Introduction
This article will dive into a popular use case, powering e-commerce content. This article will explore some best practices as well as how to use components and collections within Butter.
About the Project
Design
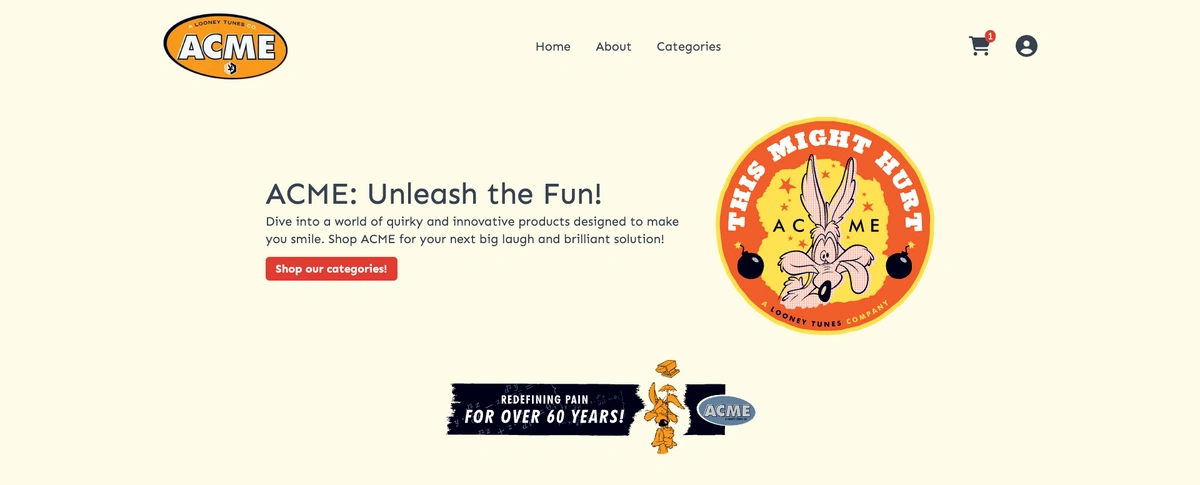
Here, at ButterCMS, we like to have fun and laugh together. We’re all fans of classic cartoons and Looney Tunes is no exception. So we had a fun idea, what if ACME Inc. had an e-commerce site?
Using product images from Looney Tunes cartoons, particularly the ones from the Wile E. Coyote cartoons, we created a demo e-commerce project with some great features.
We've used a mixture of Target and Figma community designs for the storefront and elements.
Using Collections
Collections in Butter can sometimes be a harder concept to understand.
You should think of collections in two forms — global, reusable content and global, reusable taxonomy/tagging.
Global Content
Ask yourself, what parts of your website or content may remain constant throughout. For most, the answer is your header and footer navigation.
