Menu items are important for navigating through your site, but they can be a headache to build and maintain as they get more intricate. Luckily Butter has a powerful tool for easily creating menus and sub-menus that you can change on the fly! Here's how to build menus in Butter.
Let's look at how we can create an actual simple menu that looks like this:
Here's the hierarchy of our menu:
- Main Menu
- Home
- About
- Features
- Try It
- Testimonials
- Blog
In this example, we will be using Collections - which is a global piece of content. You can model them out in any way you want and give them their own custom set of fields. It has its own API key, which means you can also use it across all of your pages.
Navigation menus are global items, so they are a great fit for Collections.
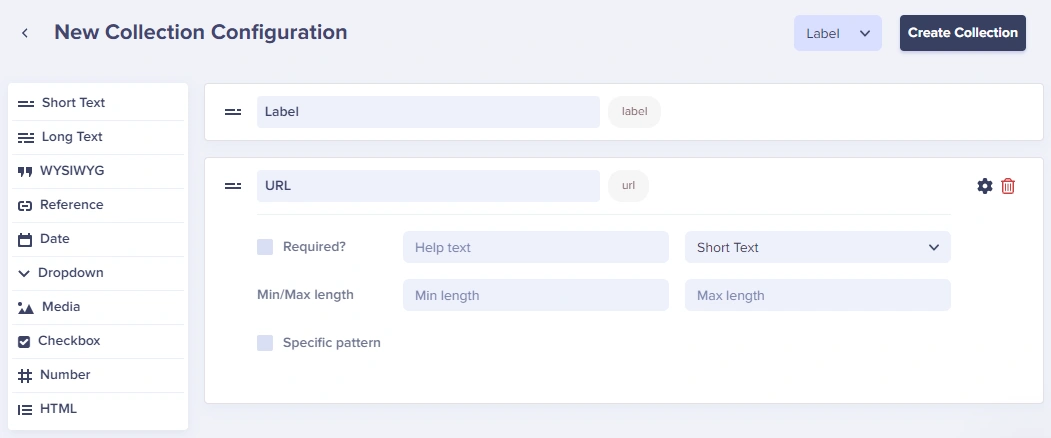
Step 1: Create your first collection
The first step is to start building the schema for your child items. Some important fields to add would be the "Label" which is the display text, and the "URL" which is what the item links to. You can add other fields as you wish, but make sure to include the ones I just mentioned.
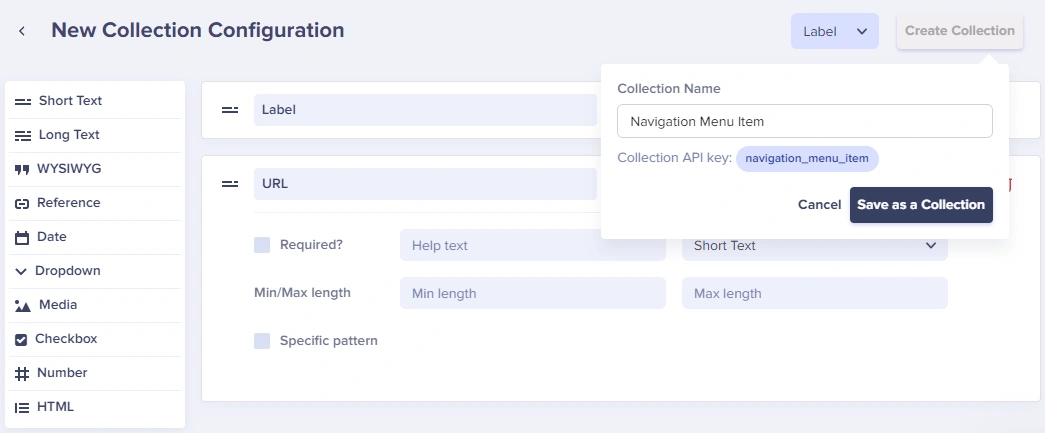
Now that we've created the base configuration, we can save it and call it something like "Navigation Menu Item"
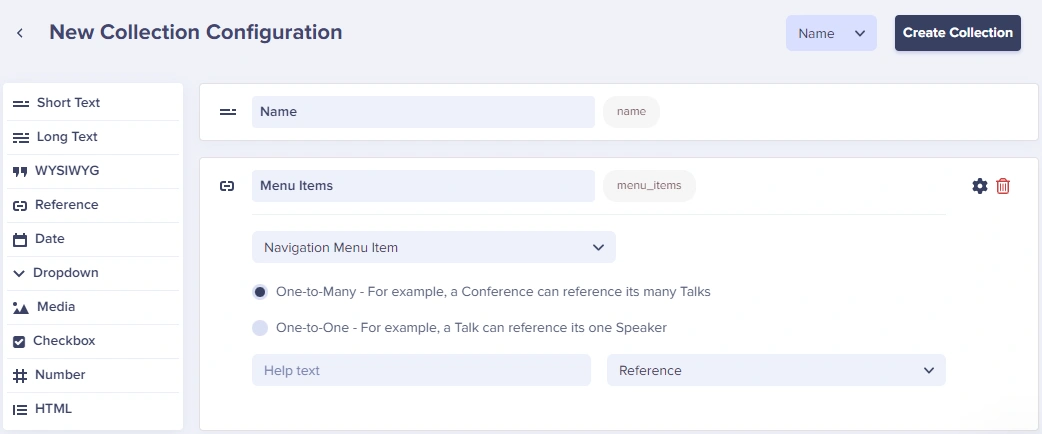
Step 2: Create a collection for the parent item
