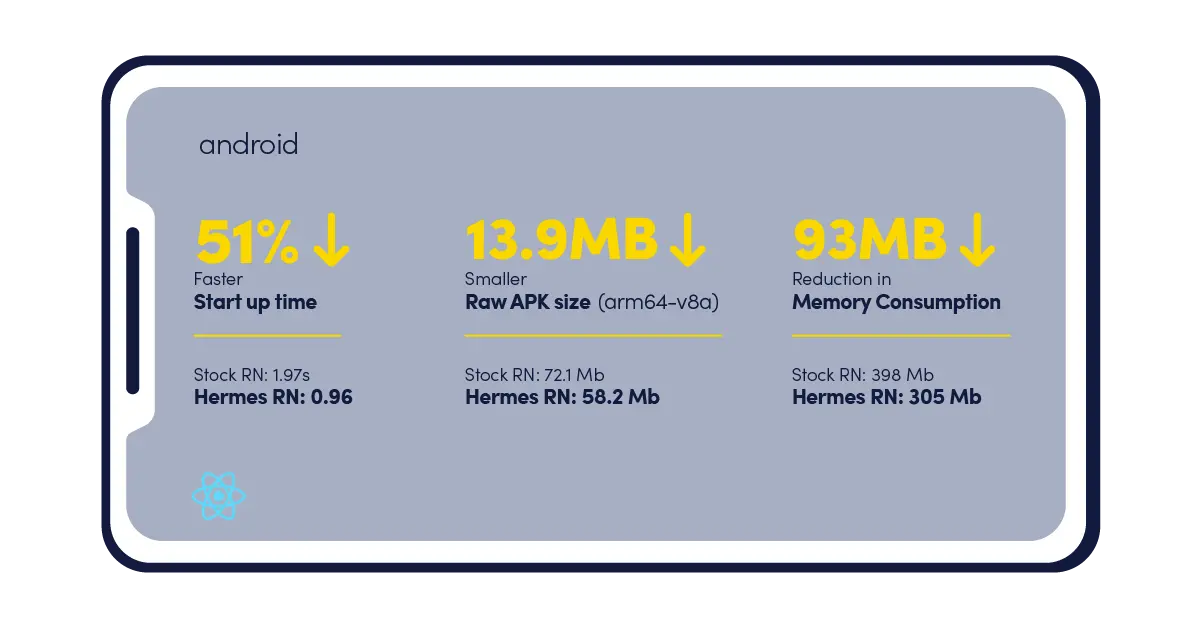
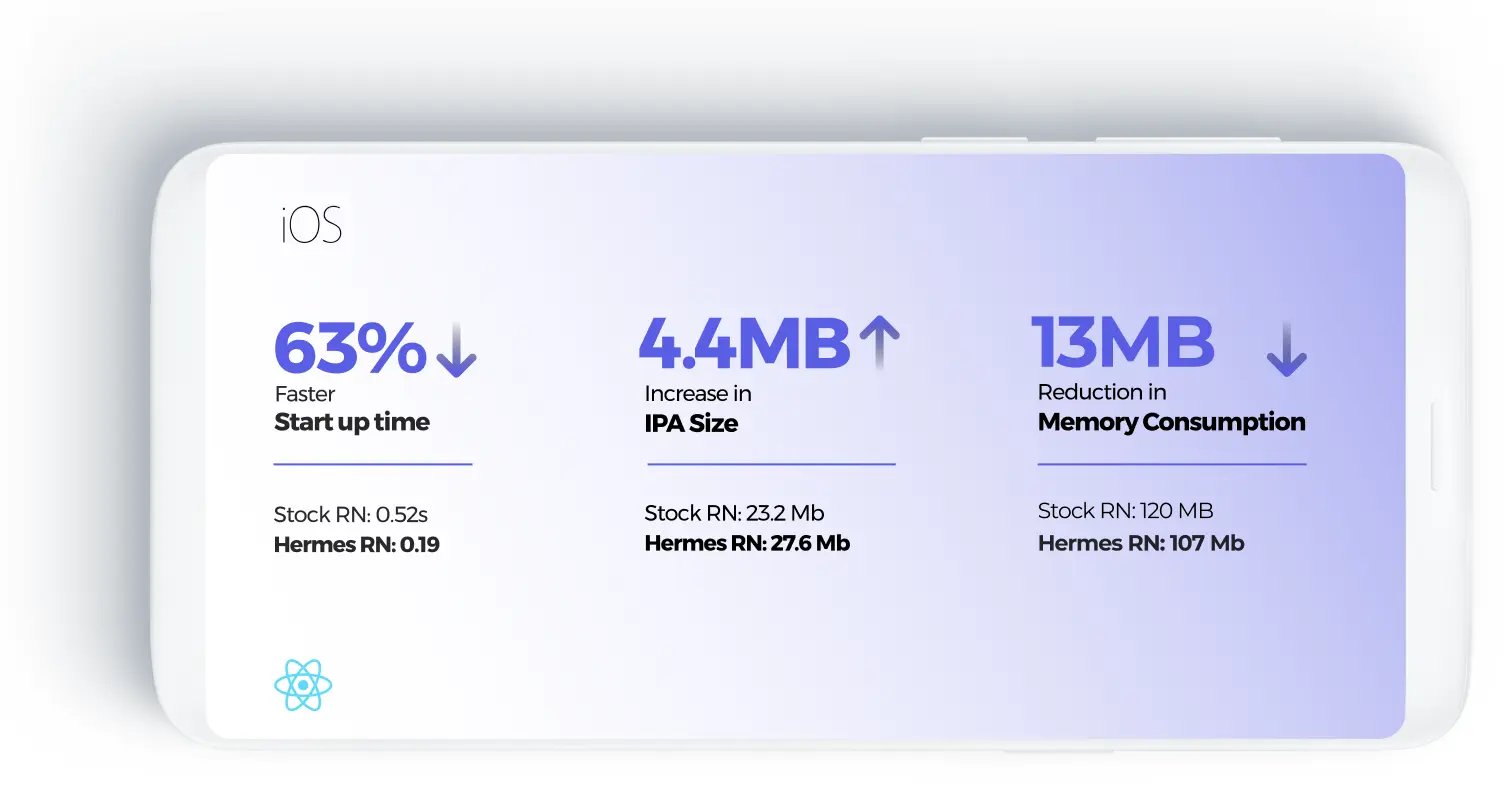
React Native 0.70 was released on September 5th, 2022, and one of the highlighted changes included the use of Hermes as the default JavaScript