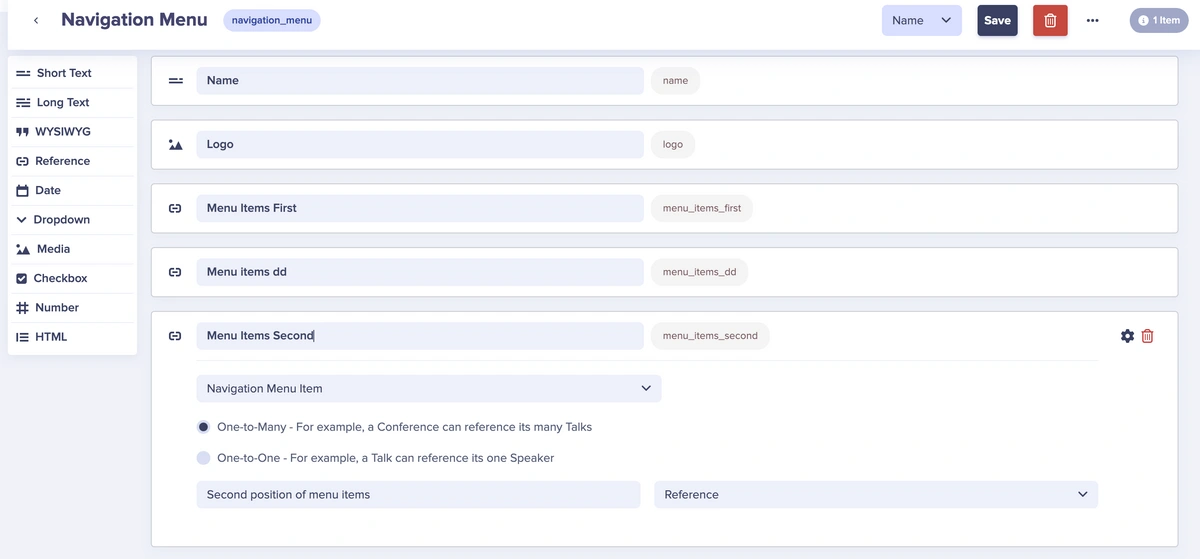
Let’s take this example of the navigation menu. Here’s the schema:
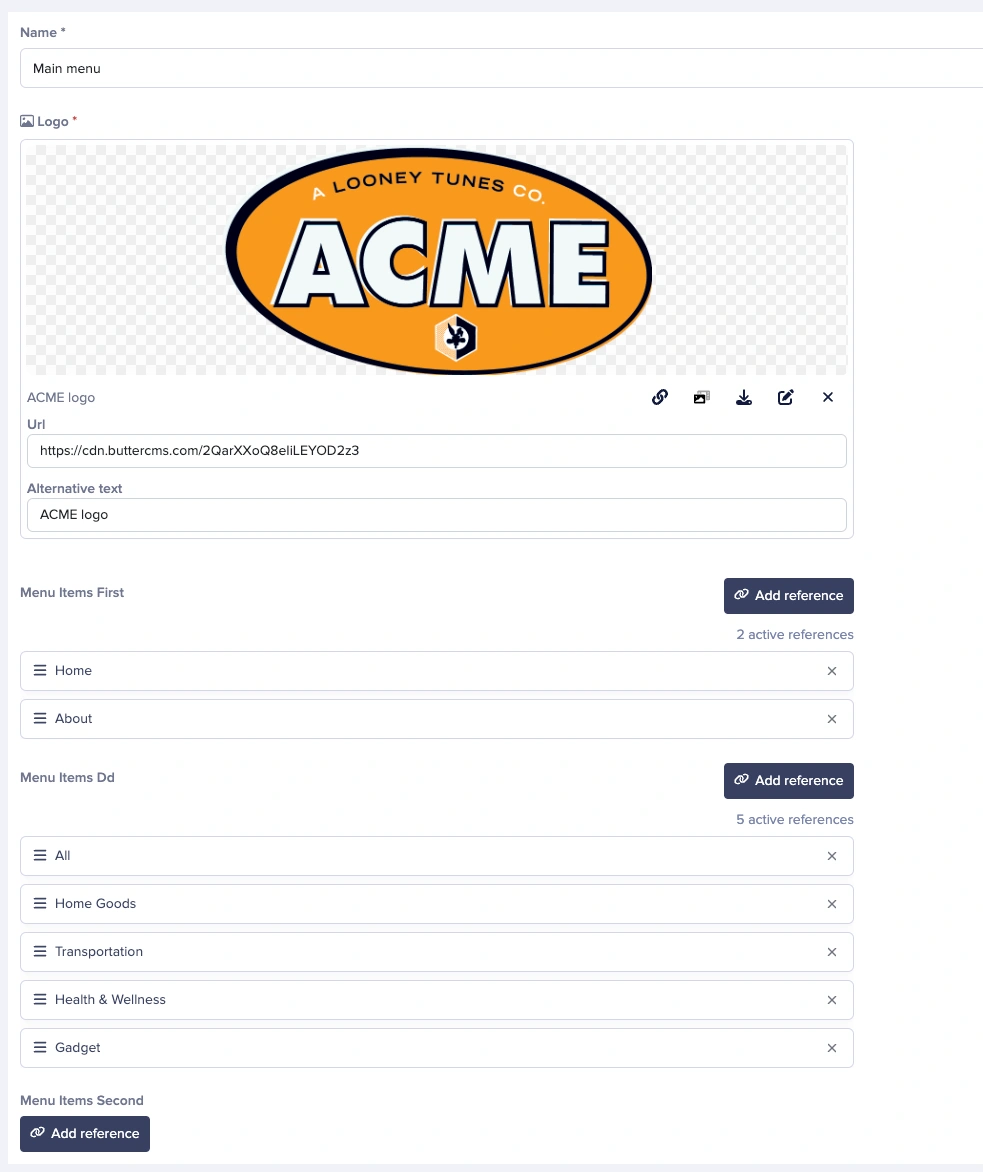
And here’s what was added:
In the next section, we’ll go over some good practices on components.