The next step is to build the schema for your parent item(s). Some important fields to add would be the "Name" of the navigation menu, and a reference field linking to your "Navigation Menu Item" collection. Reference Fields give you the option of easily making a menu with as many layers as you want.
For our example, we need to add a 'Menu Items' Reference Field that has a One-to-Many relationship so that we can link an item to multiple child items. We also want to make sure that it "references" the right collection.
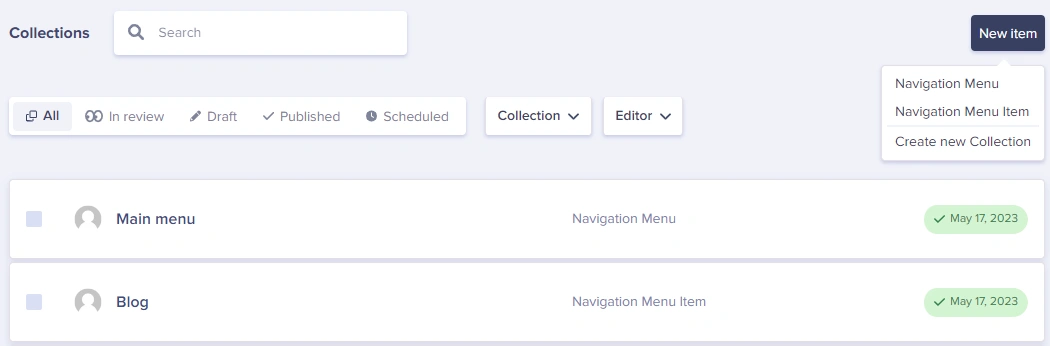
Step 3: Adding items to your Collection
To add an item to any Collection, just click on the New item (Collection Name) button.
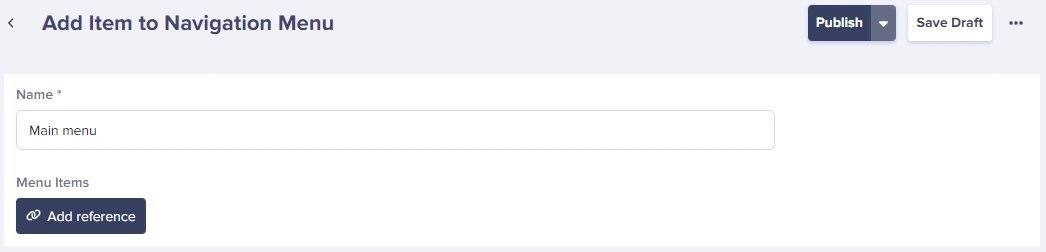
Below is the interface where you can modify the content for each item in a Collection. As we said before, our Name is the text to be shown on the menu.
Navigation Menu Item
Navigation Menu
Step 4: Linking items from one Collection to another
To choose the correct child items, all we have to do is click on the Add Reference button and then highlight all of the items we want to be in the sub-menu.
Collections are a powerful tool that Butter uses to help developers build great-looking websites quickly. With a Collection item and a few reference fields, you can create menus as complex as you would like. The icing on the cake is these complex menus look however you want.
NOTE: For global API calls like for the header and footer, you can cache the response of those calls locally. That will greatly help reduce the number of API calls to be made and improve response time.