engine. Hermes is focused on giving the best start-up time for React Native applications.
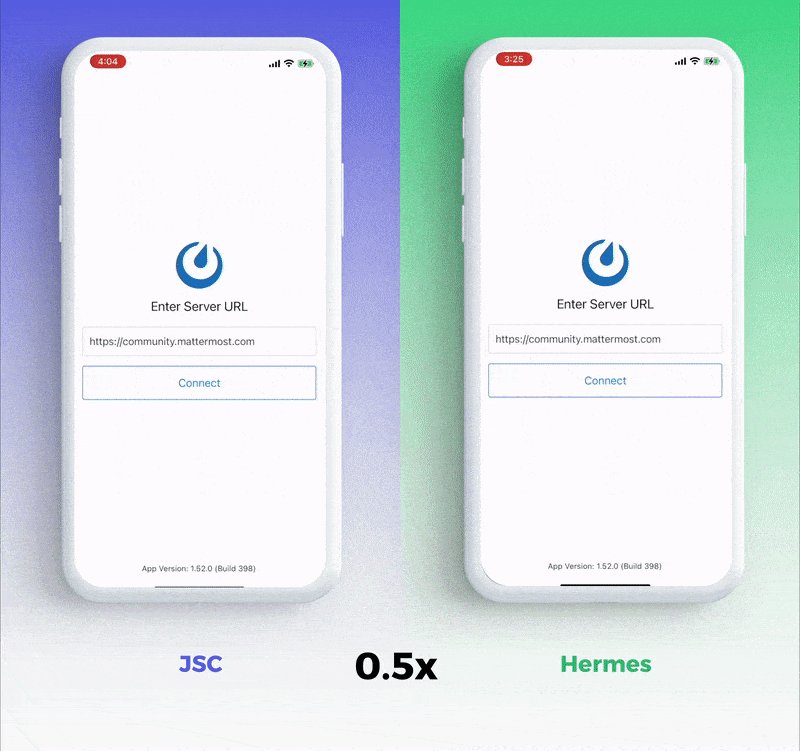
Using the Mattermost App for testing, the React Native team came up with these results.
