Pages are a very flexible content type that allows you to configure any set of content fields that you need to build a page (or even a section of a page). Pages can be made into Page Types where you can reuse the same page template repeatedly - perfect for things like SEO landing pages, Events Pages, News Pages, About Us Pages, etc.
Below, you will find a very basic example of a page type you can use to showcase helpful resources on your site. You can add more components &/or content fields (such as a component for SEO, Hero Banner, etc.) to better fit your content or marketing needs.
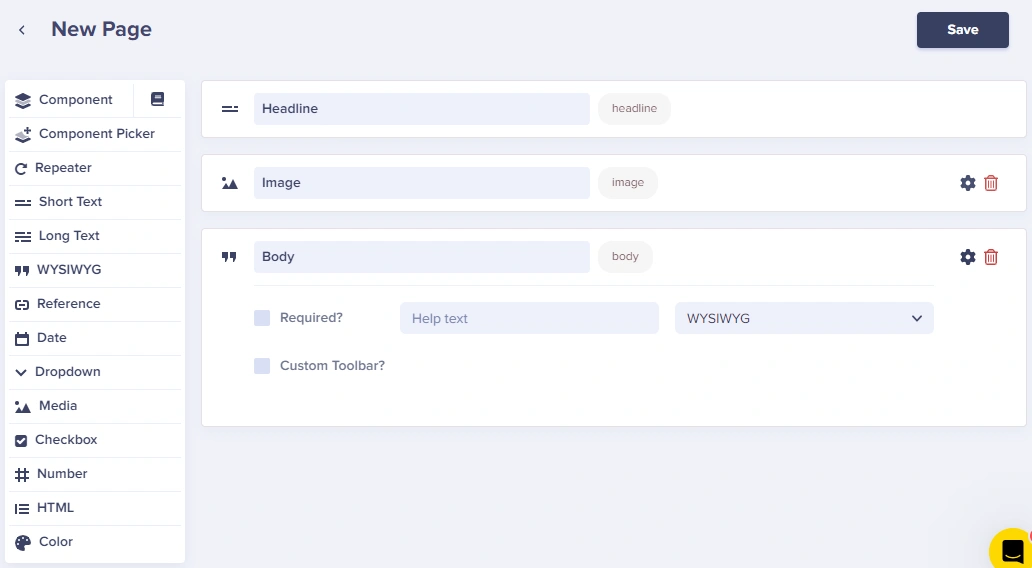
Step 1: Create a component
This will serve as your template for all Resource pages your content team will be creating. In this example, we will be adding the following fields to your component:
- Headline
- Image
- Body
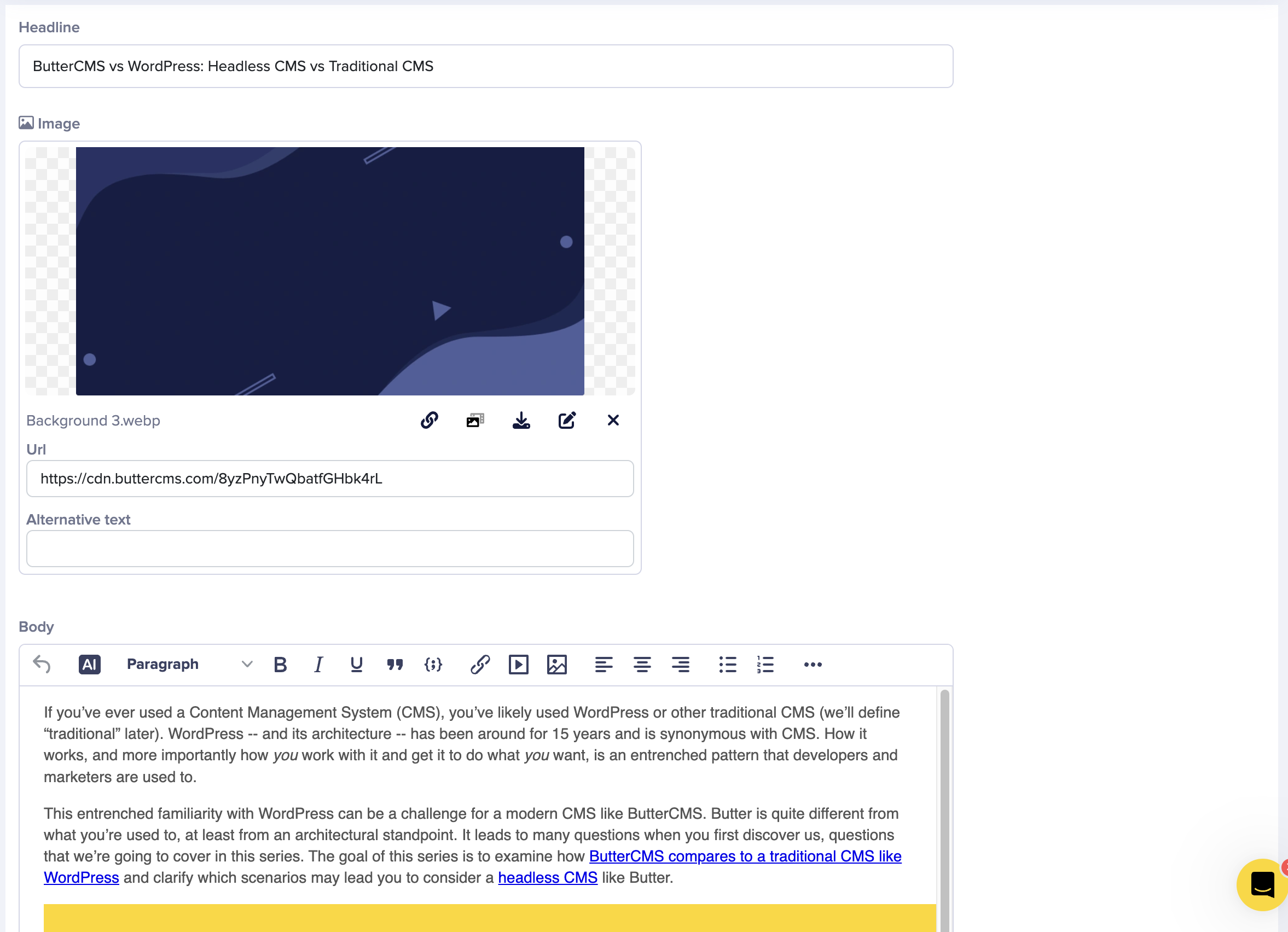
Step 2: Create your first two-column section using the schema you built.
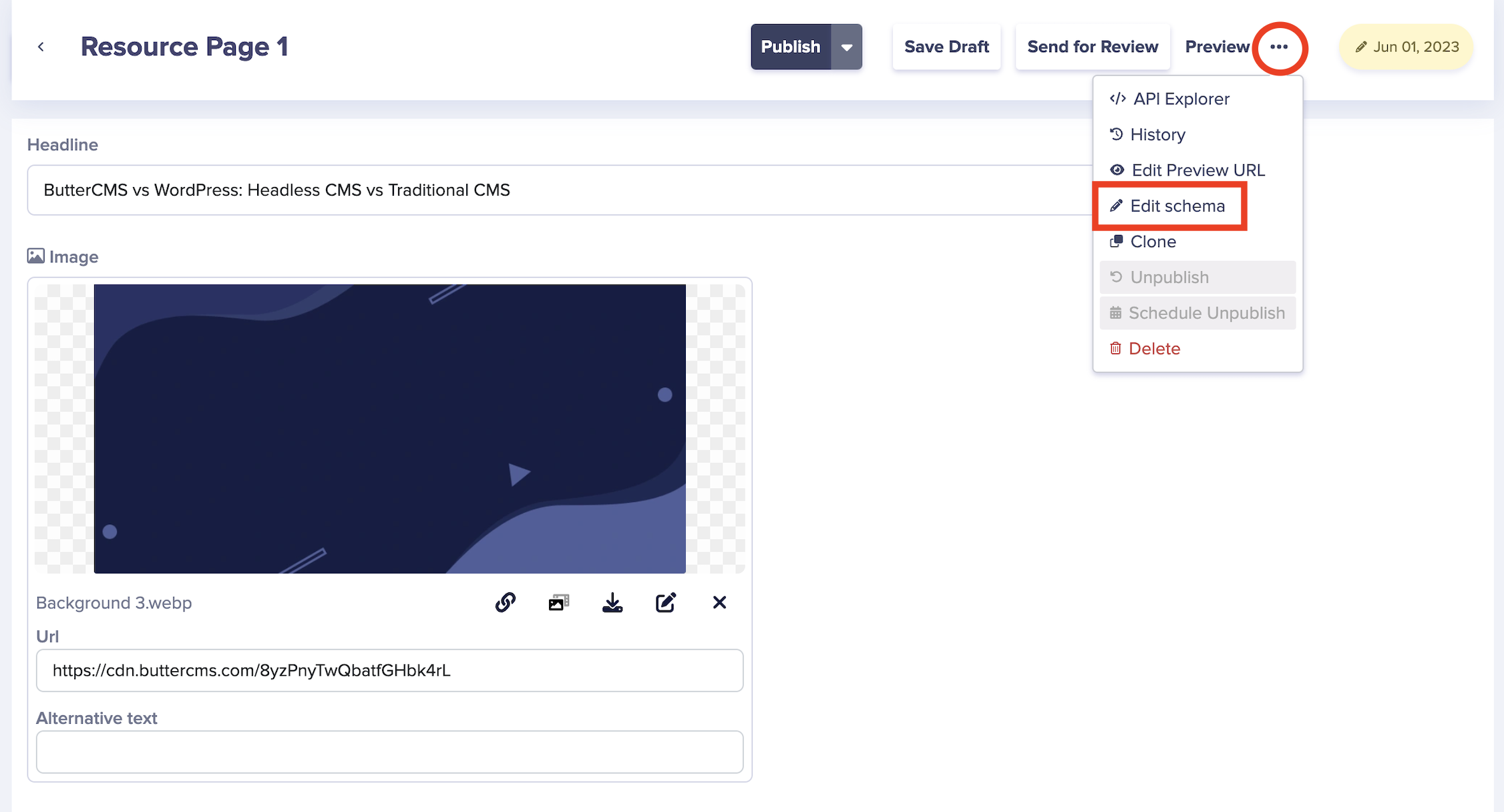
Step 3: Go back and edit the schema to save it as a page type:
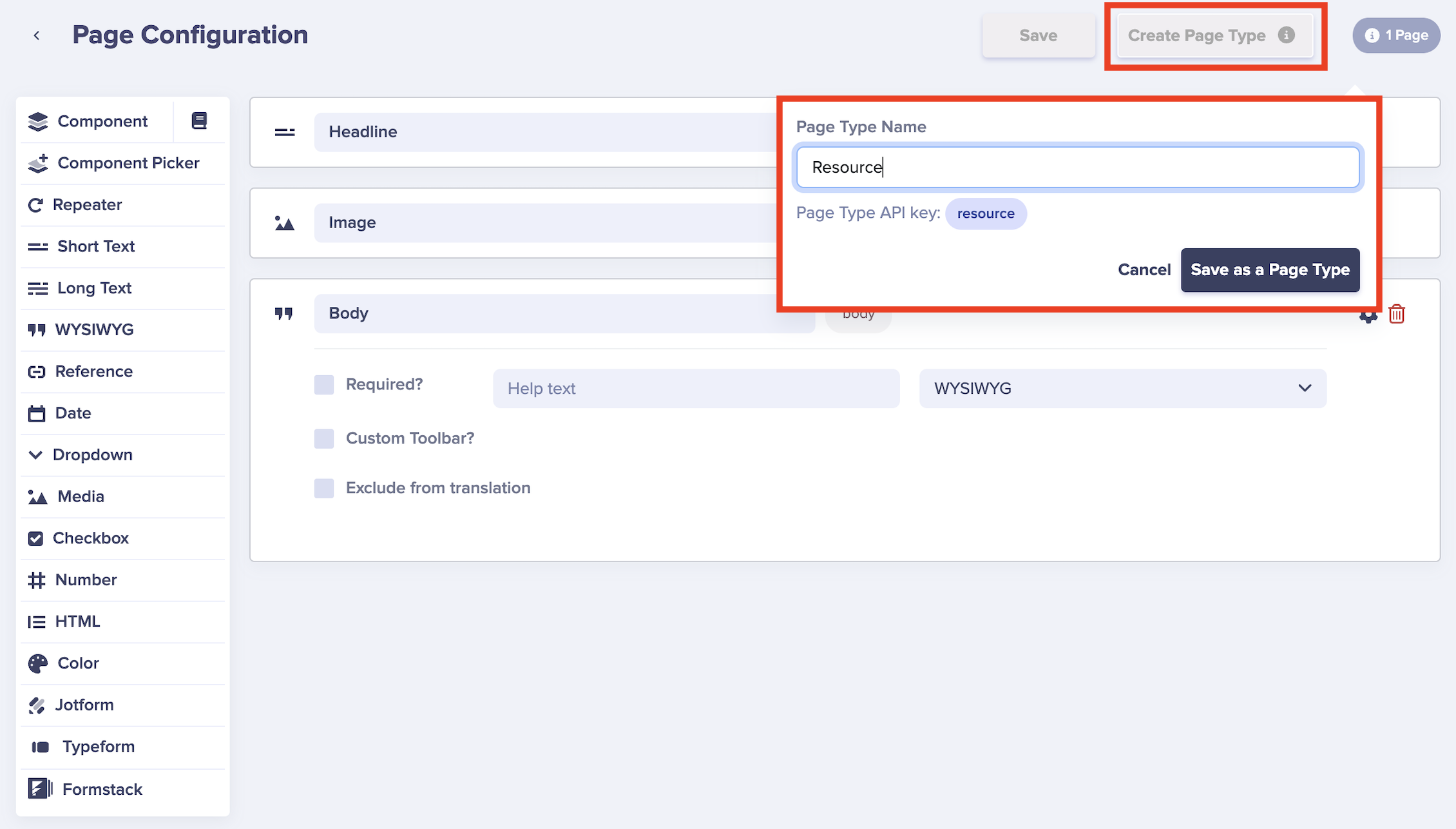
Step 4: Type in a name for your page type and click on the 'Save as a Page Type' button: