
GSD
The Case for ButterCMS and Gridsome
Posted by Bob Walsh on October 13, 2023
Table of contents
So connecting ButterCMS to Gridsome is easy, thanks to a new npm module. That's nice - but so what? If you're an overwhelmed developer tasked with internal requests to put all sorts of information online, and you're sick of the maintenance hassles of WordPress - read on.
ButterCMS is one of the new "headless" Content Management Systems that has been launched in the last few years as more and more companies seek a better solution than WordPress for getting content on the web.
What is ButterCMS?
ButterCMS decouples the storage of information from its presentation. With ButterCMS, you can use just about any tech stack you want: React, Gatsby, Vue, Angular, Svelte, Rails, Django, PHP, Node, Gridsome and so on. If your tech stack can consume a REST API or GraphQL, ButterCMS can deliver content.
ButterCMS lets your non-developer users enter their content into the pages you've built, and lets them edit that content effortlessly. Content editors don't have to know HTML or PHP: they use a WYSIWYG editor, drop in images and other media assets, and arrange their content as they want within the framework you create. All online, secure, and multiuser from the start.
Meanwhile, when you build out the pages in ButterCMS, you can open up those pages to your internal staff so they can create content themselves. Whether its text, images or anything behind a URL, ButterCMS can store it.
So that's ButterCMS; what's Gridsome?
Meet Gridsome
Gridsome is a Vue website development framework for creating extremely fast and secure sites. It comes with plugins for adding everything from SEO markup to search, to your favorite headless cms (hopefully ButterCMS), all organized into a set of folders that simply make sense. Gridsome uses file-based and dynamic routing against a GraphQL data layer, with automatic code splitting.
When you're ready, you can deploy your project to any number of services that serve static assets like Netlify, AWS Amplify, ZEIT Now, GitLab Pages, GitHub Pages. And since you're serving static pages and assets, your site is extremely secure against those who might want to deface or hack into your site.
When you put Gridsome and ButterCMS together, you have a powerful workflow for defining and serving pages extremely fast.
Let me walk you through a typical ButterCMS/Gridsome project and show you what I mean.
Give me an Example
Let's say you're a newly hired developer for Acme Diesel Parts, a seller and manufacturer of diesel parts. The Marketing VP goes to your manager and says they need a custom site for the upcoming International Diesel Parts Show in New York. It has to be faster than competitors, attractive and well designed. And you have all of two weeks to pull everything together.
Now, since you already have a ButterCMS and you know Gridsome, here's your Plan of Action:
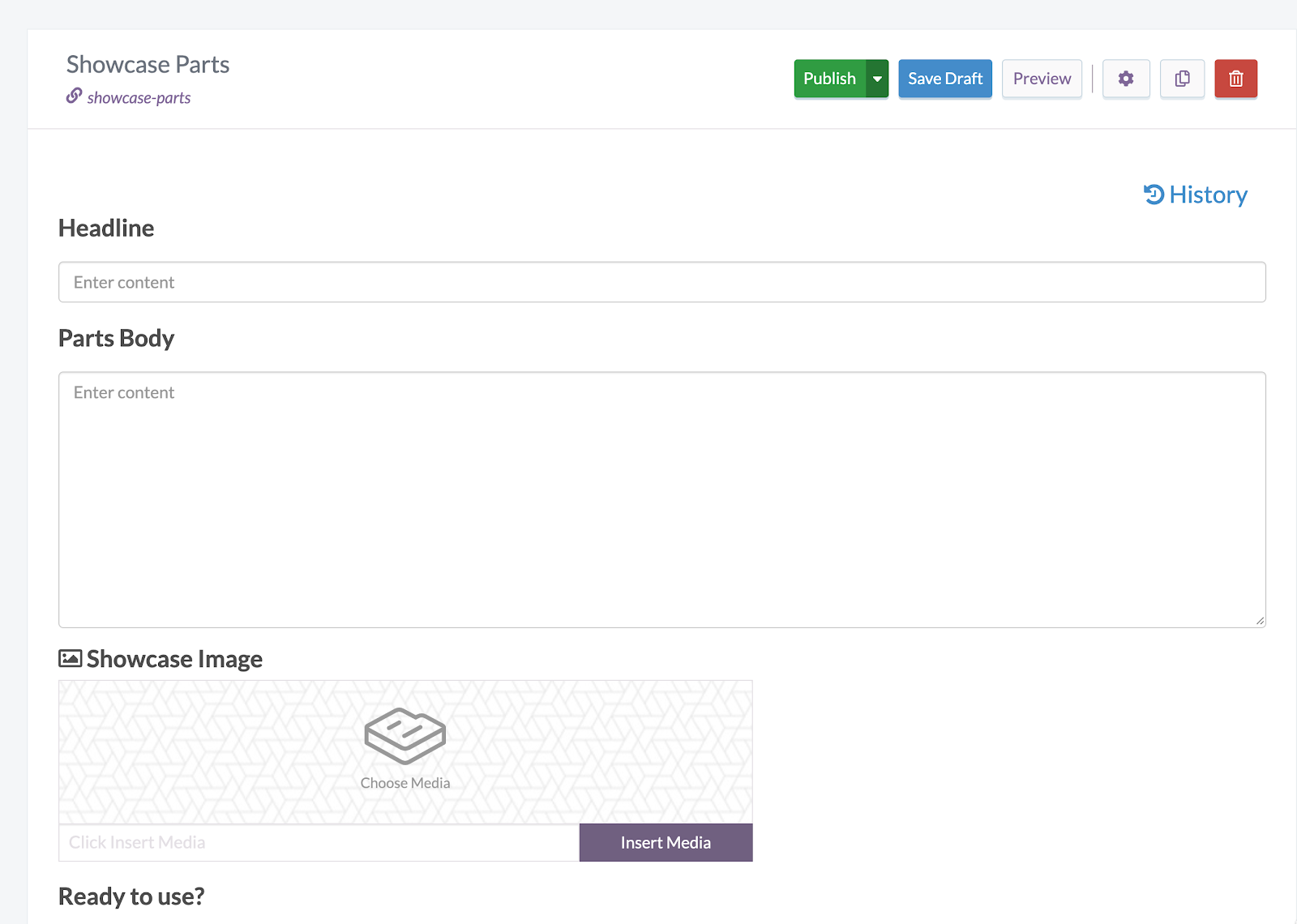
- First off, you create in ButterCMS a template for the Parts marketing wants to showcase Caterpillar, Detroit Diesel, and John Deere. The sales and marketing people can then populate those records with the text and images they want. As the marketing people realize they need to make changes in the template, you can step in and make those on the fly.
- The boilerplate for the marketing site already exists in ButterCMS including the satisfaction guarantee page, the privacy page, the terms of use page, as well as a contact form.
- In Gridsome, you start a project, and you install into the gridsome.config.js file the plugins you expect to need:
- sitemap
- Google Tag Manager support,
- Algolia,
- Twitter, for those live tweets from the show,
- TailwindCSS for creating great-looking, non-Bootstrap CSS,
- PurgeCSS to cut out the unnecessary parts of Tailwind CSS when you're done,
- and of course ButterCMS. All you need is the Gridsome ButterCMS plugin.
- Of course, you are doing all your coding in a repo and following best practices such as Pull Requests in GitHub.
- Next you build out the home page, the various static pages like the privacy policy and the sitemap and push the site to your favorite JAMstack service Netlify, where it can live for the time being behind a default https URL like adorable-bigparts-e45b.netlify.com. When it's time to launch, you can add a custom URM to your deploy and you're good to go.
Your manager is happy because the entire project could be done by one developer (you), the graphic artist/web designer is ecstatic because you're able to produce HTML landing pages that actually looks like what they did in Adobe Illustrator, and the sales and marketing people are jumping up and down because unlike their competitor's WordPress site, our site renders lightning fast on their iPhones.
Then the CEO sees the site
The CEO of the company reviews the site for the first time and decides the site looks so good, and also that Acme Diesel Parts Shopify pages should be part of the site too. And the event starts in 3 days. Gulp!
And as important as the showcase of major components is, Shopify’s catalog of Acme Diesel Parts is where 70% of the revenue of the company gets generated. It is a must-have.
It usually is at this point the IT manager has a meltdown, more developers get added to the project because adding more developers makes the project go faster, and no developer is going to sleep until somehow those darn Shopify pages are part of the site.
Fortunately for your sanity, Gridsome also supports adding in Shopify - and with a few hours tweaking and adjusting layouts, Shopify pages are now part of the site too.
Of course, just because the CEO wants Shopify doesn't mean the marketing people don't want more pages, especially for the big-ticket parts they get commissions on. So they continue to churn out new pages in ButterCMS using the template you set. Of course, they forget to tell you about the new pages, but it doesn't matter: Gridsome will pick up the changes on the next build.
Decoupling Content Creation from Presentation is a Good Thing
The beauty of decoupling your data entry from your site definition and display functions is that marketing can continue doing their thing without either creating wacky WordPress pages that take 15 seconds to load or bothering you with constant content updates that have to be made to the site this instant. Gridsome ingests ButterCMS content as part of the build process, so those changes get made without developer intervention.
You can focus on the presentation layer once you wire up the site, knowing that ButterCMS can handle whatever content organization you need for this project. And since you're using a static site generator like Gridsome, or for that matter React-based Gatsby, your pages are static and nearly hack-proof.
A Happy Ending
Thanks to using ButterCMS and Gridsome, the site for the show is awesomely fast and totally up to date. The marketing team praises you to the heavens because the site you built looks great and loads in a blink of an eye, unlike the sites of their competitors.
What's more, you now have a set of awesome tools in your toolbox and workflow when it comes to creating fast sites in a hurry. The time you invest in the ButterCMS/Gridsome combo is time not wasted trying to squeeze decent performance from bloated WordPress installs that can go belly up when someone decides to add a new emoji plugin.
ButterCMS and Gridsome are a great combination within the larger ecosphere of the JAMStack and having them in your IT Solution box provides your users with a better solution than traditional CMS systems. It's great as a Gridsome blog engine as well. Check them out and reduce your stress level the next time the VP for Marketing comes calling.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!




















Fullstack Developer, HubSpot Expert & Content Manager. Code in Rails/js/Vue with a little serverless thrown into the mix. Love JAMStack, SSGs and the Open Web.