
GSD
Static Site Generator vs. CMS: Which is Right for You?
Posted by Arek Nawo on October 18, 2023
In recent times, web development has evolved rapidly—from bare-bones, text-heavy websites to full-blown immersive web applications. And yet despite this whole progress, “regular” content-driven websites are still in very high demand. In fact, you might even have to create one on your own at some point!
Because content-heavy websites don’t usually deal with the "immersive part,” they're much easier to create. Nowadays, the process comes down to a choice between two of the most popular solutions—Static Site Generators (SSGs) vs. Content Management Systems (CMSs). What do these solutions entail, and which is the best choice for you? That's what we'll be exploring today.
What’s a static website?
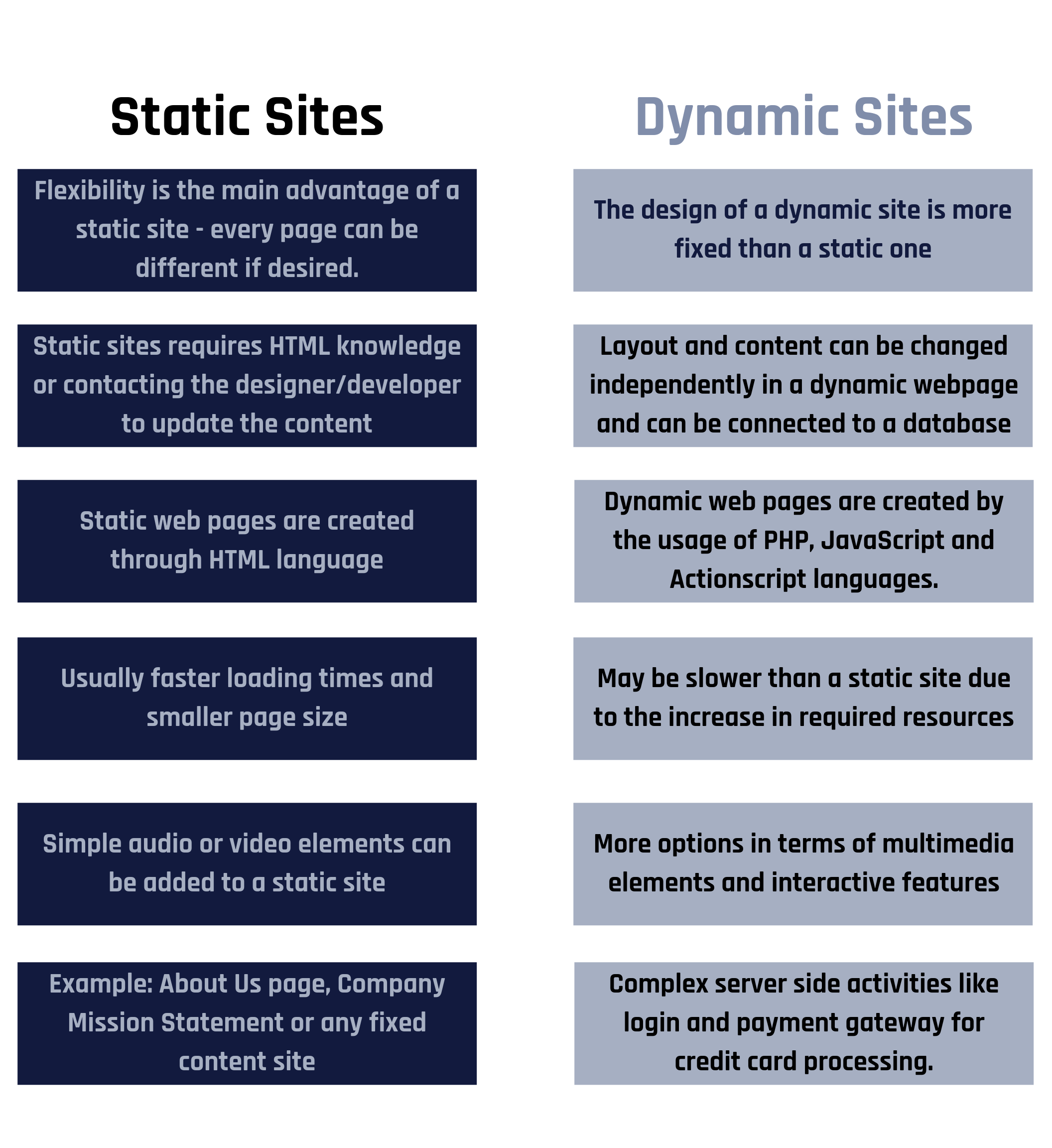
To understand what an SSG is and how it works, we first need to know what the "generated" part means. A static website refers to a website that is served to the client in the form of static HTML files—already-stored files that are just waiting to be served to the user. When the user navigates to a certain page, the corresponding HTML file is then matched and sent back, ready to be displayed by the browser.