The start-up time decreased, the binary size decreased, and memory consumption decreased compared to the benchmark.
The start-up time decreased, the binary size decreased, and memory consumption decreased compared to the benchmark as shown by these tests done by the React Native team.
User interface (UI)
React Native’s UI development focuses on small blocks of components which come together to form one stable system. The usage of components allows developers to create reusable code and add completely new components to their projects without changing much of the original code.
The UI from React Native is smooth, slick, and can easily compete with natively-developed applications. However, at the moment React Native does not have the depth that native applications have with handling complex UI with heavy animation and mathematical calculations like gaming applications. Given time, this might change soon.
Speed
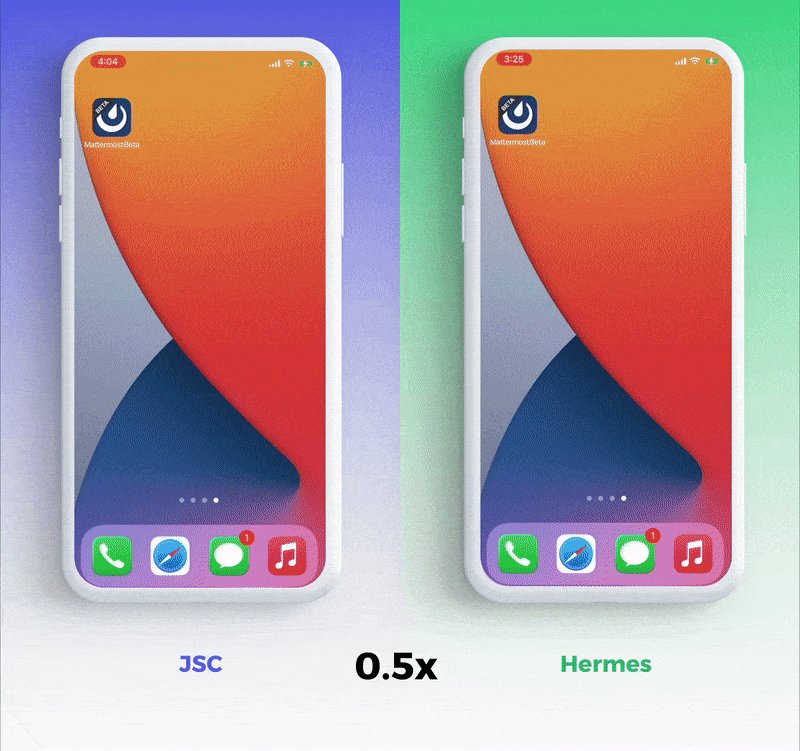
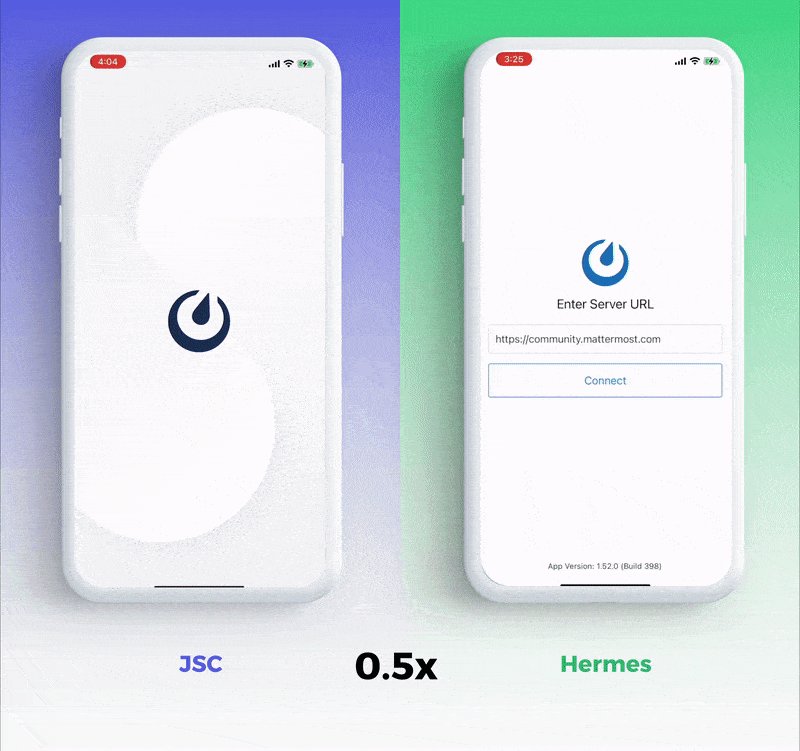
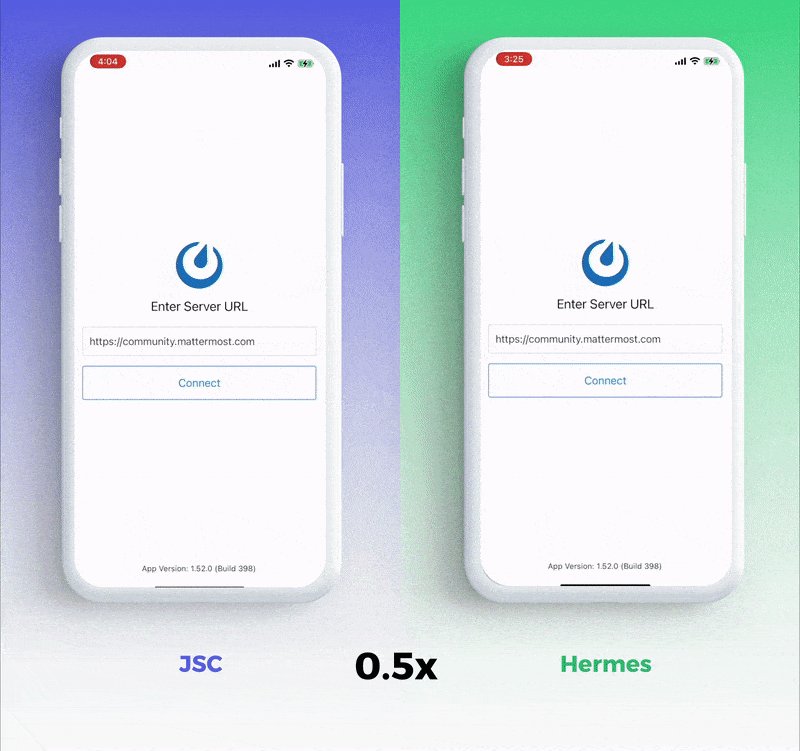
The TTI (time to interactive) is the time it takes from pressing the app’s icon to seeing the first fully rendered view of the app. The JSC engine was compared to the Hermes engine and the results are shown below:
As you can see, Hermes improves the speed of the application. Hermes does this by moving processes from runtime to build time, which reduces the memory used by the runtime processes according to tests conducted by the React Native team.
Cross-platform development
React components wrap existing native code and communicate with native APIs via React’s declarative UI JavaScript.
React Native renders to general platform views (host views) instead of the DOM nodes used by ReactJS.
React Native uses Fabric as the rendering system. The main idea is to implement more render logic in C++. Fabric enables React Native to communicate with each platform and manage the platform’s host instances.
Being cross-platform makes it easier to develop applications for different platforms because instead of learning multiple programming languages or hiring multiple developers to create one project, a developer can learn one programming language and use it on different platforms.
Ease of use
All someone has to do to start coding in React Native is download and install Node.js on their machine There is no need to install resource-hungry applications which can be costly for both licensing and cause constant stress on a computer’s hardware.
React Native is mostly JavaScript, so coding with React Native is easy if a developer has a background in JavaScript. Most developers tend to have experience with JavaScript as it is a core part of developing functionality for web projects.
Community support
React Native has a huge following worldwide. The React team constantly creates online, live, and hybrid events for developers.
Sites like meetup.com also have plenty of React Native groups who meet on a regular basis around the world. Forum sites such as StackOverFlow.com and Reddit also have a lot of helpful debugging and troubleshooting tips on the topic of React Native.
