Page Facets to Group/Filter Content
You can use Collections as Facets (filterable properties) for your Pages. The simplest example would be to add Categories to your Pages. Let's say you have a recipe website for different cocktails and you want to add categories to better organize these cocktail pages for your customers.
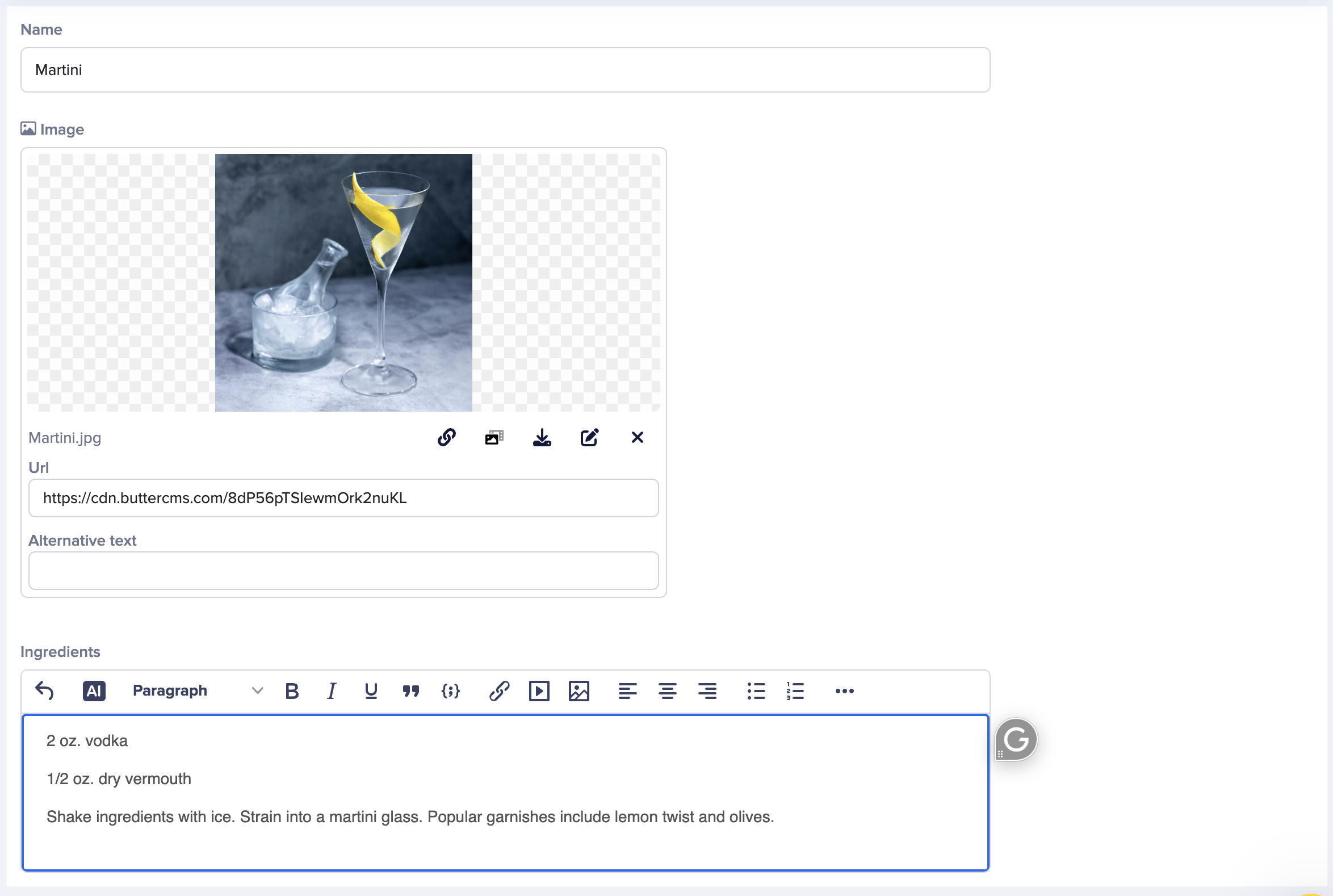
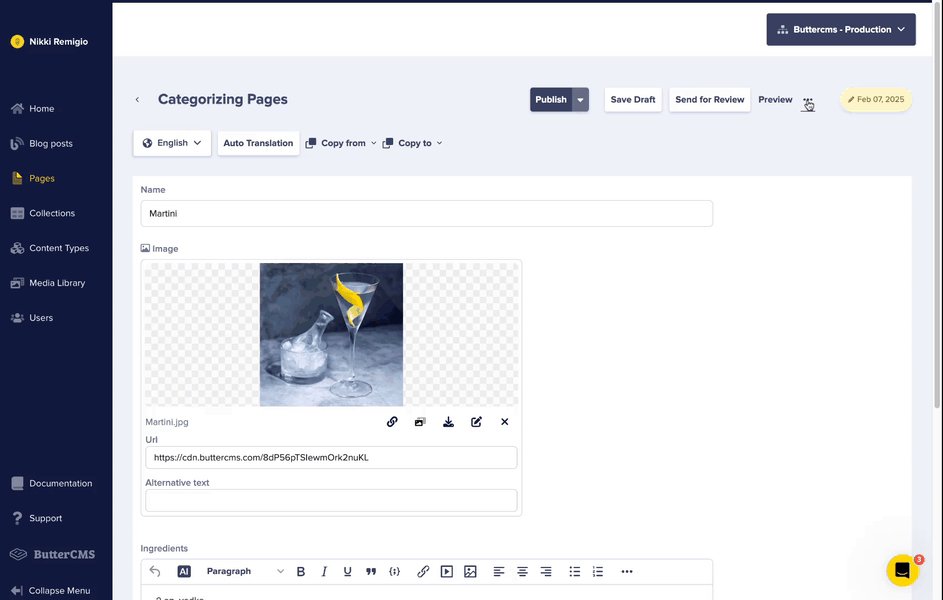
Each cocktail Page has a name, image, and ingredients:
Here's what the API JSON response looks like for your cocktail pages. You're going to enhance this by adding a Reference to a Category Collection.
GET https://api.buttercms.com/v2/content/cocktails/
{
"data": [
{
"slug": "old-fashioned",
"fields": {
"name": "Old Fashioned",