In comparison, a dynamic website is generated dynamically, as the name suggests—or "on the fly," as some people say. The result is still the same HTML code, but the work required by the server is much more demanding. It includes gathering and processing the data, generating HTML, and more—every time a client visits the website. Static websites, on the other hand, are just ready to be sent files, which doesn't require a lot of computing power.
But unless you want to write the required HTML all by yourself, creating a static website requires what’s called a Static Site Generator—SSG for short. It’s a piece of software that, when provided a template and a data source, can generate the static website’s HTML code all by itself. Popular examples of such tools include Gatsby and Jekyll.
The rise of JAMStack
There’s no way to talk about static websites without mentioning the JAMStack. This is a group of familiar technologies—JavaScript, APIs, and Markdown—that all work together to ease the development progress. Why is this important? Well, without the JAMStack, we would probably not have the vibrant SSG ecosystem we have today. The introduction of this term alone brought a much-needed breath of fresh air into the matured and stagnated static department of web development. If you want to know more about the JAMStack, such as its origins and general workflow, I highly recommend you read this article.
What’s a CMS?
The second way of creating a content-heavy website is with a Content Management System—CMS for short. As the name implies, CMS is a piece of software that helps you manage the content of your website. It’s a tightly-integrated system that couples the front-end (website) and the back-end (database and control panel) in a nice, simple package.
In contrast to an SSG, which generates your HTML before serving it, CMS uses dynamic websites. Thus, it generates the site’s code right before sending it to the client. Such a practice doesn’t require any kind of “build-step,” but it may hit your web server hard depending on the number of visitors.
The most popular examples of CMSs include WordPress and Joomla. To give you a glimpse of how widespread such software is, WordPress is said to be powering about 30% of all online websites! These include some big names, like TechCrunch, Microsoft News, Facebook Newsroom, Mozilla Blog, and more.
Similarities
Before we dive into the differences of a static site generator vs CMS, let’s talk about their similarities first. There are two big ones—Search Engine Optimization (SEO) and the ecosystem of the technology.
SEO
In terms of SEO, both CMSs and SSGs are very prominent. Whether it's static or dynamic, the result is the same—a website that ranks high in search results. This is one of the most important advantages of SSG- or CMS-powered websites over client–side–rendered and JavaScript–heavy ones.
Ecosystem
Ecosystem refers to the organization and sustainability of software, such as the size of its community and the amount of tooling available. While SEO advantages for CMSs and SSGs are crystal-clear, the ecosystem-related ones are somewhat vague. When considering the CMS category, its ecosystem is huge! Especially when looking at examples such as WordPress, the CMS has been around for so long and powers so many websites that you shouldn’t have any problem finding support or the theme/plugin you want.
In the area of SSGs, things are a bit different. They aren’t as old as some CMSs are, but their ecosystem has expanded tremendously in recent years. Especially since the introduction of JAMStack in 2015, more and more developers are becoming interested in this topic. The huge involvement of the JavaScript community has pushed the development of SSGs forward. Great examples of that are GatsbyJS and Nuxt.js—two SSGs built around different JS libraries (React and Vue respectively)—which are very popular.
Why use an SSG?
Now that we understand the similarities, we should get to know how the two solutions differ from each other. So, what’s so special about SSGs and static websites in general? Let’s take a look.
Speed
Static websites by themselves are fast. That’s to be expected because they are nothing more than static files ready to be served. Web browsers can also quickly render such HTML, displaying the website’s content to the user earlier when compared to client-side rendering solutions. Also, any required JavaScript can be loaded after the page is first displayed so that the user experience becomes even more seamless.
Sadly, speed is also a concern during the build-time. Depending on the amount of the content needed to be processed, your SSG might become slow as the size of your website grows. Thus, you need to find the fastest and most suitable SSG for your use-case. It should be capable of determining which parts of your website need to be rebuilt at the given run and then use that knowledge accordingly.
Ease-of-use
When you look at static websites from a developer’s perspective, you’ll see that creating one isn’t that hard. All you need is some content and an SSG with a prepared template—either by you or someone else. Preparing such a setup might take some time (especially when creating a dedicated template), but it should be a relatively painless process, especially when you’ve chosen an SSG that uses your favorite set of technologies.
After you’ve done the setup, all the following steps are pretty straightforward. You have to build your website and somehow serve the generated files. From here on, you’ve got a lot of creative freedom. You can easily automate the whole process with continuous integration, do everything locally on your machine and just serve the files, or even use Git to set up automatic version control for your content.
Cost-efficiency
Static websites are also extremely cost-efficient. Besides the build-step, you don’t need much computing power to serve static files. Thus, your serving costs can be relatively low. Also, when using services like Netlify or GitHub Pages, you can get away with paying nothing for serving your files! You can also plug in some free/cheap CDN and make your website feel even faster for visitors around the globe. That’s the beauty of static websites!
