- Overview of Vue and Svelte
- Svelte vs. Vue: A side-by-side comparison
- Who uses Svelte and Vue?
- Facts about Svelte and Vue
- Toolchain and workflow
- Svelte vs. Vue: Performance
- Ecosystem and user base
- Community and support
- Hiring developers for Svelte and Vue
- What users think
- What Svelte says
- What Vue says
- Alternatives to Svelte and Vue
- Bottom Line

GSD
Svelte vs. Vue - Which One to Choose?
Posted by Arek Nawo on September 27, 2023
Table of contents
For a long time, there were only three contenders for the title of “the best JavaScript UI framework” - React, Vue, and Angular. Each of them comes with a unique set of features, use-cases, target audiences, and general mindsets on how you should do things.
These frameworks have dedicated 3rd-party tools, libraries, and often entire communities of their own. For example, ButterCMS offers dedicated SDKs and APIs for Vue making the headless CMS integration process much easier.
But what about emerging players, like Svelte - a framework that offers high performance and improved development experience? How does it compare to an established player like Vue? Keep reading to uncover more insights about Vue vs. Svelte.
Let’s start with a quick overview of both frameworks.
Vue
You most likely already know Vue. It’s one of the most popular, open-source JavaScript UI frameworks out there. With its vast ecosystem, open community, and the release of v3 last year, Vue doesn’t seem to be slowing down.
Svelte
Svelte is a younger framework (introduced in late 2016) that has only recently begun to gain traction. It’s one of the first and most successful tools that introduce compilation to modern UI frameworks. It aims at achieving high performance and smaller size of production code while providing an equally comfortable development experience.
Svelte vs. Vue: A side-by-side comparison
Svelte
- Developed by Rich Harris
- Released in 2016
- Reusable code
- Open-source
- MIT Licence
- No virtual DOM
Vue
- Developed by Evan You
- Released in 2014
- Reusable code
- Open-source
- MIT Licence
Who uses Svelte and Vue?
Svelte
Various companies use Svelte to build web applications. These companies include:
- Philips
- GoDaddy
- The New York Times
- Square
- Chess.com
Vue
Some of the world's biggest brands use Vue to build interactive web interfaces. These companies include:
- Apple
- Gitlab
- Nintendo
- Trustpilot
- Trivago
- Behance
- Dribble
Facts about Svelte and Vue
Svelte
- At the time of writing this review, 13,395 websites were using Svelte.
- Svelte has higher user satisfaction scores than Vue, according to the "State of JS" report in 2020.
- More developers were interested in Svelte than Vue in 2020.
Vue
- At the time of writing this review, 2,283,277 websites were using Vue.
- Vue is currently the most popular JavaScript front-end framework on GitHub.
- More developers were aware of Vue than Svelte in 2020.
Toolchain and workflow
When choosing a framework, you should certainly look at metrics such as performance, ecosystem, and community support. But there are other, arguably less decisive factors, that will go on to heavily influence your development experience. Those include the framework’s workflow, templating syntax, and API - all the features needed to properly take advantage of the framework's full potential later on.
Svelte and its compiler
The thing that’s so unique about Svelte is that it’s basically a compiler. With its own templating syntax and an API to go along with it, Svelte makes for a very smooth and efficient development process.
Take a look at the source code of a basic counter written with Svelte, taken right from its website:
<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>This simple example illustrates the most important concepts that you’ll be dealing with most frequently while using the framework.
What you see above is a Svelte component - a superset of HTML contained within a single .svelte file. Such a component consists of three sections:
<script>block containing JavaScript code that utilizes Svelte’s runtime API and manages the component’s state and properties through local variables and functions.<style>block for declaring the CSS styles for the component are all scoped by default.- the actual template itself, utilizing HTML with a dose of Svelte’s own tags, directives, and expressions. The template isn’t required to have a single top element like in many other frameworks.
All three sections of Svelte’s component are optional and you can place them in any order.
With this context, you should be able to easily understand what’s going on in the snippet above. A good framework shouldn’t get in your way or have a steep learning curve. Of course, that doesn’t mean that Svelte has nothing new to offer. Reactive stores, transitions, animations, easings, etc. all come from Svelte APIs.
Read more: Top New JavaScript UI Frameworks & Libraries for 2020
Vue’s toolchain
Unlike Svelte, Vue doesn't have a compiler. Everything is done client-side and processing that happens on the development machine is limited to optional single-file .vue components.