"image": "https://cdn.buttercms.com/k4UHbZOuRhOMKw3Gys8s",
"ingredients": "<p>1/2 tsp Sugar<br />3 dashes Angostura bitters<br />1 tsp Water<br />2 oz Bourbon</p>"
}
},
{
"slug": "martini",
"fields": {
"name": "Martini",
"image": "https://cdn.buttercms.com/UKVn6r1RQSVyKoZIVeHU",
"ingredients": "<p>2 oz. vodka</p>\n<p>1/2 oz. dry vermouth</p>\n<p>Shake ingredients with ice. Strain into a martini glass. Popular garnishes include a lemon twist and olives.</p>"
}
}
],
meta": {
"count": 2,
"previous_page": null,
"next_page": null
}
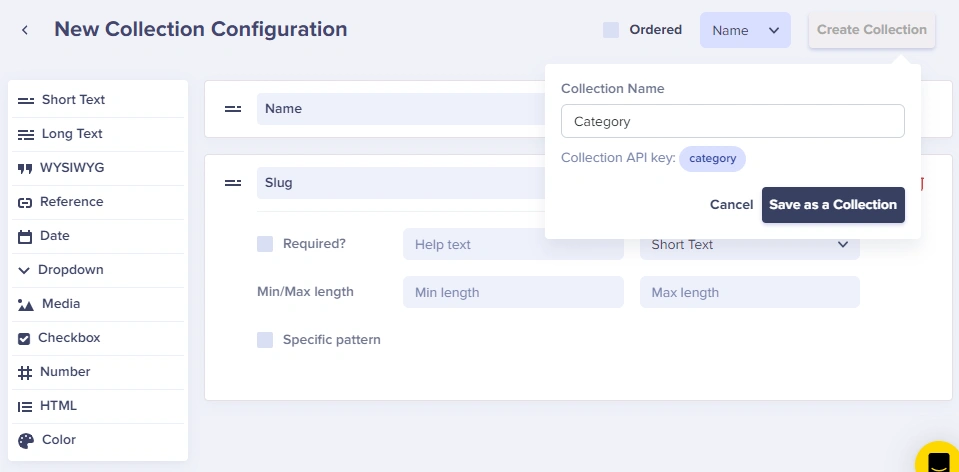
}To add a Category to your cocktail pages, first, create a Category Collection and then configure your Collection data structure by adding Name and Slug properties to it.
