A user manual or product guide is essential in assisting your users with the safe and effective use of your product.
It also helps minimize the clients' need to contact customer service for common how-to's or simple questions they may encounter while using the product. This can help save you and your customers a lot of time, and contribute to their overall satisfaction.
To create our product guides we will be using ButterCMS Pages. This allows you to configure any set of content fields that you need to build a page (or even a section of a page). Your pages can then be converted into a page type which will enable your team to easily manage and replicate the content and formatting for all your product guides.
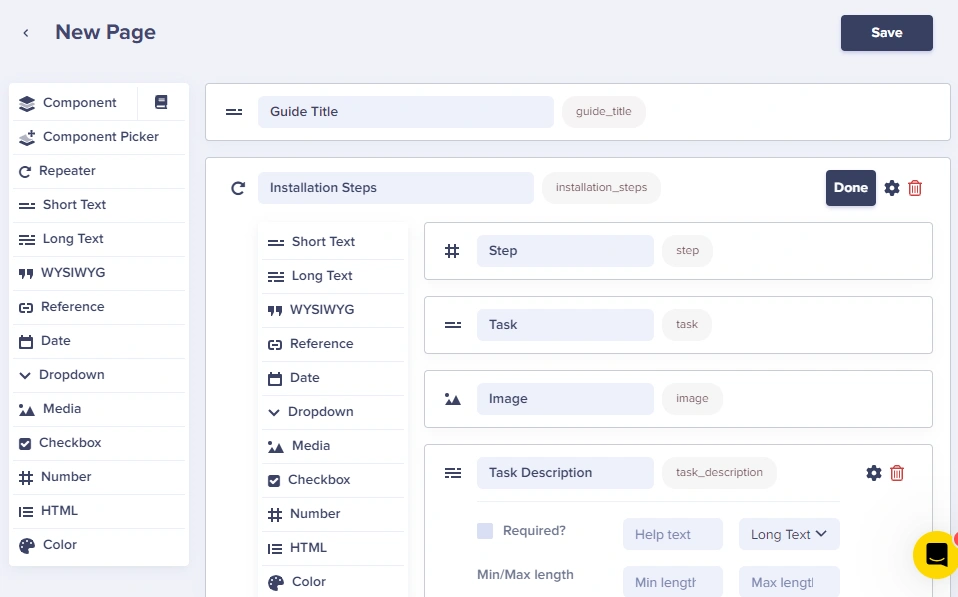
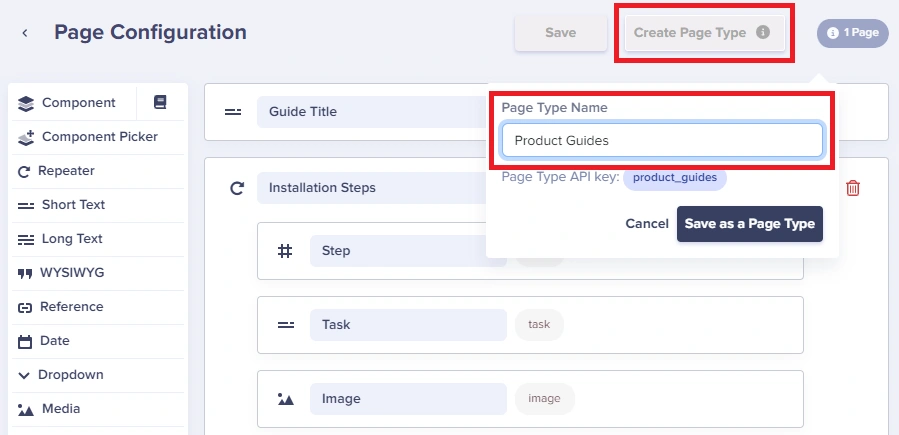
Step 1: Add a repeater field to the component or page that will be showcasing your product guides.