An advantage of such an approach is just how quickly you can start coding. Just open your code editor or even the simplest online playground, load Vue from CDN and you’re ready to go! However, there are a few misconceptions here. You’re unlikely to use or even want to use Vue with no additional tooling. For example, Vue’s single-file components (.vue files) greatly improve development experience but require a proper setup - just like Svelte's compiler.
As for the disadvantages, it’s easy to say that you're simply losing out on a compiler. No performance optimizations, no local variables based state, no nothing!
But let’s put that aside. Having vs. not having a compiler doesn't define a framework. A vast set of other features do. Here, Vue shines, with many battle-tested features such as rich templating syntax, and other functionalities.
Now, take a look at Vue’s single-file component syntax of the same counter component as before with Svelte:
<template>
<button @click="handleClick">
Clicked {{count}} {{count === 1 ? 'time' : 'times'}}
</button>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
methods: {
handleClick() {
this.count++;
}
}
};
</script>What’s interesting is that Vue’s templating syntax is actually quite similar to Svelte’s. This means that you’ll have less of a learning curve when transitioning between the two.
But apart from the template itself, the Vue component also contains <style> and <script> and while the former is mostly the same, the latter differs vastly from Svelte’s. There’s no local variables-based state and functions but the data and methods properties within an exported object. It's simply a bit more verbose. Which one you prefer depends only on your personal preference.
With this bit of context about the workflow and features of both frameworks, it's a good time to discuss performance. Most of the current frameworks come with promises of being “blazing-fast” while not compromising on quality. So, do Svelte and Vue deliver on these promises?
ButterCMS is the No.1 CMS for Vue. With its incredible API, you can integrate it with your app and create marketing solutions. Sign up for a FREE trial.
Svelte vs. Vue: Performance
It’s hard to reliably measure a framework’s performance. Modern devices are so fast that they make most performance differences really hard to notice. Besides, most frameworks are quite fast anyway.
But this doesn’t mean that performance is an irrelevant or immeasurable factor. Demanding applications like games and websites targeting low-end devices have to take performance seriously, and as for the measurement? Benchmarks do just fine.
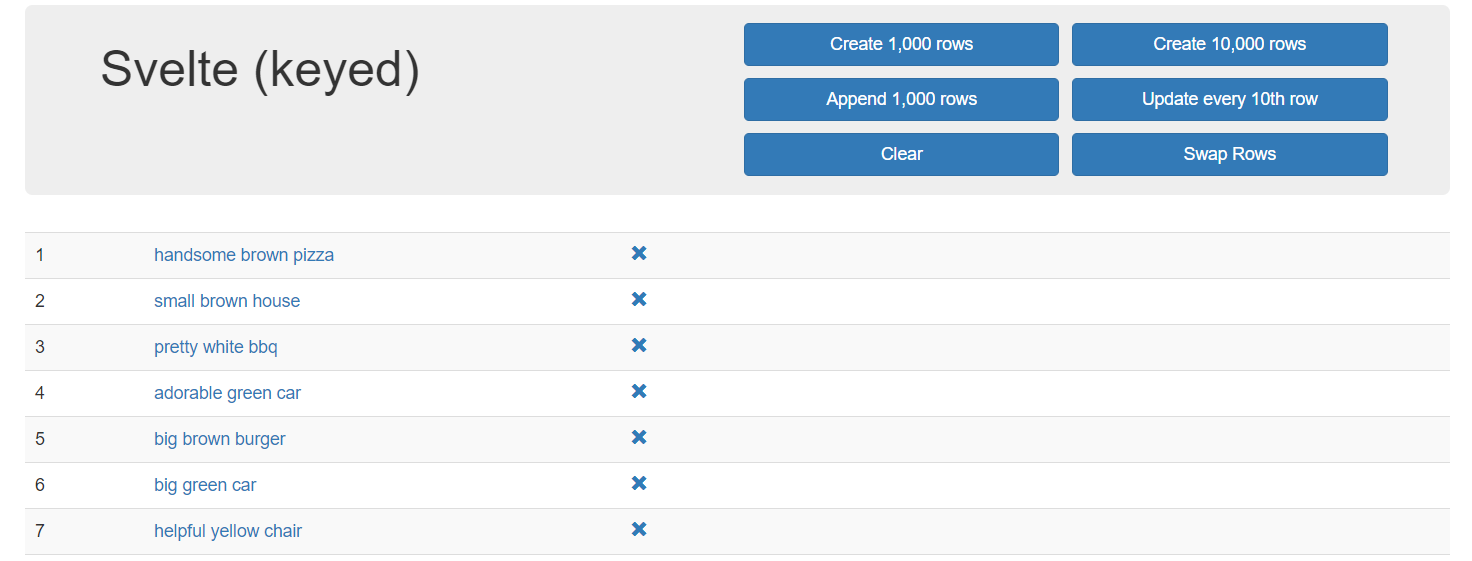
For our purposes, we’ll use an open-source benchmark that involves rendering a large table. The benchmark covers different, actively-developed frameworks, and its source code is available on GitHub. There’s also a website containing the benchmark’s latest results, which we’ll make use of, as running the whole thing takes a while.
| Metric | svelte-v3.37.0 | vue-v3.1.1 |
| Create Rows Duration for creating 1,000 rows after the page loaded. |
100.8 ± 1.1 (1.00) |
107.4 ± 1.9 (1.07) |
| Replace All Rows Duration for updating all 1,000 rows of the table (with 5 warmup iterations). |
103.7 ± 0.6 (1.11) |
93.5 ± 0.6 (1.00) |
| Partial Update Time to update the text of every 10th row (with 5 warmup iterations) for a table with 10,000 rows. |
142.5 ± 1.7 (1.00) |
153.5 ± 5.9 (1.08) |
| Select Row Duration to highlight a row in response to a click on the row (with 5 warmup iterations). |
30.2 ± 0.9 (1.00) |
143.5 ± 3.0 (4.76) |
| Swap Rows Time to swap 2 rows on a 1,000-row table (with 5 warmup iterations). |
41.4 ± 0.6 (1.00) |
44.9 ± 0.6 (1.09) |
| Remove Row Duration to remove a row (with 5 warmup iterations). |
18.8 ± 0.6 (1.00) |
20.2 ± 0.6 (1.07) |
| Create Many Rows Duration to create 10,000 rows. |
962.8 ± 22.8 (1.03) |
931.4 ± 3.3 (1.00) |
| Append Rows to Large Table Duration for adding 1,000 rows on a table of 10,000 rows. |
211.8 ± 1.8 (1.00) |
228.4 ± 5.8 (1.06) |
| Clear Rows Duration to clear the table filled with 10,000 rows. |
110.8 ± 1.0 (1.04) |
106.6 ± 0.8 (1.00) |
| Slowdown Geometric Mean | 1.02 | 1.24 |
| Performace data via Stefan Krause | ||
In the table, we’re looking at the keyed implementations of the respective frameworks. These connect DOM nodes to certain keys making them re-render only when the given value changes.
When our two frameworks are placed side by side, we can see the performance differences between Svelte (v3.37.0) and Vue (v3.1.1) are quite small.
But numbers don’t matter much in real-world use… or do they? Well, if we’re considering running the benchmark on our own as real-world use, then they do... somewhat.
I downloaded the benchmark and followed the guide from the repo to set up the tests for the two frameworks of interest. Keep in mind that I'm not doing this for the numbers, but rather to get a feeling of how the benchmark performs from the perspective of the end-user.
I played with the tasks a little to compare the “real-world” performance side-by-side. The results were about as I expected - hardly any difference was noticeable. The small performance difference that did exist between the two frameworks started to appear when rendering/updating a 10K row table in “low-end” throttling mode (27s/11s vs 25s/9s) but only barely. So, unless you’re making a really big app with thousands of elements or something like a game where every bit of available performance matters, this “sheer performance” metric shouldn't matter to you much.
Read more: Vue vs React: Which is the Better Framework? (2021 Update)
Memory consumption
So does this mean that this whole compiler is just a gimmick? Absolutely not! This little experiment demonstrates how easy it is to fall into the trap of a “raw performance” kind of metric. There’s a lot more to consider - an example of which is memory consumption.
Even though modern devices are quite powerful, they still have limited memory. And so, when your web app starts to hog it because of a memory leak, even though there’s no limit on how much it can take, 1GB would be more than enough to crush the web browser (or even the whole device) of most of the users.
But 1GB is on the extreme side as with frameworks themselves, we’re usually referring to “mere” MBs. More specifically, with Vue for example, we’re talking about 1MB/22MB with only the benchmark UI and 10K rows being rendered respectively. That’s a reasonable amount for what it is, but still much higher than Svelte’s score of 0.9MB/9.4MB!