Why use a CMS?
After reading the many advantages of SSGs, you may think CMSs don’t have much to offer. But CMSs have their own set of unique and significant advantages—some of which you might not even know about.
Dynamic websites
Websites generated by a CMS are dynamic, which means they can’t be generated and served as fast as static files can. However, this also means they don’t require any build-step and can integrate interactive features very easily! The last advantage is especially important when building a website that requires the use of forms, user accounts, etc. Static websites require the use of external APIs for such functionalities—either via your server or from a third-party service. In this regard, CMS can be viewed as a true all-in-one package.
Ease-of-use
Because CMS is very tightly-integrated, it’s usually easy to work with it, whether you’re a developer or anyone else. The installation process is simple—in fact, most CMS and hosting services provide CMS that is installed out-of-the-box or available through an install menu. Easy installation goes right along with easy usage. CMSs usually provide a well-organized, complex control panel where you can adjust settings, edit your website’s content, and install themes or plugins. Such a UI makes it possible for non-technical users to customize their websites the way they want instead of relying solely on developers. It also speeds up the process of editing and creating content for the website.
Simple case study
Now that we’ve covered several pros and cons of both solutions, I’d like to provide you with a case study where we analyze what kind of solution—SSG or CMS—is best suited for the given type of website.
Portfolio/Landing page
A portfolio website is a great candidate for using an SSG. It doesn’t change that often and doesn’t require any interactive elements, except maybe a contact form. Thus, if you’re making a portfolio page or something similar (e.g., a product landing page), use an SSG and take advantage of all the goodness that static websites have to offer.
Blog
A blog is a very diverse kind of website. Its build process depends heavily on the author's needs. If you write relatively rarely, like once a week, you can consider using an SSG. This is especially true if you're a JAMstack user and like writing in Markdown.
News site
A website such as a news site, where you publish content as often as multiple times a day, requires some special treatment. Using an SSG to generate your site that often might be a little slow, so in this case, a CMS is probably a better choice. Besides, when you have that many pages, there's no way your visitors will visit all of them, so all the generated static files just take up more and more space.
eCommerce
An eCommerce website is very well-suited for use with a CMS. You need to dynamically add and remove products, provide the interactive functionality of buying them, and more. Static websites don't provide all these benefits out-of-the-box like a CMS does. All these requirements make SSG a rather bad choice for eCommerce.
Combining the best of both worlds with Headless CMS
Up until now, we have only examined CMS and SSG as two completely separate entities. But what if I told you there's a way to combine CMS and SSG to have the benefits of both? Well, it’s possible—and the key idea behind it is called Headless CMS.
What’s a Headless CMS?
Headless CMS is a specific kind of CMS that consists of only the "back-end” part of a "usual" CMS. You've got the control panel, integrated settings, and content management but no front-end at all. Instead, Headless CMS gives you access to a set of APIs that allow you to retrieve its content and do whatever you want with it. This includes using it as a data source for an SSG!
A great example of this idea is Butter CMS. It gives you access to a user-friendly control panel where you can edit and customize your content. Later, you can use the API (provided in many different programming languages) to retrieve the content and create the website you want. You can also detect when a change in your content occurs, so you can automatically rebuild your static website only when necessary.
Why Headless CMS?
Headless CMS allows you to make the most out of both worlds. This makes it a very compelling solution. Thus, if you're willing to spend some more time setting things up, there's a lot of advantages that you can benefit from!
Flexibility
As I mentioned earlier, Headless CMS consists only of the "back-end" part of a traditional CMS. This makes it a perfect data source of your dream front-end. It gives you a lot of flexibility and scalability, allowing you to change your website the way you want.
Static website
Given the versatility of Headless CMS, you can choose for your front-end to be a static website. If you go down this path, you can expect the resulting website to provide you with most of the advantages of a regular static website. This includes speed, easy hosting (even with CDNs), great development experience, security, easy maintenance and more.
Control panel
Headless CMS is still a CMS, and thus all of its back-end capabilities are still there too. This includes the control panel, which gives both technical and non-technical users an easy way to edit the content of the website—even a static one.
Interactive features
Even though Headless CMS doesn’t have to be for dynamic websites only, it still can provide some interactive features, like forms. These features may be in the form of API endpoints, which you can utilize within your static website. This is all in line with the "A" (APIs) in the JAMStack ideology.
Conclusion
As you can see, there’s no clear winner when it comes to these web development solutions. Whether you go with SSG, CMS, or the “hybrid” Headless CMS depends solely on your personal needs. I hope, however, that this guide has helped you make up your mind. Now you can move forward with a better idea of which solution is best for you!
You might also enjoy reading our guide on creating a static website with Hugo and ButterCMS.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!














Hobbyist. Programmer. Dreamer. JavaScript and TypeScript lover. World-a-better-place maker.