In this example, we will be adding a repeater with the following fields:
- Guide Title (Short Text field)
- Installation Steps (Repeater field)
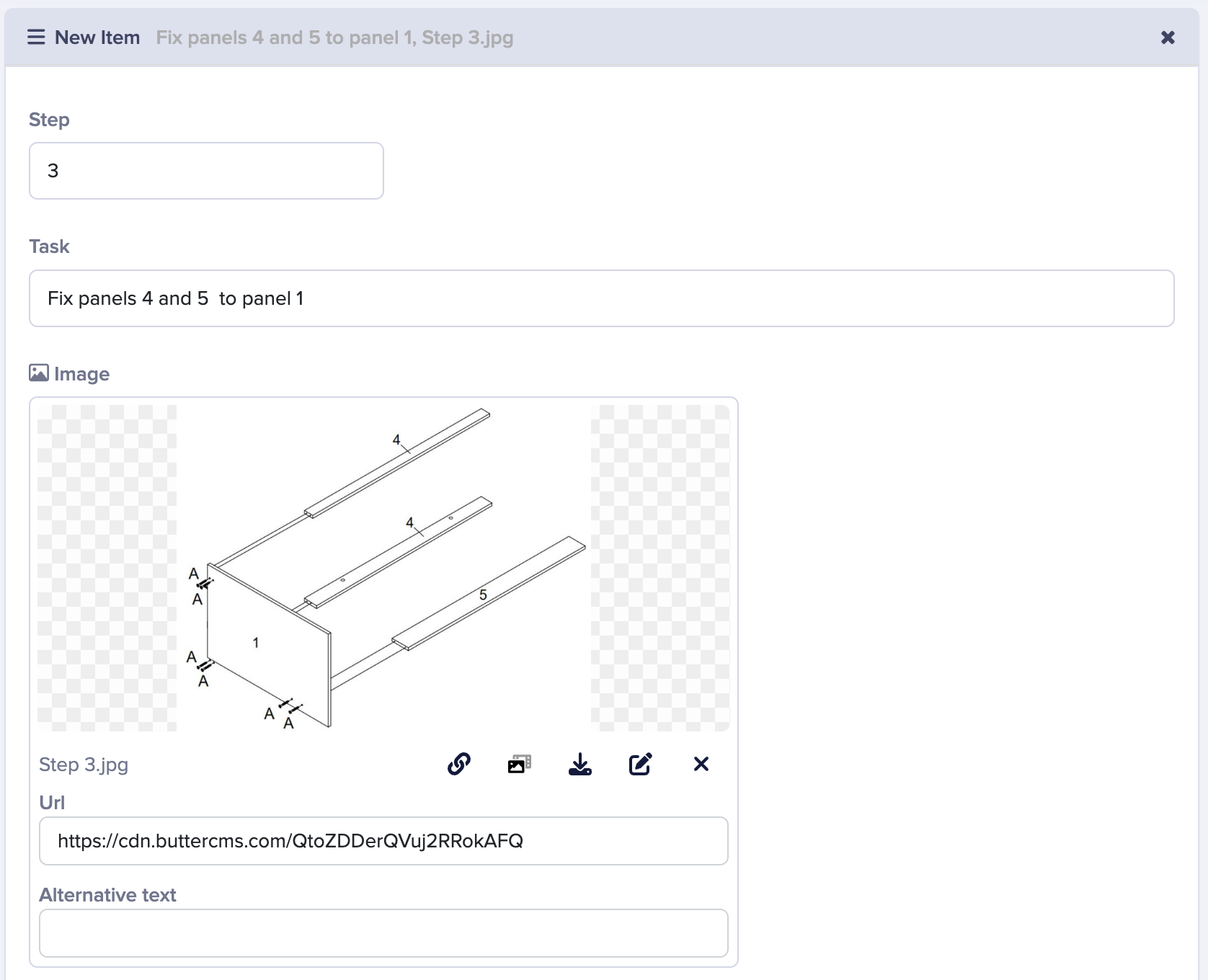
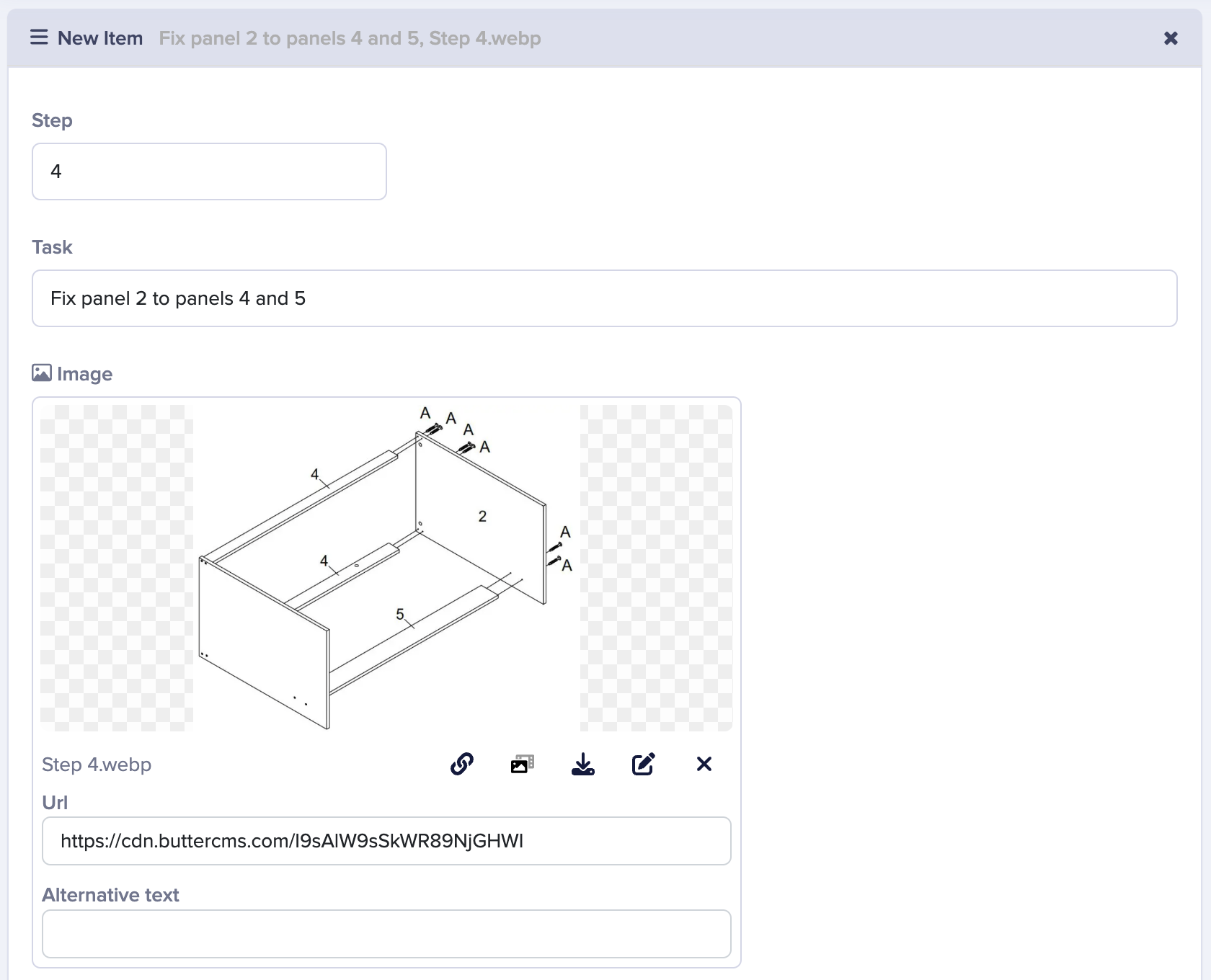