React Native has content sharing communities at sites like medium.com and company-based communities like the Expo community.
Search engine optimization (SEO)
SEO is a process of increasing the visibility of your website/web app on a search engine which, in turn, increases its visibility to users of the search engine. Since Google dominates this area, following Google’s SEO guidelines is good practice.
Google Search is a fully-automated search engine that uses software known as web crawlers that explore the web regularly to find pages to add to their index. Google Search works in three steps:
- Crawling: Google downloads text, images, and videos from pages it finds on the internet with automated programs called crawlers.
- Indexing: Google analyzes the text, images, and video files on the page, and stores the information in the Google index, which is a large database.
- Serving search results: When a user searches on Google, Google returns information that's relevant to the user's query.
Google Search has always prioritized HTML-rendered content, but in the past five years, Google has innovated its handling of JavaScript content. However, entirely client-side rendered sites introduce other issues that you need to consider.
Besides Google working better with indexing JavaScript content, other major search engines have limited support for JavaScript rendering.
You can optimize React’s search engine friendliness using methods such as:
- Optimize rendering: React Native has moved to use Fabric as its rendering system. Fabric implements type safety, which is code generation to ensure type safety across JS and host platforms. This helps the app minimize build errors and increases load speed, which in turn helps with SEO.
- App indexing: App indexing is a Firebase service that helps get an app into Google Search.
- App/website syncing: Sync an app to a website using solutions such as SimiCart.
- Deep linking: Linking gives a general interface to interact with both incoming and outgoing app links. This enables setting app intents and filtered intents.
Generic search
The mobile version of Google’s browser displays suggested apps on browser searches, and your app will most likely be featured if the above methods are practiced. The results are device-specific—for people searching on Android devices, the results will be from Google Play, whereas for people searching on iOS devices, the results will be from Apple’s App Store.
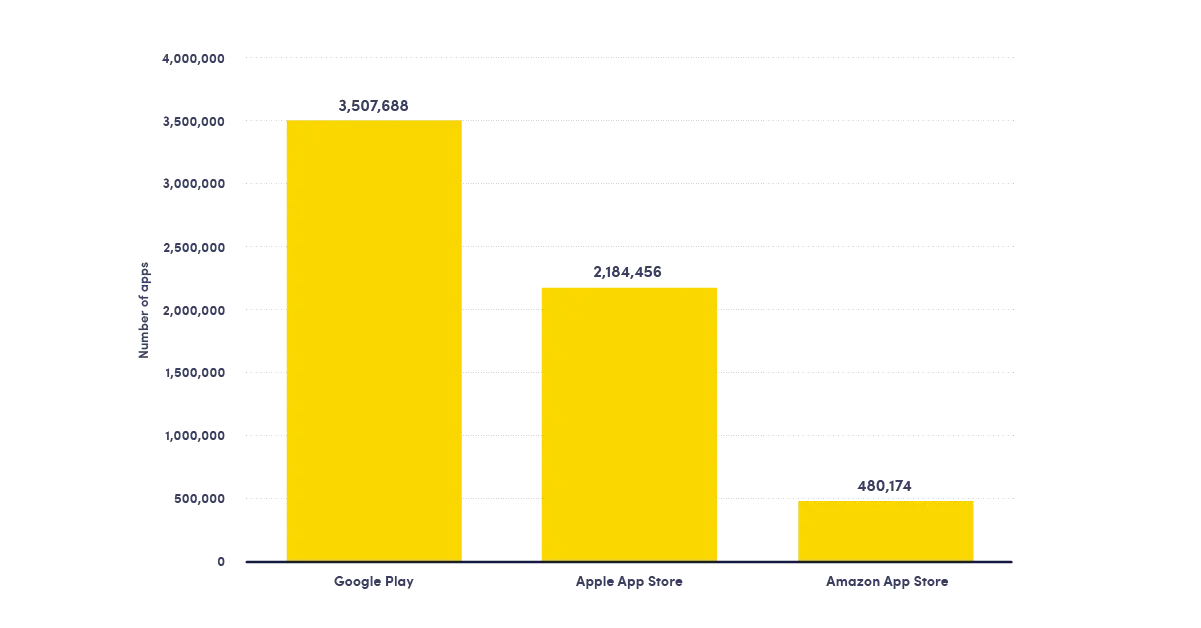
There are over 5 million apps in Google Play and Apple’s App Store combined according to Statista as shown in the graph below.
The abundance of apps gives users choices, but for developers of mobile apps, it means a lot of competition. To have an edge over the competition, an application has to be optimized for app store optimization (ASO), too.
ASO works like SEO—it looks for keywords to make your application visible to users.
There is also an option to attract customers by running ads for your application. However, this approach can be extremely costly and does not guarantee consistent results.
If a developer chooses to focus on SEO and ASO, as they should, they can grow their app’s organic installations. These are installations from users searching for apps to use via search engines and an app store’s search. Google has App Packs, where the most optimized apps can be featured as a result of related Google searches.
By using ButterCMS, you automatically increase your SEO. That’s because ButterCMS is developed with SEO as a priority and has beautiful social network links which can boost your SEO significantly.
Credibility
Although React Native is new to the game, it has been embraced by top players in the tech space. Meta and Instagram were the first adopters since they had access to the code before it became public. But after them, many big tech companies started to use React Native with their applications, as shown below:
- Meta
- Meta Ads
- Discord
- Uber Eats
- Wix
- Gyroscope
- Airbnb
- Salesforce
- Townske
- SoundCloud Plus
React Native might be young relative to other mobile development languages, but it is covering a lot of ground fast.
Considerations to keep in mind when using React Native
Complex UI
React Native is not 100% native to either iOS or Android. As much as it inherits from the native platform APIs, at times a developer might have to add modules which are not available by default in JavaScript like native APIs to access Apple or Google Pay.
A developer needs to have basic knowledge of Java/Objective-C/C++ (native) classes in case they need to export a native API that your JS app needs if React Native doesn't export it by default. This can cause the project to slow down the more the app requires a complex UI. This means a native developer might be needed for big projects.
The old architecture used to work by serializing all the data that had to be passed from the JS layer to the native layer using a component called The Bridge, which was asynchronous, single-threaded, and imposed extra overheads which could affect performance and flexibility.
The React Native team was aware of this issue and it led them to re-architect the system and use Turbo Modules, Fabric, and Codegen as the pillars for the new architecture to counter these issues.
Overall security is affected by open source
React Native is an open-source project and implements many open-source libraries for its security. However, open-source libraries are prone to attacks from hackers, such as what happened to “faker.js” and “colors.js”.
One hack on a commonly used library can cause a lot of damage, so although a developer can use free libraries, they also need to acknowledge that they are using someone else’s software. That means a developer will have to keep testing modules and libraries or create their own in order to be more secure.
Guidelines for setting things up can sometimes be poor
As mentioned above, selecting which libraries to use on projects is crucial for security. But not every guideline has tested libraries, which can put an application in a vulnerable spot.
Apple has the Human Interface Guidelines and Google has Material Design to help developers maintain a standard when it comes to the UI of applications. React Native, on the other hand, barely has a standard. That makes it difficult to make a good-looking application and a developer basically has to start from scratch with every project in order to avoid dependency issues.
Even the Official React Native documentation might contain some libraries which are not recommended by tech geeks at Cossack Labs.
Many React Native libraries are referenced from existing JavaScript libraries. The problem is that JavaScript libraries were made for the web while React Native has unique features like access to a device’s OS.
Closing thoughts
React Native has been changing the app development field since its inception at Facebook and has not shown signs of slowing down anytime soon. It is a great solution for developing cross-platform applications made to save time and money, with a clear vision of “Learn once, write anywhere.” That indicates that they plan to make the language compatible with more things on the internet so that developers will only have to learn React Native and be able to use it on any system and platform.
Overall, React Native is an exciting project with a lot of potential. It has already been adopted by big players in web software development, which will only attract more developers to use it and further grow the community.
Learn more about how React Native compares to React in another post: React Vs. React Native.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!























Levis Masonde is a software developer with a passion for coding in React Native and Python as well as keeping up with new innovations with plans to raise awareness of programming.