Global Taxonomy/Tagging
Every organization in the world has a style guide. Those style guides give marketers and designers the framework to build within, making sure graphics, elements, colors, text font, and speech is all on brand.
One use case you may have with your team is to limit the colors that a person can use within the website and creating a collection can help you.
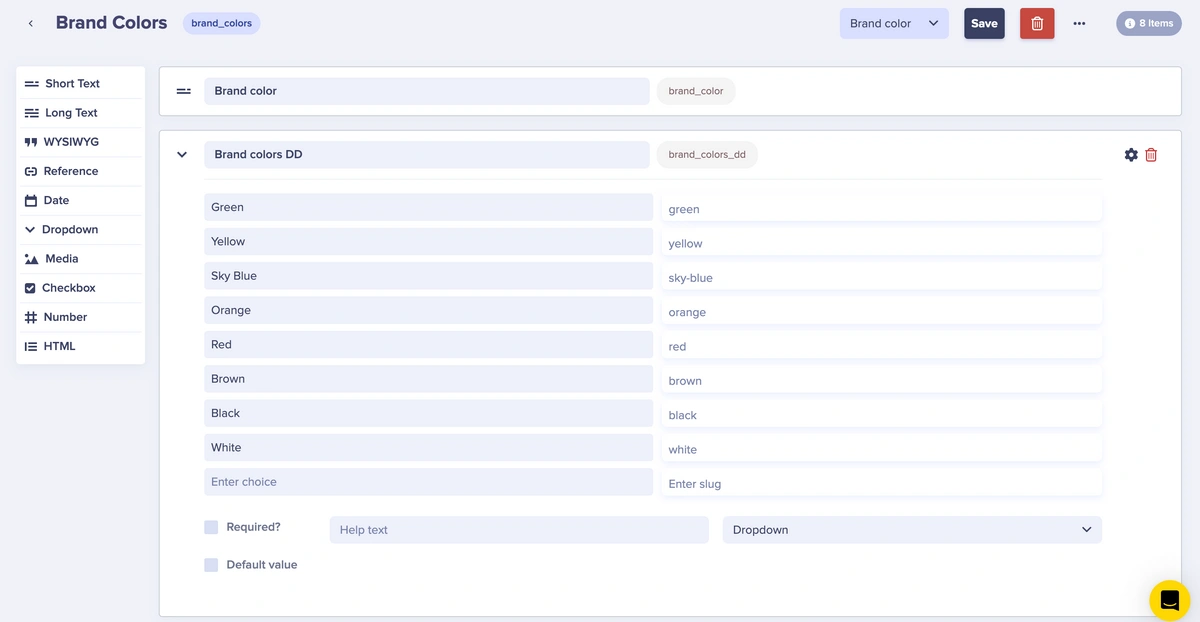
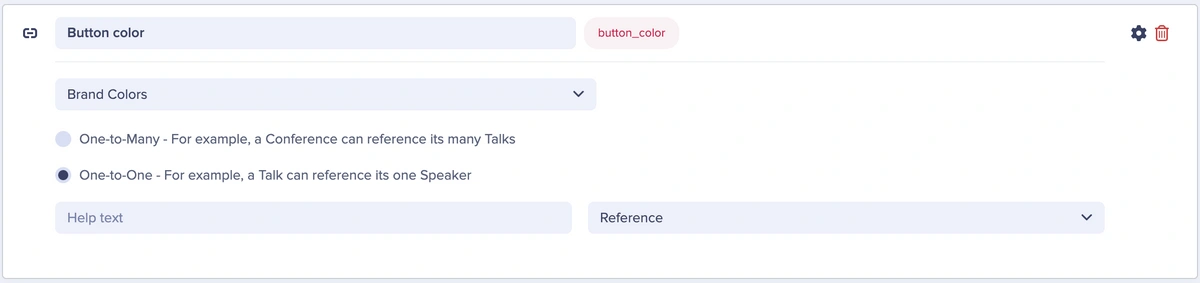
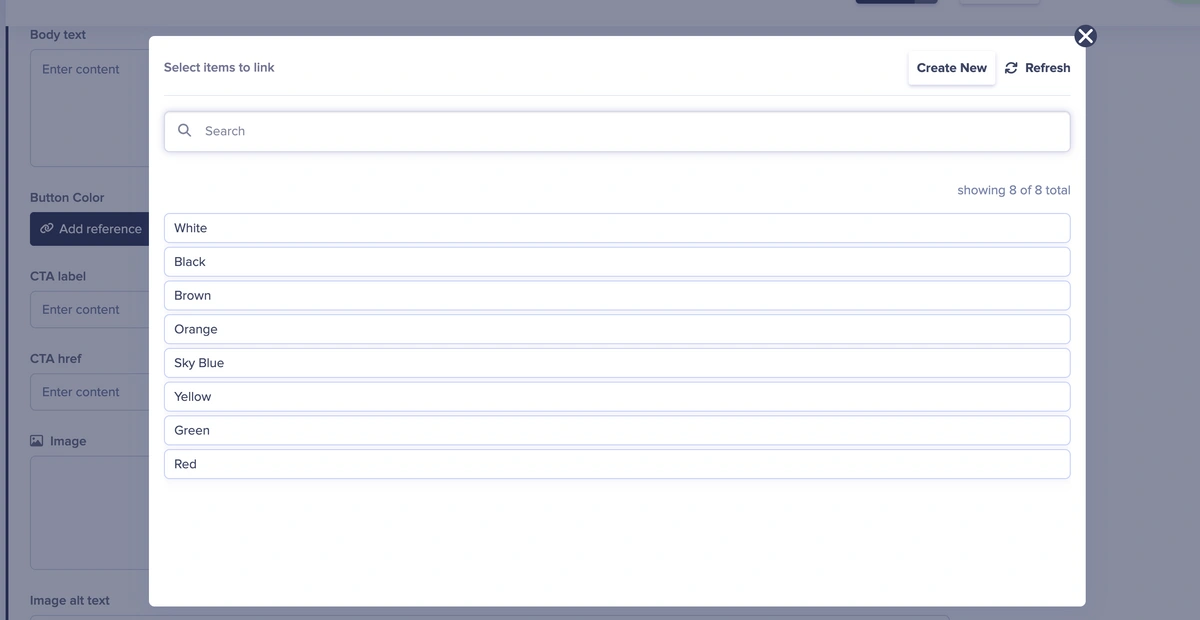
Here, a collection was created and a dropdown field was used to store all of the colors associated with the brand. (Please note, these colors would also be mapped to your code base where you would have defined “Green” to be a specific shade of green according to your style guide.)