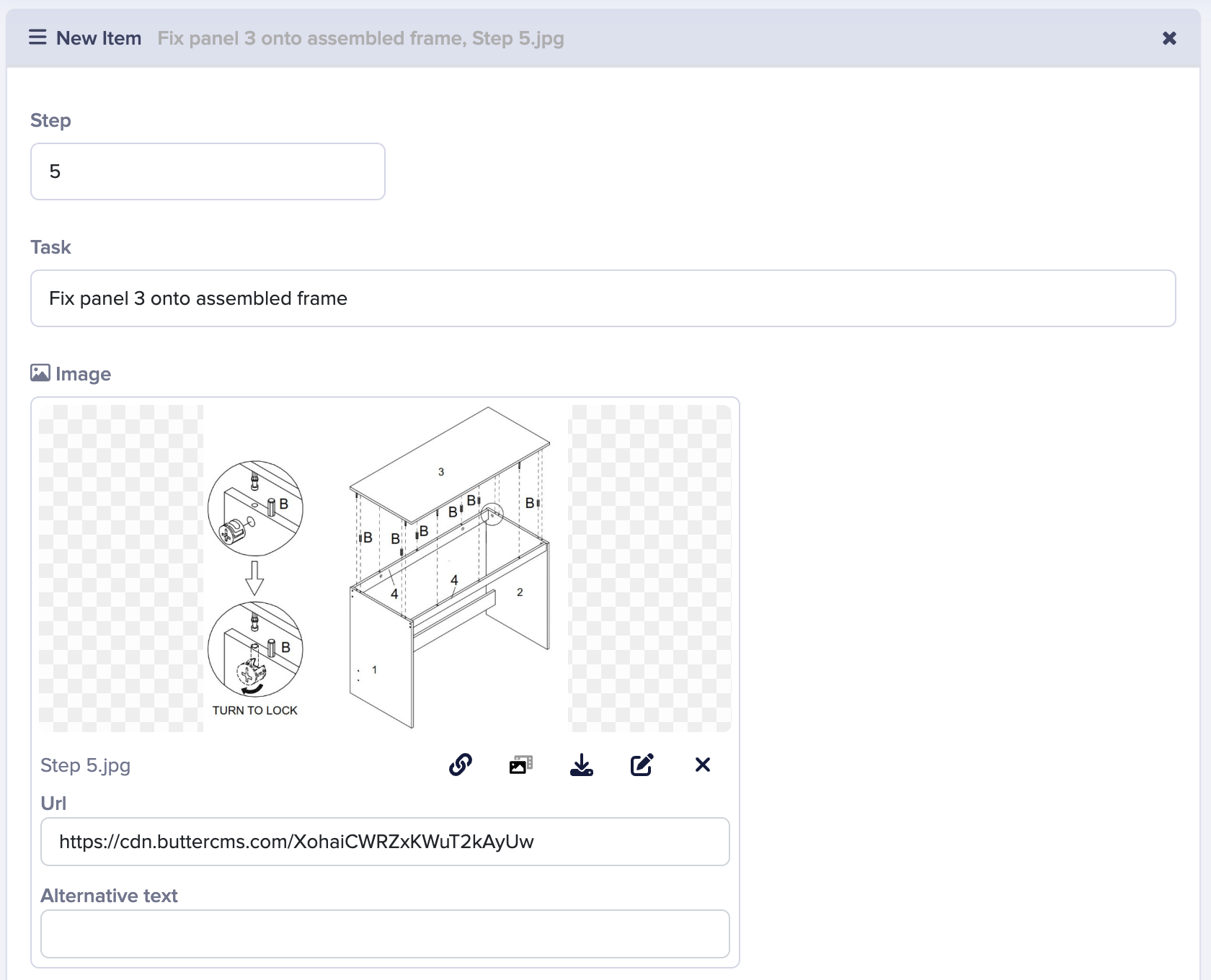
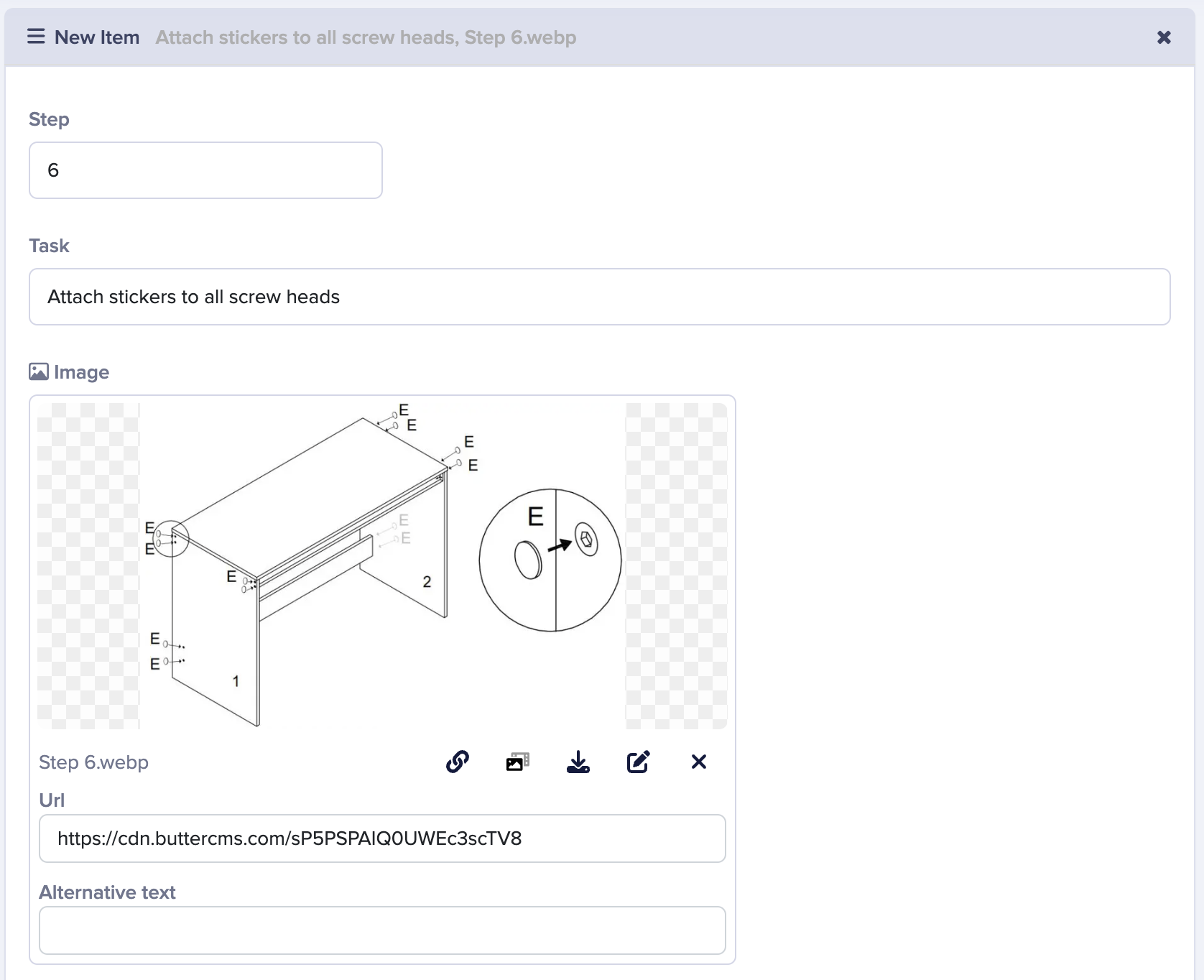
- Step (Number field)
- Task (Short Text field)
- Image (Media field)
- Task Description (Long Text field)
Note: You can change this schema in any way that