So, now we see Svelte’s compiler truly shine. Because it tries to bring your code closer to vanilla JS, it also reduces the memory use along the way! Naturally, both frameworks pale in comparison to vanilla JS (0.85MB/2MB), but Svelte is halfway closer!
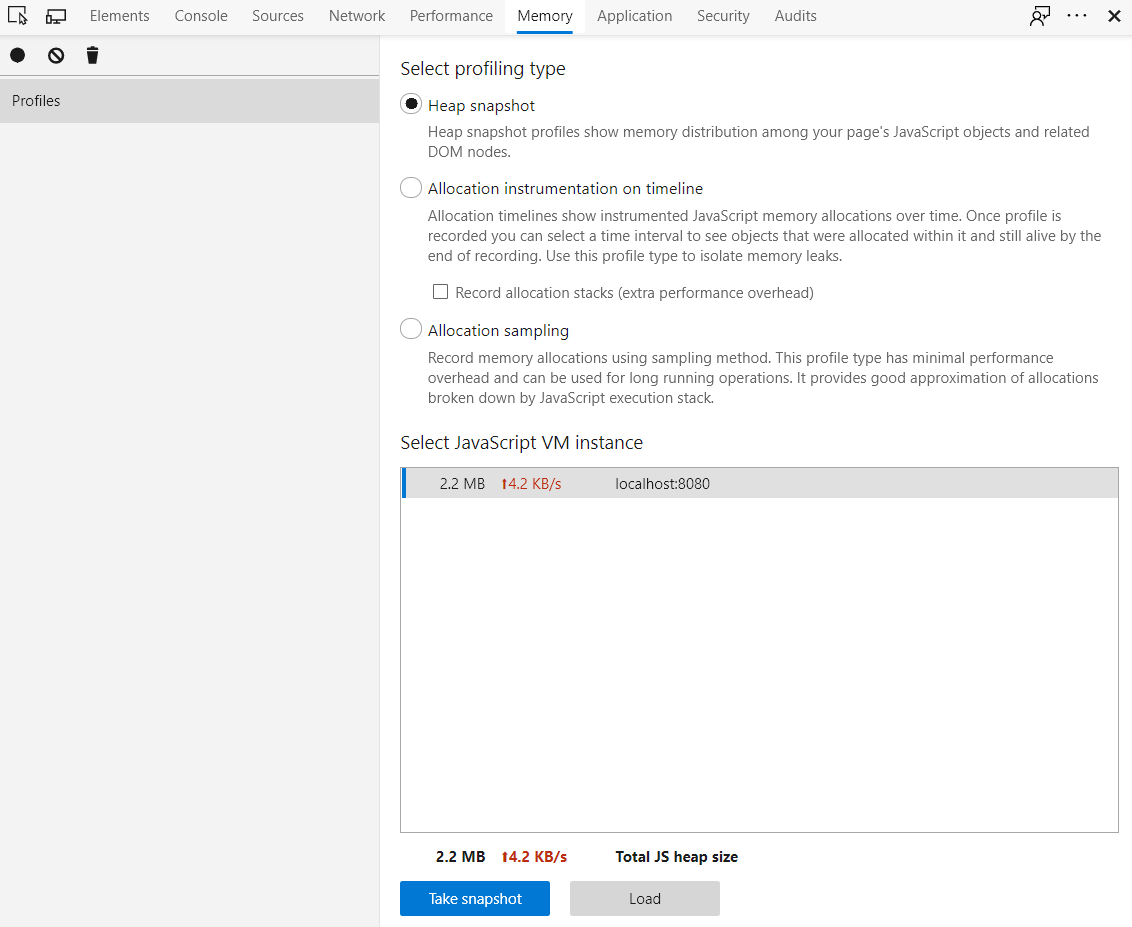
By the way, all the memory measurements here are coming from my machine, using the Memory Profiler included within Chromium DevTools.
You can do the experiment yourself by downloading the benchmark and using your web browser or simply check the “Memory allocation” section on the benchmarks results website for less demanding tests.
Bundle size
So the memory consumption starts to show us the advantages of having a compiler on board. Svelte wins by over 2 times when compared to Vue. It’s promising and it isn’t even a metric that’s heavily advertised by the framework itself. This leaves us wondering - what are the numbers when talking about bundle size?
Here, Svelte simply crushes Vue with a 10x smaller output! From our little benchmark app, we’ve got Vue output of about 72KB vs Svelte’s 7KB! It’s an unquestionable victory!
