How Qatalog, a B2B work hub SaaS company, expands its usage of ButterCMS beyond its blog to create a scalable website controlled by its marketing team.
-
Quickly update landing pages without developer assistance
-
Set up A/B tests and testing environments
-
Create dynamic landing pages for different locales

- Retail
- Vue.js
- London, England
In 2015, Freddie Garland wanted to spread his love for flowers to his mother’s neighbors. He’d take the freshly cut stems from his parents’ garden and drive around the neighborhood in an old, worn-down milk float. But instead of delivering fresh milk, he was delighting the neighborhood with his beautiful floral arrangements. Since then, his business has bloomed, delivering 3 million boxes of fresh flowers to homes across the U.K. while also expanding to Germany. He plans to set up shop in Austria, the Netherlands, and the U.S. this year.
Summary
Preventing Thorns
The thorn: With their expansion outside of the U.K., Freddie’s Flowers was quickly outgrowing its legacy website and needed a CMS to handle different languages and localization of their content.
The solution: A CMS that could help them scale quickly, support multiple landing pages in different languages, and give marketers the freedom to make changes without developers having to make them in the hard-coded app.
The vehicle that won out: ButterCMS
Business Challenges
Landscaping Their Website
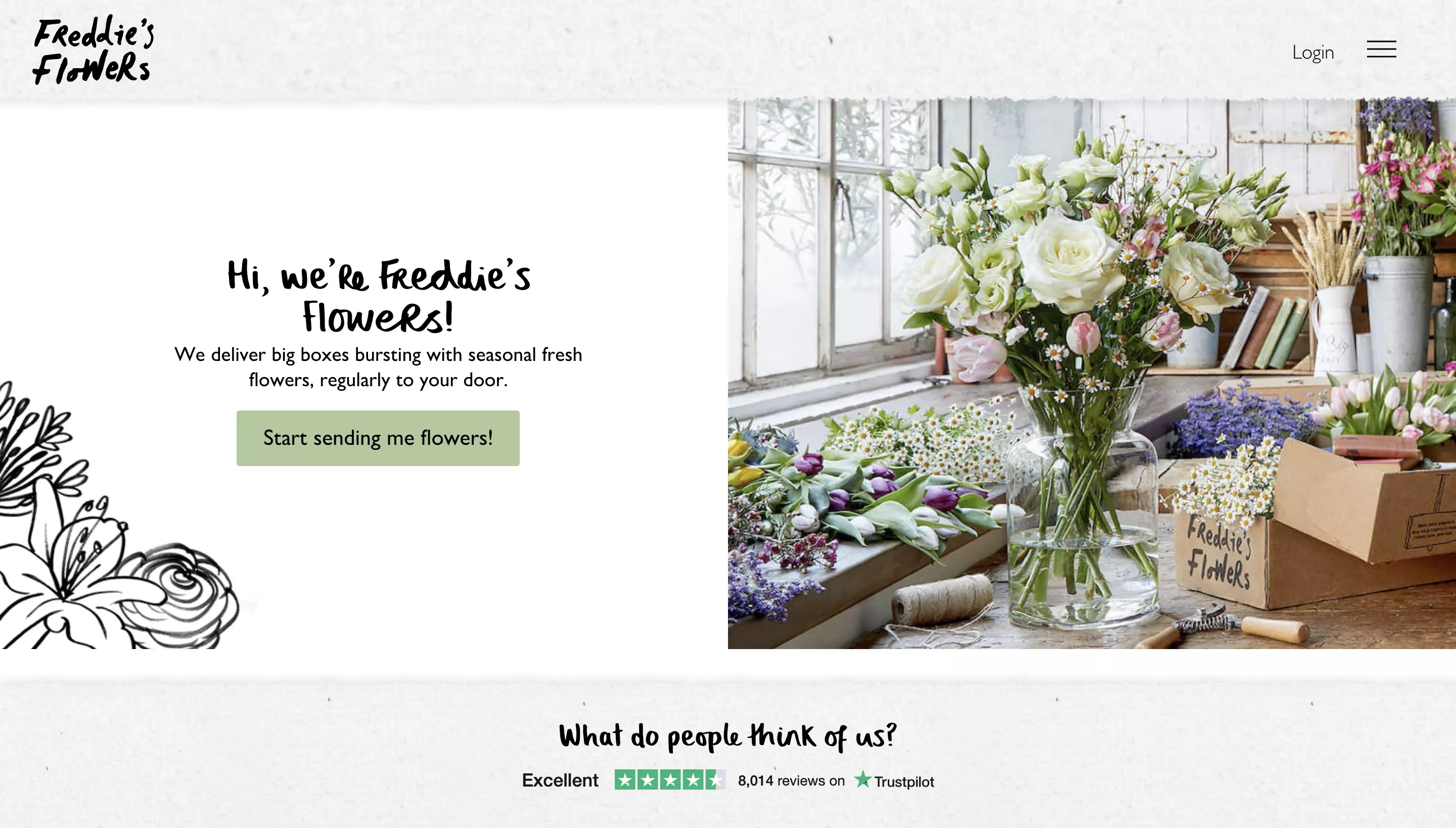
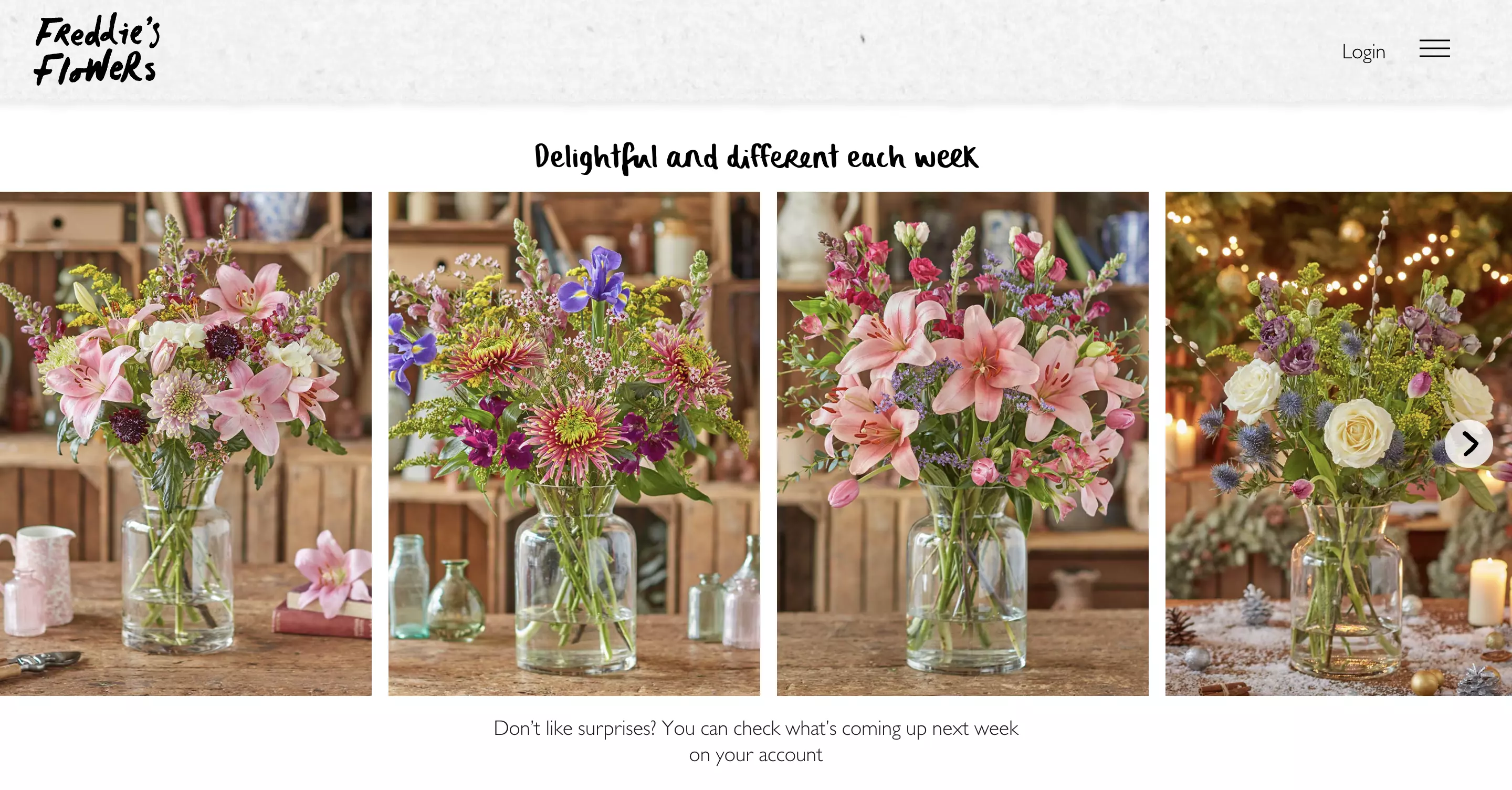
A large part of cultivating the business involves leveraging marketing strategies to attract new customers to Freddie’s website. It’s on these landing pages where potential buyers get a sneak peek of what’s blooming each week through images of colorful bouquets.
As Freddie’s Flowers was expanding internationally, the business needed its website to keep pace with customer demand.
The Old Way of Updating Content
Freddie’s Flowers’ legacy site consisted of static content that put the business’s marketing team in a bind: They had little control over the content and could not make any types of changes — such as A/B site testing to check conversion rates — without the help of developers who made them in a hard-coded app. It took an average of two weeks to turn around any content changes, which was a slow pace for a fast-growing business.
Developers were ultimately taxed with supporting the marketing team while also trying to implement high-priority features. Sam Cockburn, a Frontend Developer at Freddie’s Flowers, explains that in order to expand the site, they needed to give more control to their marketers, who could then make changes on the home page.
“[The marketing team] wanted to track the conversion rates based on what changes they’ve made,” explains Cockburn. But their development team knew they could not sustain the workload while trying to keep pace with building other features to the site. “It kind of soaks up time away from building more integral features to the site,” he says.

When there's something urgently needed, it can be applied instantly and reflected on-site rather than having to wait for us to go through our process.
Sam Cockburn
Frontend Developer
Finding a New Vehicle to Deliver Content
Let’s use a metaphor to explain things even further: Imagine that Freddie’s website looked like the old, worn-out milk float he first used to deliver flowers. It was a reliable vehicle to start. Though it got the job done, with more floral arrangements to deliver as customer demand increased, the milk float would eventually become too overcrowded, accumulate too many miles, and break down.
Cockburn explains that hard-coding changes not only taxed developers’ time but also made the codebase larger and larger. Running a website with a large codebase presents similar challenges to the worn-down milk float. To run a faster, more efficient ship, you need to look for new vehicles.
So, how was the business going to make a quick turnaround and create new content that didn’t keep adding to its codebase? How could it create multiple landing pages for a different set of customers internationally?
Solution
Where ButterCMS Fits In
After researching several CMS options, ButterCMS came up on their radar. Making a proof of concept (POC) then sealed the deal. Within three to four months, Freddie’s Flowers had built an initial site using Vue.js and PHP with ButterCMS as its base and leveraged ButterCMS’ Components to create dynamic web pages.
Although major testing and fine-tuning went into the build, Freddie's lead marketer, Jenny, had already completed most of the components by the time Sam came on board. “Jenny had, basically, written the specs of each component — what she needs to build the site,” recalls Cockburn. Armed with designs that helped her break down which components she needed, she was able to build quickly and efficiently with ButterCMS.
As for developers like Cockburn, the advantages of ButterCMS lie in having the look and feel of the website under their control. A traditional CMS like WordPress is hard to customize because of the tightly coupled front and backends. But with ButterCMS, where the frontend and backend are decoupled, Sam can be more flexible as a developer.
“I really struggled with WordPress and CMS' like Square because they're so restrictive and it's hard to customize and do what you want,” says Cockburn. “Whereas with ButterCMS, you are building the bare bones and then translating into code on your side, which is a lot better. It allows a lot more flexibility and freedom for a developer."
Cockburn has also gone on to take advantage of the API Explorer, which he went on to explain, works smoothly in giving the developer the responses for each component: “The API feeds us the information in the format that we wanted and where we translate that into how we want it to look and feel."

With ButterCMS, you are building the bare bones and then translating into code on your side, which is a lot better. It allows a lot more flexibility and freedom for a developer.
Sam Cockburn
Frontend Developer
Results
New Areas of Growth
Today, with its new site up and running with ButterCMS, the marketing team at Freddie’s Flowers can build multiple, dynamic home pages that are used for a variety of business purposes, such as:
1. Landing pages for promotions, discount codes, partners, and special occasions
Marketers can customize the home page, have multiple home pages, and dynamic pages based on where the user comes from.
For example, Freddie’s Flowers can split pricing into two different landing pages — one for customers paying the regular price and the other coming from a URL with a coupon attached. They also work closely with their partners, such as HelloFresh, to display offers and discounts to users who come to Freddie’s Flowers from the partner site.
They plan to experiment with dynamic pages for holidays including Christmas, Valentine’s Day, Mother’s Day, etc.
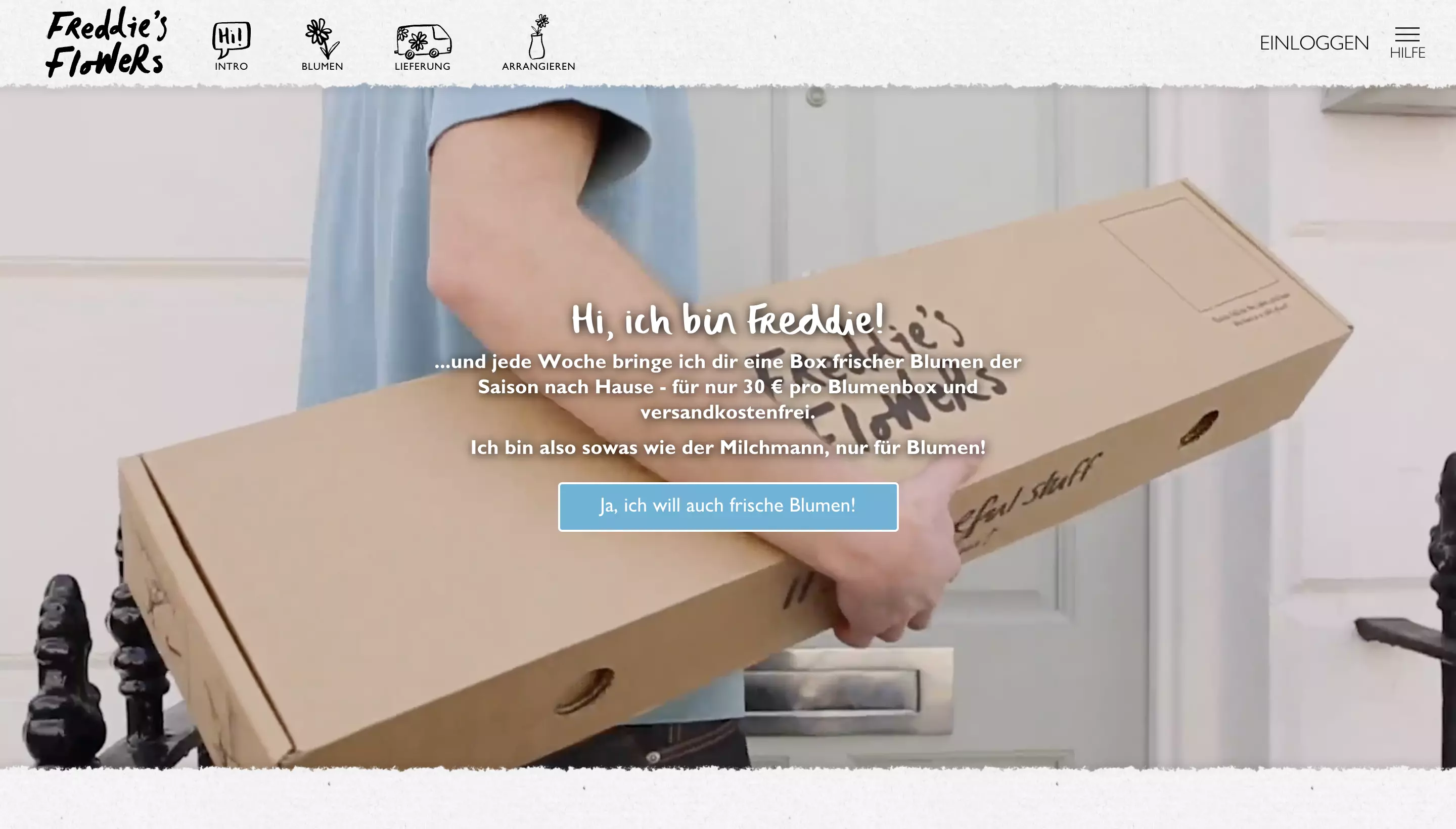
2. Supporting different locales
Freddie’s Flowers currently has five different locales set up in ButterCMS. As they add more countries to their servicing areas, all the team has to do is make a copy of the page and then replace the content based on the language used instead of hard-coding it into each codebase. That way, the codebase is more manageable and not growing larger with every content change.
3. Updating pages that change frequently
The marketing team at Freddie’s Flowers can control making small changes for pages that need to be updated frequently without developer assistance. “When there's something urgently needed, it can be applied instantly and reflected on-site rather than having to wait for us to go through our process,” says Cockburn.
4. Setting up A/B tests and testing environments
When Freddie’s Flowers noticed a downward trend in their conversion rates, they could quickly set up an A/B test by launching a second site with a new design and monitor conversation rates and compare.
We’re using a component library at the moment, and we've built a landing page builder so each component we build on ButterCMS has a relevant component in our library. And then we can toggle them on and off depending on what page is being displayed from ButterCMS, or what page has been served.
We've also created separate sites. We have www.FreddiesFlowers.com but we also have ww2.FreddiesFlowers.com just for doing the AB testing. They use different versions of our component library that match up to ButterCMS pages.
Sam Cockburn | Frontend Developer
In the near future, the development team hopes to set up user acceptance testing environments for marketing to test their changes before they affect the live site.
Conclusion
Planting New Seeds
As Freddie’s Flowers establishes roots in other areas of the world, they plan to expand their use of component libraries to trim and prune its website through A/B testing. They also may explore using the Write API to easily automate content translation.
Freddie’s Flowers has come a long way in the six years since Freddie delivered his first set of flower arrangements from his parents’ backyard. With the new website up and running, the business has found a way to reach a new crop of customers internationally.
And that worn-down milk float? Yes, it sadly broke down, but you’ll see vans and bicycle couriers pedaling in new flowers in a town near you soon. We can’t wait to see what’s blooming when Freddie plans to open up shop across Europe and the U.S. in the coming year.