you want as far as fields, but we just sort of inferred from this screenshot what, you know, we thought was like a reasonable sort of data model or content model for, for a guide.
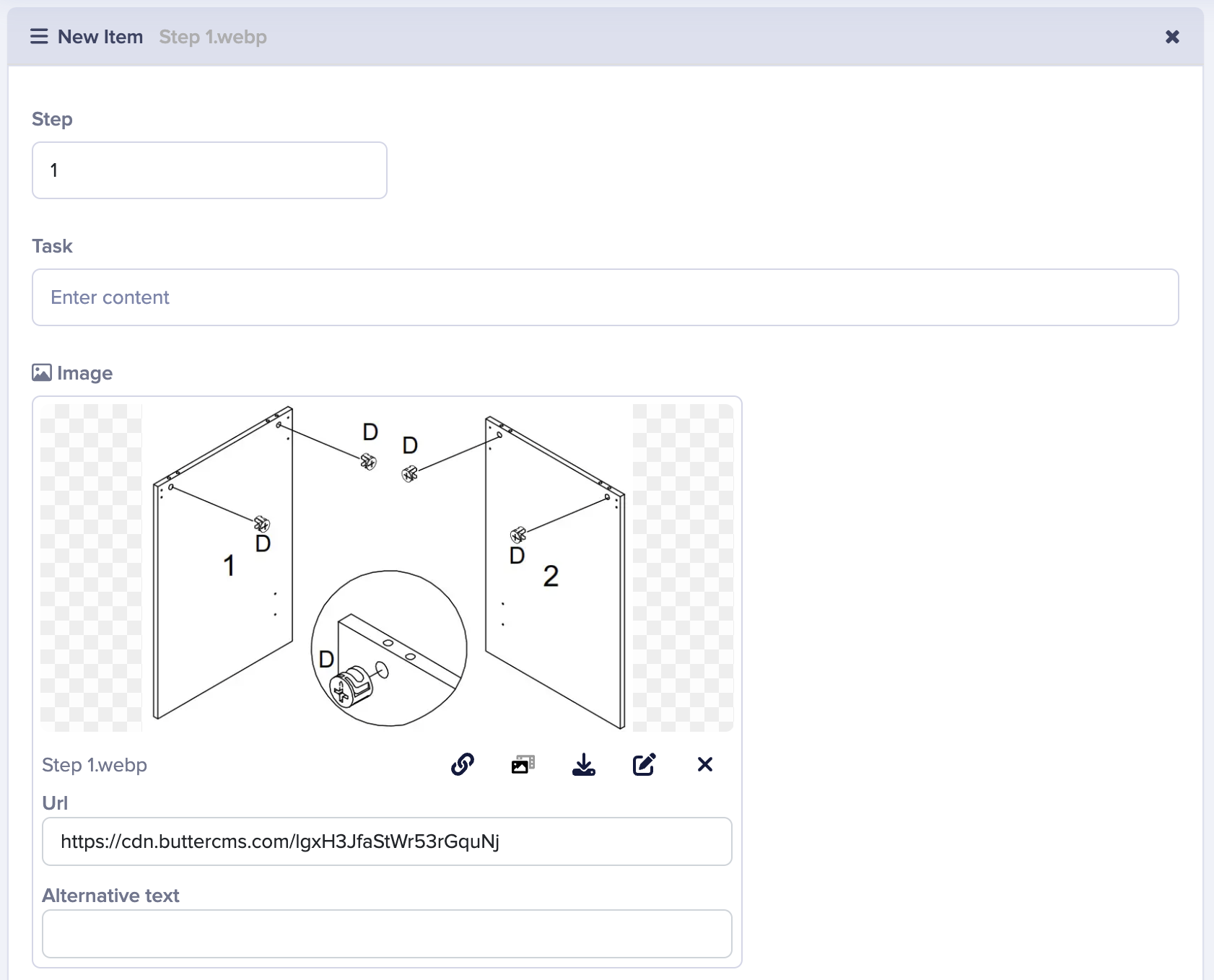
