You can now access your Cloudinary asset library directly from your ButterCMS dashboard!!
Cloudinary provides cloud-based image and video management services. It enables users to upload, store, manage, manipulate, and deliver images and videos for websites and apps.
With the Cloudinary and ButterCMS integration, you can now access your Cloudinary asset library directly from ButterCMS. This integration will save your editors time by providing them with a Cloudinary widget to browse, select, and upload media without leaving ButterCMS.
To enable your integration, you can access the integration settings here: https://buttercms.com/settings/integrations/
Or by going to Settings > Integrations:
Here's a video that walks you through finding your Cloudinary API key and cloud name in your account which you need to paste into Butter.
Cloudinary Media Editor Widget
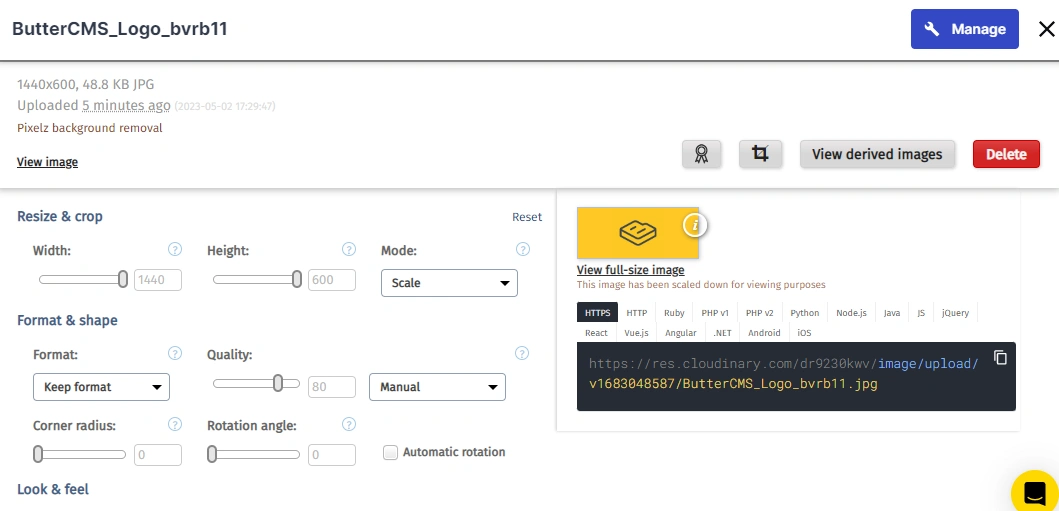
The Media Editor widget is especially useful for enabling your own content providers that may need to make simple edits on images manually. The editor helps to scale internal operations by reducing dependency on designers for simple recurring tasks, and allowing content providers to quickly review and tweak assets when needed.
- Resize and crop: Provide your users with predefined options for resizing the image, allow them to manually crop an image using crop handles, or even to flip or rotate the image.
- Image overlays: Supply your users with image overlays to select from, and define the optional locations to add them to the base image.
- Export: Offer your users the ability to select from various exporting options, including changing format and quality.
- Events: A variety of Media Editor widget events are triggered in order to allow you to introduce custom behavior in your application.
- Analytics tracking: Data about how your users interact with the widget.
- Localization: The text labels used in the widget can be fully customized for different languages and locales.
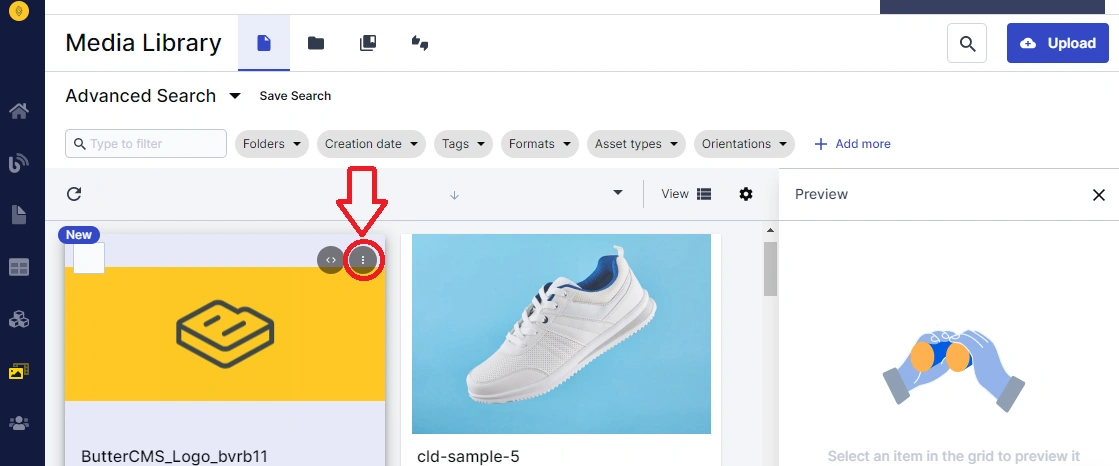
To edit an image from your ButterCMS dashboard, just click on the ellipsis button and click Edit:
You will then get a window where you can make changes to yoru Cloudinary image directly within your ButterCMS dashboard: