Introduction
Forms are an essential part of any website, mobile app, eCommerce platform, portal, etc. They’re responsible for filtering content, lead generation, and so much more.
We have built-in integrations with popular form builders — like Jotform, Typeform, and Formstack.
When to use a form builder vs building a custom form in Butter
When it comes to building forms, you should always do what is best for your internal system and your sales/marketing stacks. For instance, if you’re worried about switching to a new form builder because your company has traditionally used HubSpot, then you can easily create a component for your HubSpot form and position it within your content. (In a later section, we’ll outline how to create that HubSpot form component and provide code.)
If you require specific customization and logic handling and perhaps you even want to perform A/B testing on the positioning of form fields, or any other reasons you may have; custom form building will give you the freedom and flexibility that you require. As an added bonus, custom forms do not lock you into vendor contracts and subscriptions.
Form builder integrations
As mentioned previously, Butter has integrations with popular form builders like Jotform, Typeform, and Formstack. When adding one of these form systems into Butter, you can keep your data on the system and simply create a new component in Butter and your code to render the form on your frontend.
However, you can also add in forms from other systems to use within Butter. In the next section, we’ll provide a simple walkthrough example at a glance to render a HubSpot form.
Pros
-
Speed and Efficiency: Your team can quickly create and update forms without requiring additional builds or deployments.
-
Security and Compliance: The form builder manages security and compliance, ensuring you meet industry requirements (i.e. HIPAA, GDPR, etc.).
-
Time Savings: Form builders are designed for non-technical users, allowing marketing teams or content editors to build and manage forms without involving developers.
-
Analytics and Reporting: Most form builders provide built-in analytics, tracking form submissions, conversion rates, and other key performance indicators without the need for custom analytics setups.
-
Third-party Integrations: Form builders often have built-in integrations with popular tools such as Google Sheets, Salesforce, and CRMs, allowing seamless data flow between systems.
Cons
-
Vendor Lock-in: You’re dependent on a vendor, and migrating forms can be complicated if switching services.
-
Additional Costs: There may be extra costs for subscription services or contracts. White-labeling to remove branding often comes at an extra charge.
-
Integration Challenges: Some form builders may not support custom integrations, limiting the ability to connect with your internal systems.
-
Limited Design Control: While form builders offer templates and themes, they may limit the extent to which you can customize the design or layout, especially if your brand has specific design requirements.
-
Potential Performance Impact: Embedding third-party forms can add external scripts to your website, which may impact page load times, especially on mobile devices.
-
Dependency on Vendor Uptime: If the form builder’s platform experiences downtime or technical issues, your forms may not function properly, affecting lead generation or user experience.
-
Customization Restrictions: Complex workflows, advanced logic, or field behaviors might be difficult to implement in some form builders, restricting the flexibility you might need for specific use cases. Scalability may be limited. (Design customization may also be limited.)
Custom forms
Custom forms building can be a great solution if you want to control the validations, custom frontend styling, choose where form submission data is sent, and more.
You can use ButterCMS for custom form building by utilizing our Collections content type. Using the Reference field in a component, a user can position the form to render on a webpage with the rest of the components and content they’re using.
Pros
-
Full Control: You control the design, functionality, and validation logic. Custom forms can be tailored to fit your brand and specific needs.
-
Advanced Validation: Custom forms allow for complex validation rules and error handling, giving you more flexibility than third-party tools.
-
Data Ownership: You decide where the data is stored, ensuring compliance with your internal policies and privacy regulations like GDPR.
-
No Vendor Lock-In: You aren’t tied to third-party vendors or contracts, and you have full control over the form’s uptime and availability.
-
Scalability: You can easily scale and modify your forms as your business grows, without being limited by external platforms.
-
Custom Integrations: You can connect forms directly to your systems, CRMs, or APIs without paying for extra integrations.
Cons
-
Development Time: Custom forms require developer resources, which can slow down the process of building and updating forms.
-
Maintenance Costs: You’re responsible for maintaining, updating, and securing the forms, which can add long-term costs.
-
Lack of Built-in Analytics: Unlike third-party builders, you need to implement your own tracking for submissions and user behavior.
-
No Pre-built Features: You won’t have access to pre-built templates or drag-and-drop editors, which can make form building slower.
-
Slower Deployment: Custom forms may take longer to implement, delaying marketing or sales efforts if quick changes are needed.
-
Security Responsibility: You’ll need to handle security features like CAPTCHA and ensure compliance with regulations like HIPAA.
Form collection
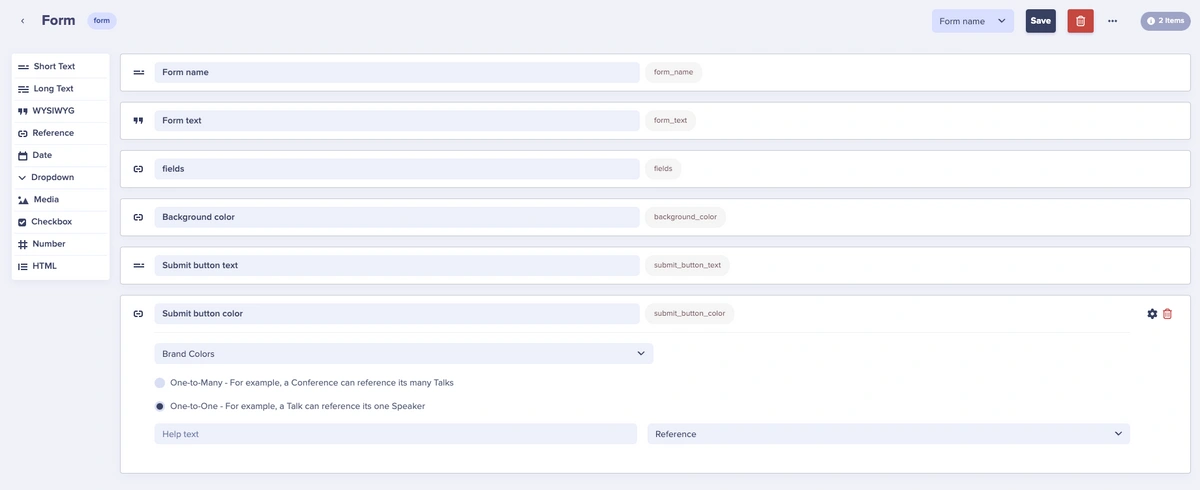
Here’s a typical schema that might be used to create a Form collection.
This is used to provide an overarching structure for the form. For instance,
The important field to call out here is Fields. Fields is a Reference field that references another collection, the Form Field collection. This field is important because we can attach a variety of fields that we create as well as drag and drop the order positioning of the fields.
Form Field collection
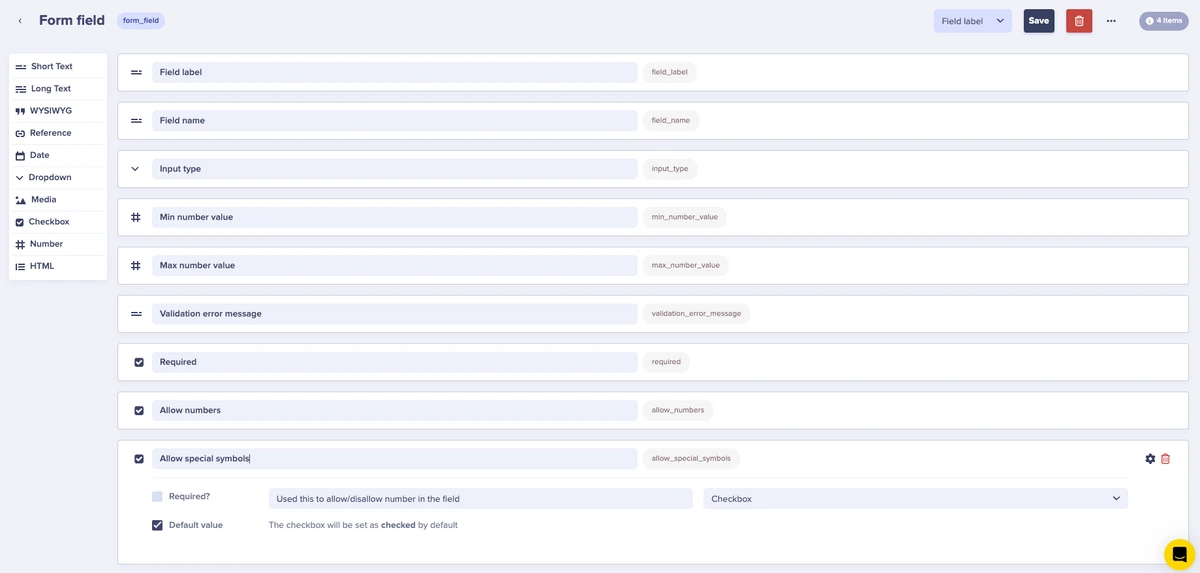
The Form Field collection could be something like this:
In this collection type, we have important fields like Field label, Field name, Input type, Validation error message, Required, Allow numbers, and Allow special symbols.
These fields are used in the following manner:
|
Schema Field Name |
Schema Field Type |
What it is used for |
|
Field label |
Short Text |
The label for the input field. |
|
Field name |
Short Text |
Used in code accessibility and handling input data. |
|
Input type |
Dropdown |
Changes the input type if the field needs to be used for emails, passwords, or text. |
|
Required |
Checkbox |
This makes the field required that will prevent you from submitting the form if the field is empty. |
|
Validation error message |
Short Text |
This is a way to customize the error message provided. |
|
Allow numbers, Allow special symbols |
Checkbox |
This is a way to allow or disallow numbers or special characters/symbols from being used within the field. |
The validation error message and input validations are mapped to the codebase that creates that preventative functionality for the form and its fields.
Conclusion
There is never a wrong answer when it comes to deciding what your team is comfortable working with during the day-to-day. The choice of whether to use a form builder or create your own comes down to your needs and team’s use case.
Form builders offer speed, convenience, and built-in features, making them great for quick deployment with minimal development. However, custom forms provide complete control over design, functionality, and data handling, ideal for businesses with specific requirements or long-term scalability in mind. Whether you prioritize flexibility or efficiency, both approaches have their place, and the right choice depends on your unique goals and constraints.