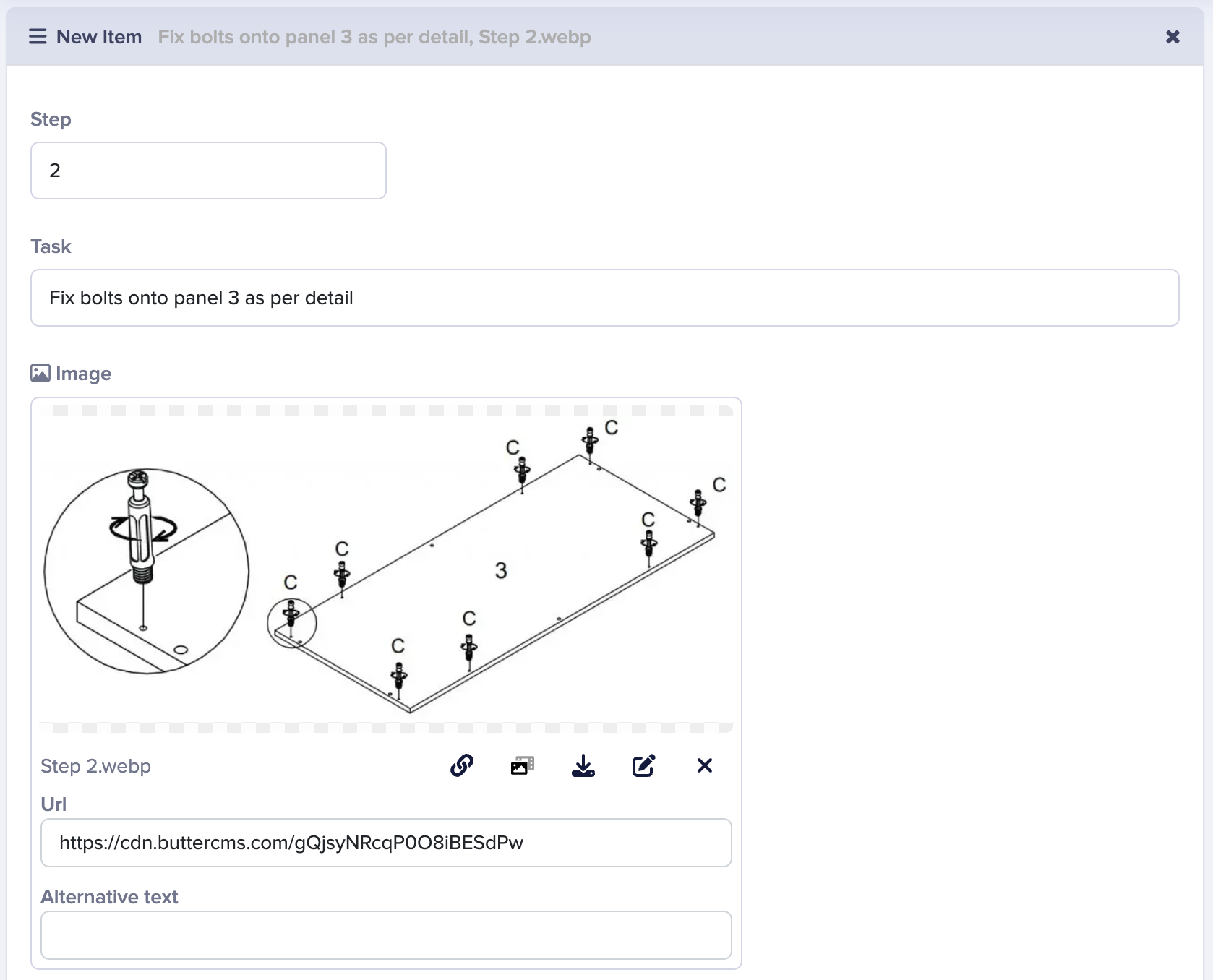
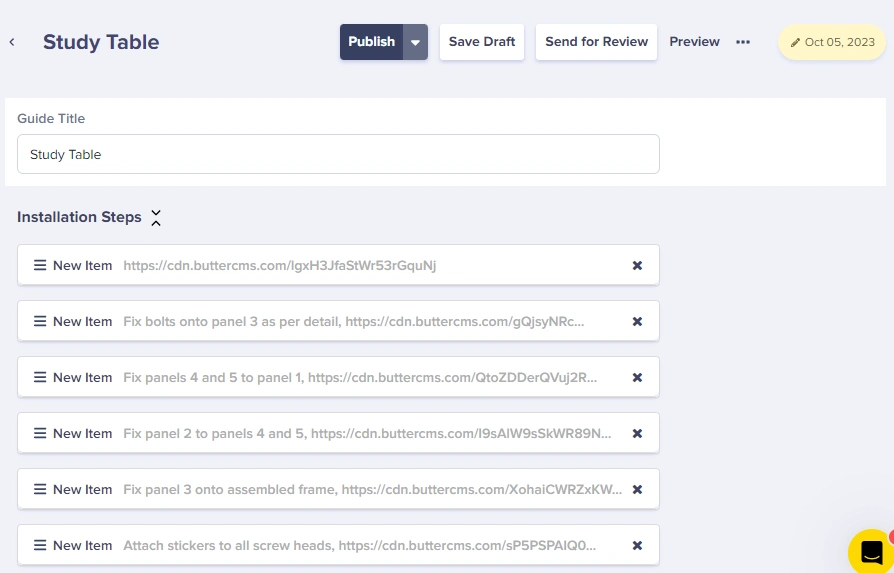
Step 2: Populate the information for each of your product guides.
This is where your content teams can go in and manage all of the steps of a guide,