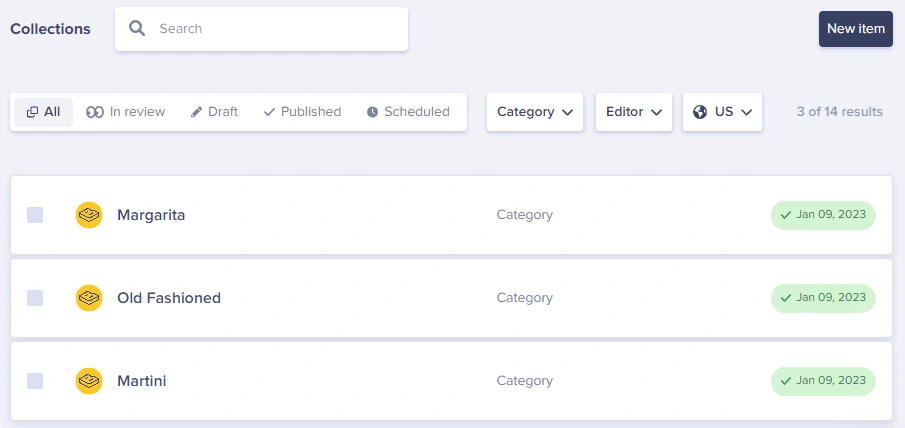
Now you can add some cocktail categories to it like Martini, Old Fashioned, etc...
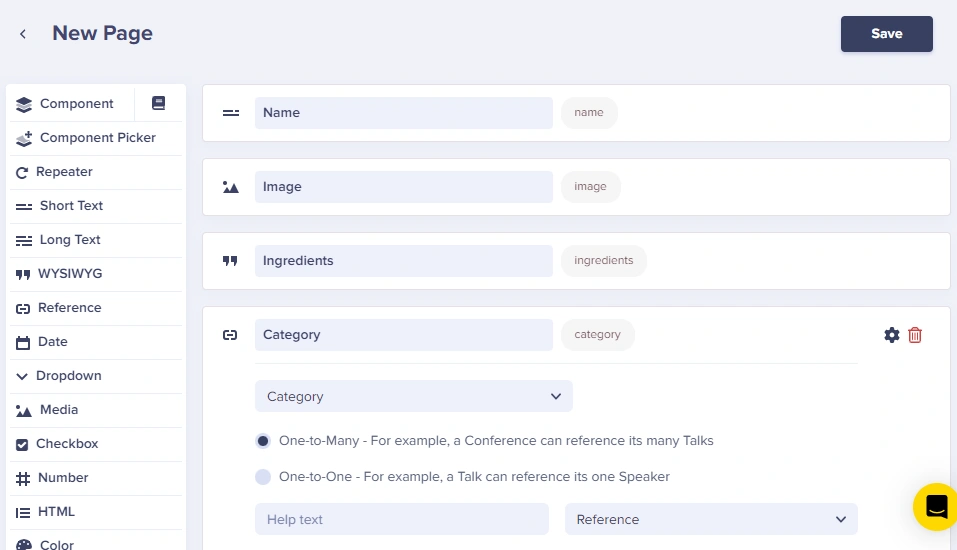
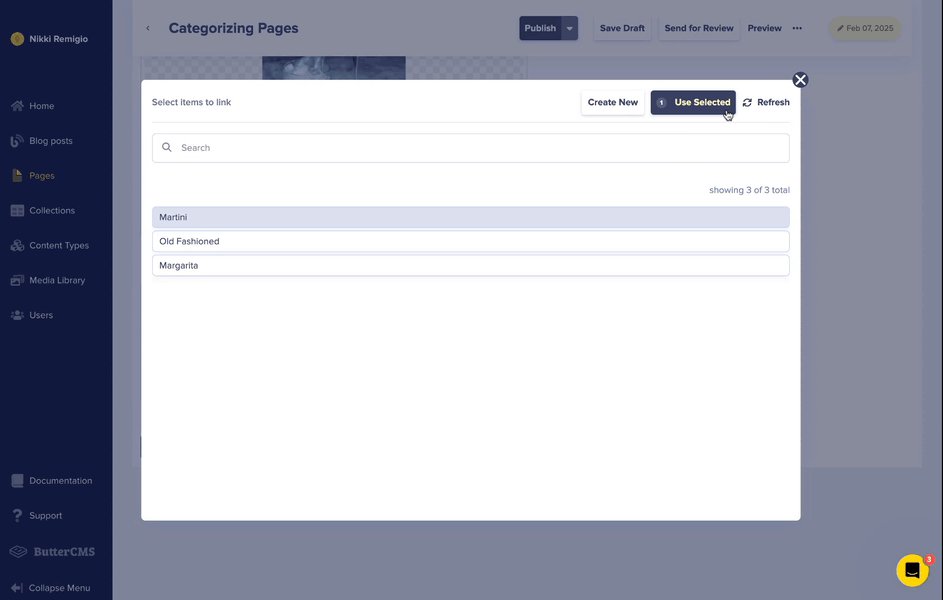
With your Collection in place, go back to your Cocktail Page Type and add a Reference field called "Category" to the Category Collection
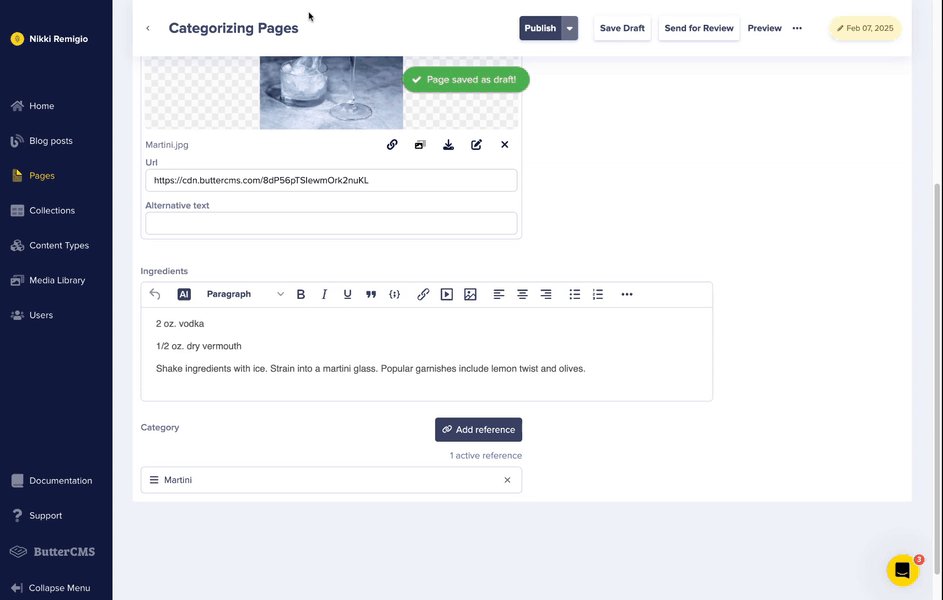
Now when editing your cocktail pages, you can now categorize your cocktails.
These categories of course also show up in your API response for your cocktails:
GET https://api.buttercms.com/v2/content/cocktails/
{
"data": [
{
"slug": "old-fashioned",
"fields": {
"name": "Old Fashioned",
"image": "https://cdn.buttercms.com/k4UHbZOuRhOMKw3Gys8s",
"ingredients": "<p>1/2 tsp Sugar<br />3 dashes Angostura bitters<br />1 tsp Water<br />2 oz Bourbon</p>",
"category": {
"name": "Old Fashioned",
"slug": "old-fashioned"
}
}
},
{
"slug": "martini",
"fields": {
"name": "Martini",
"image": "https://cdn.buttercms.com/UKVn6r1RQSVyKoZIVeHU",
"ingredients": "<p>2 oz. vodka</p>\n<p>1/2 oz. dry vermouth</p>\n<p>Shake ingredients with ice. Strain into a martini glass. Popular garnishes include a lemon twist and olives.</p>",
"category": {
"name": "Martini",
"slug": "martini"
}
}
}
],
meta": {
"count": 2,
"previous_page": null,
"next_page": null
}
}Naturally, now that your pages have categories, you'll want to filter your pages by category. To do this just add fields.category.slug=martini to your API query.
GET https://api.buttercms.com/v2/content/cocktails/?&fields.category.slug=martini
{
"data": [
{
"slug": "martini",
"fields": {
"name": "Martini",
"image": "https://cdn.buttercms.com/UKVn6r1RQSVyKoZIVeHU",
"ingredients": "<p>2 oz. vodka</p>\n<p>1/2 oz. dry vermouth</p>\n<p>Shake ingredients with ice. Strain into a martini glass. Popular garnishes include a lemon twist and olives.</p>",
"category": {
"name": "Martini",
"slug": "martini"
}
}
}
],
meta": {
"count": 1,
"previous_page": null,
"next_page": null
}
}To take this example further, let's say you wanted multiple Facets for organizing your cocktails. You could set up multiple Collections such as:
- Drink Types: Cider, Colada, Cosmo, ...
- Spirits: Bourbon, Whiskey, Gin
- Color: Brown, Yellow, Orange
Then you would add a corresponding Reference field to link each Collection to your cocktail Pages.