Now, keep in mind that bundle size is one of the key advantages of having a compiler. It’s almost an unfair comparison as Svelte can cherry-pick only the required pieces of code to include, while Vue has to be loaded in its full glory. However what’s fair and what’s not doesn’t matter when we’re left with a smaller bundle and thus faster loading times!
Ecosystem and user base
At this point, it might seem like Svelte is simply a superior option, right? Equally nice syntax, better performance, lower memory consumption, and bundle size - where’s the catch? Well, you probably already know the answer - it’s the ecosystem!
Community and support
Both Svelte and Vue have active communities where users can get support. Most users head to GitHub or Stack Overflow where they can ask code-related questions or solve errors quickly. Other online forums provide additional support for users of both frameworks.
For Svelte users, there's a great course from the framework's creator Rich Harris here, and various third-party courses elsewhere on the web.
Read more: Building a Beautiful Animated News App with Vue.js and Vuetify
Vue’s edge
A single reason why no new framework, no matter how much better it is, can’t compete with currently established options is because of their related ecosystems. The entire community won’t shift to a new option overnight, no new tutorials will be made, no new articles will be written, no new jobs will be created and no new component libraries will be available (although web components aim to change that). You get the point.
Although the launch dates of Vue and Svelte are close (about 2 years apart), Vue has a substantial lead over its competitor here, and I can confidently say that it’ll keep it for the foreseeable future.
Hiring developers for Svelte and Vue
It will probably be easier to hire Svelte developers than Vue developers as the latter requires a more specific skill set. However, this could change in the future. Hiring a Svelte developer will cost you around $30 an hour and a front-end developer anywhere from $20-50 an hour.
What users think
Svelte
-
"With its outstanding performance, easy syntax, and innovative compiler system, Svelte is rapidly gaining popularity and is set to be in the top 3 frameworks in the future." (Newline)
-
"It is a component-based framework that requires no extra plugins. It handles state management with none of the usual difficulties. It makes use of scoped styling without needing CSS-in-JS, so no editor extensions or odd syntax is required. It needs a simple build script to get going. If you are starting a base project, hardly any files are needed." (Softermii)
-
"Svelte’s templating language is very intriguing, particularly the on: directive, and I won’t lie, I miss writing templated HTML. I’m definitely going to build more with Svelte, and I look forward to diving into more advanced concepts like lifecycle methods and data binding, which right now is a pain in React." (Twilio)
Vue
-
"Vue.js is a powerful framework for user interface development. Its small size and customization options make it a great choice for developers looking for an easy-to-use environment for web applications." (The European Business Review)
-
"We would define Vue.js as a framework that is developing very dynamically and even aggressively. Developers who have tried to write on Vue.js very often become devotees of this framework. Simplicity and flexibility appeal." (Redwerk)
-
"Vue.js is a JavaScript library for developing fantastic web interfaces. It is one of the top JavaScript frameworks beating Angular and React in many cases. Many developers are switching to VueJS, as it is one of their preferred front-end frameworks." (Kiran Bhatt)
What Svelte says
"Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app. Instead of using techniques like virtual DOM diffing, Svelte writes code that surgically updates the DOM when the state of your app changes."
What Vue says
"Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries."
Alternatives to Svelte and Vue
React
A JavaScript library that lets developers build interactive UIs quickly.
Why is ButterCMS the best headless CMS for React?
Imba
A full-stack programming language that complies with JavaScript and features language-level support for DOM nodes.
Elm
Another functional programming language that complies with JavaScript.
Preact
A JavaScript library that serves as an alternative to React but with the same API.
Bottom line
So, Svelte vs Vue. Which one's better? Well, Svelte doesn’t have the ecosystem required to rival Vue. However, it has been rapidly growing in popularity. With its friendly syntax and API, impressive performance, and rapidly growing community, Svelte is very likely to challenge the top 3 in the near future. However, in the meantime, it’s mostly a choice for independent web developers that can choose any framework they want and aren’t afraid to deal with writing most of the code on their own.
Vue is the safer bet. It comes with a lot of third-party libraries, components, and dedicated support from many services. It might not be as impressive as Svelte, but it's still decent and the sole popularity of the framework is what matters to most web developers. Also, with the release v3 last year, the situation for Vue seems to only be getting better!
Lastly, keep in mind that there are many great open-source frameworks available and exploring them allows you to learn new concepts and gain experience. So, keep exploring!
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!





















Hobbyist. Programmer. Dreamer. JavaScript and TypeScript lover. World-a-better-place maker.