Introduction
A Collection is a table of data that can be used throughout your website. Oftentimes you see collections being used via a Reference field or called directly to your website.
Collections can be used in a few different ways. For a list of use cases and examples you can also check out the Knowledge Base article — Use Cases for ButterCMS Collections.
Using Collections
Collections can be used for a variety of purposes, like global content, tagging content to create filtering on your frontend, personalization taxonomy, form building, and referencing content throughout your website or application.
Using Collections with global content
Global content is content that doesn’t change often or if it does, the change needs to happen everywhere on your website or application.
Teams use Collections in global content like headers, banners, and footers. These elements on a website rarely change, but when they do, they need to happen uniformly across your site.
If we were to create a navigation menu for a website, what parts would we need to create it?
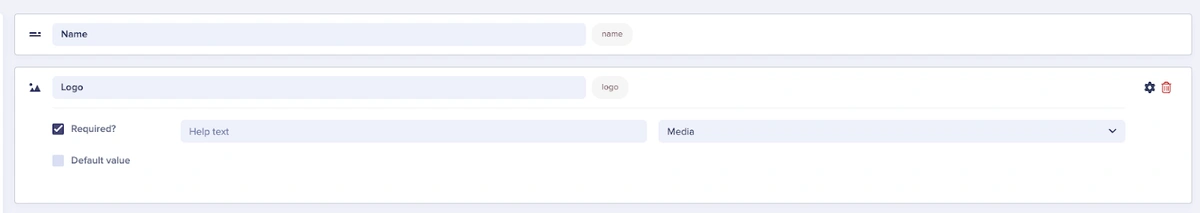
We would need a logo and navigation links. Our Navigation Menu would look something like this:
We need navigation links, but we need a way to make the collection easily editable. We may start with 3 navigation links in the header and after a while, we may require four links. We can create a new Collection called Navigation Menu Item.
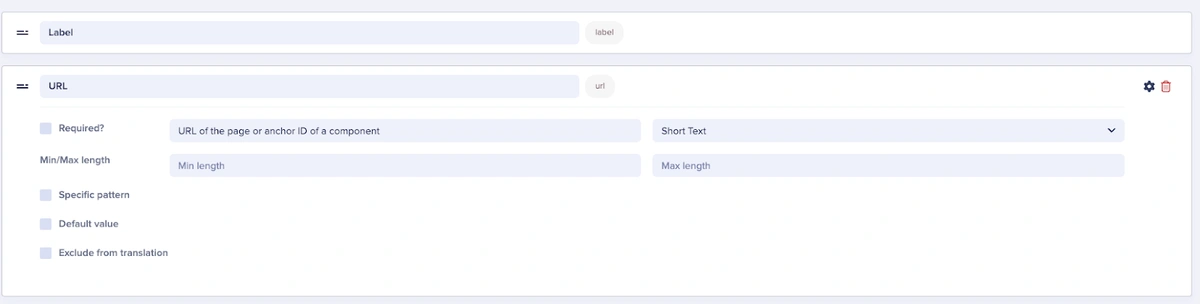
The schema for our navigation links can be simple:
-
A label for our link
-
The href, hyperlink reference, attribute to point to the page we want to link to
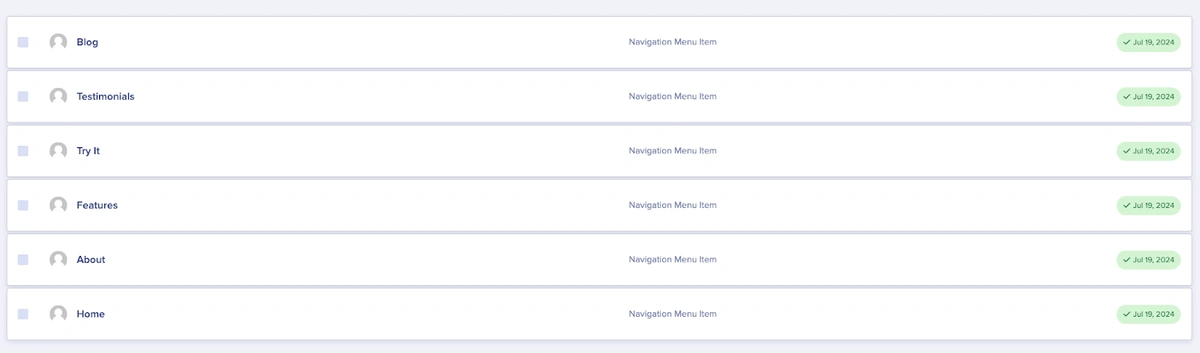
Next, we can create some records for our Navigation Menu Item collection:
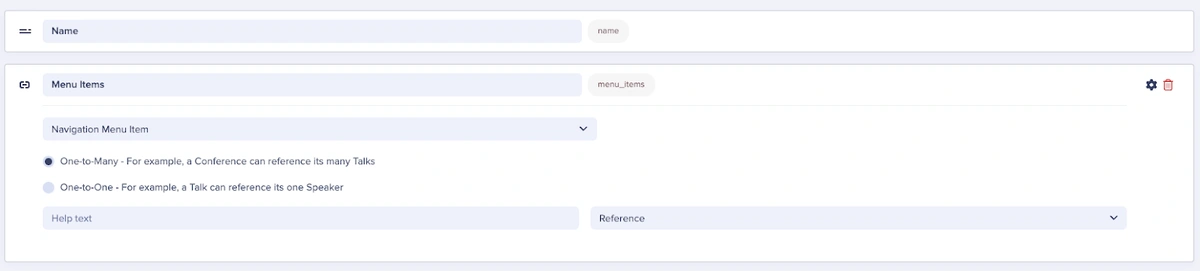
Within the Navigation Menu collection, we can use the Reference field to reference our collection of menu items. This gives us access to add as many of the Navigation Menu Item collection records that we want.