In one of your components, you can add a Reference field and have it reference the Brand Colors collection. (The Hero Section component in this example uses the field to add colors to the CTA button.)
Now, you can reference all of the colors that you defined in your collections, pick whichever one you want from the reference field, and change the button color.
Using Components
In the previous section, we discussed some cool ways that a Collection can be used throughout your website and the Butter dashboard. But we can still do more.
Repeater Fields
If you want to provide members of your team the freedom to build carousels of products or images, the best way to do that is by using the Repeater field.
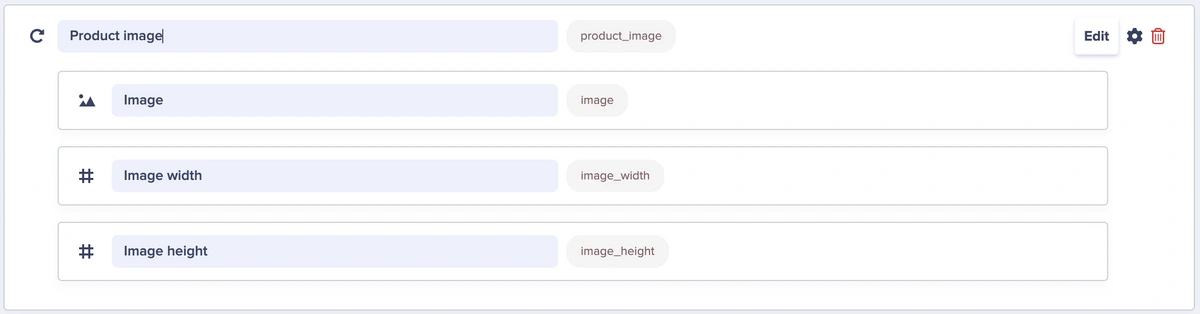
In the Product Detail page type, you can define Product Image as a field that uses a Repeater. The field has three subsequent fields nested within it — a media field and two number fields for width and height dimensions.
(Tip: Width and height dimensions are important for SEO and web performance speed.)
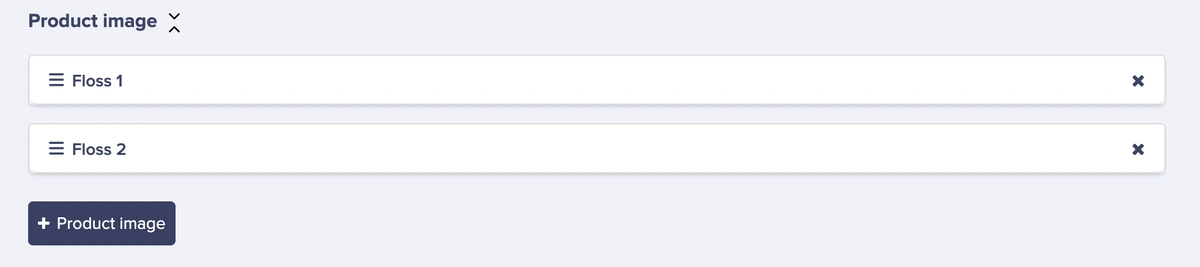
Here is an example from one of the product detail pages — Floss Regular (300') 8-pack - Flavored - Pot Roast (yum!):
For this example, two images of the floss product were added, but you can always add more images. For developers, this field returns as an array, or list, of the product images. A developer can map over that list and render the images in any way they want. In the example below, we chose to create a simple carousel.
Conclusion
Butter is a powerful tool that can abstract away the bottlenecks and streamline processes for both developers and non-technical teammates.
For developers, Butter removes the bottlenecks of having to update content on pages for non-technical teammates.
For non-technical teammates, Butter creates confidence, ownership, and freedom to create and update content without having to go through developer channels and a code release process.
Most powerfully, ButterCMS also offers a Write API that enables developers to programmatically create pages on Butter that will be served dynamically on the frontend and non-technical teammates can get their work done without time-consuming manual entry.