Here's what it looks like when all repeaters are collapsed:
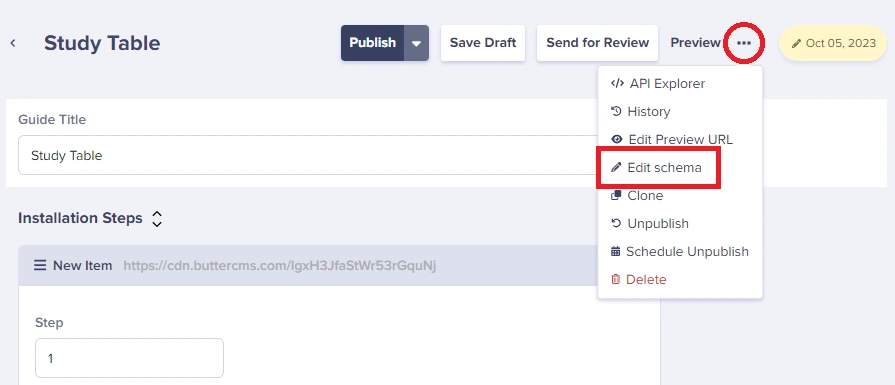
Step 3: Go back and edit the schema to save it as a page type:
Step 4: Type in a name for your page type and click on the 'Save as a Page Type' button:
Now that you have saved this as a page type, you can reuse this template for other product guides. We have seen several use cases where teams house these instructions on their websites and power mobile app installation guides.