Finally, our navigation menu on our frontend could look something like this:
When using the Reference field keep this mind:
-
One-to-one — This means that the Reference field is a single select where you can only choose one of the records of the Collection that you’re referencing.
-
One-to-many — This means that the Reference field is a multi-select where you can choose as many of the records of the Collection that you’re referencing.
-
This is why the Navigation Menu collection can select all of the Navigation Menu Item records and display it on the page.
-
Tip: Reference fields can also reference your Page Types just like any collection. This is especially useful when you need to reference pages within another page. For instance, if you create your own custom blog posts pages, you can have a “Related posts” section at the end of your blog posts and reference related articles.
Using Collections to create a form builder
We can do the same exact thing as previously mentioned, but with forms. To accomplish this, we’ve laid out the following steps:
-
Create a Form collection
-
Add some fields to the collection
-
Submit button color
-
Submit button text
-
Form name
-
Form text (if they want to some information about the form for users on their website)
-
-
Create another collection for Form Field
-
Add some fields like type, name, and label
-
-
Add a Reference in the Form collection and reference the Form Field collection records
Now, you can build forms throughout your website or application by using the reference field within a component and choosing one of the forms you created.
You can learn more about creating and working with collections here.
Using Collections with tagging and taxonomy
Using collections for tagging and taxonomy is a best practice that we recommend and it benefits for customer- and internal-facing uses.
Some teams love the flexibility of the our page content type and want to use Pages in place of the Blog Post content type. The benefit that teams see here is that they can create and add content to a sidebar, add references to related posts (more on that in the next section), possibly a promotional CTA, and more. In order to differentiate between blog posts and reference related blog posts, collections can be used for a lightweight tagging solution.
This customer-facing application of using collections also adds to the user experience too. For instance, using collections for tagging on blog posts allows developers to build functionality where users can filter blog posts so they can find what they’re looking for.
When to use a Reference field
Previously, we discussed how to use a Reference field, but we need to discuss when to use it. When does it make more sense to use a Reference field to reference a Collection or a Page and when does it make more sense to let developers handle this in the code?
When asking if this should be in Butter or in my code, there are some questions to ask yourself:
-
Will this content need to be changed often?
-
Does this content heavily rely on algorithms within my code?
-
Will this content need to be changed often?
-
If this content needs to be updated frequently by non-developers, then it should be managed within Butter. This reduces the reliance on developers to make content edits.
-
-
Do multiple pages and/or components rely on this content?
-
If this content needs to be populated in multiple places (i.e. promotional banners, CTA sections, forms), this content should be managed in Butter. In Butter, you can update this content once and see these updates reflected across your website or app wherever it’s referenced.
-
-
Does your content rely on a specific structure or template?
-
Creating uniformity and consistency is easy to manage within Butter. Whether you’re creating a new Collection or you want to create a reusable Page, you can create Page Types and collections via our schema building functionality. You can learn more about creating a Collection here.
-
-
Does your content need flexibility?
-
If your content needs to be easily customizable and flexible (i.e. product descriptions, video content, allowing freedom to rearrange components/elements on a page, or add new sections), then your content should be managed in Butter. Butter is very user-friendly and intuitive. (We’ve literally won awards for that.)
-
-
Is your content tied to the core functionality of your website or app?
-
If your content is deeply integrated or heavily reliant on part of your website’s or app’s functionality (i.e. product pricing, geolocation, personalized emails), it might make sense to manage it in your code. However, if the content is informational and/or marketing related, Butter can handle it efficiently.
-
After considering these questions and answering them about your own content, you can determine if the content should be referenced using Butter or in your code.
Conclusion
Whether it’s for global content, tagging, or form creation, Butter allows you to manage and reference your content throughout your website or app in Butter. Butter also makes content editing with Collections easy and maintainable; change it once and it updates everywhere.
By understanding the right scenarios to use a Reference field and when to handle referencing content within your code can help optimize your team’s workflows and keep your content agile.