Here is a step-by-step guide on adding an image thumbnail to a component.
Step 1: Create a new component or open the existing one you want to add an image to. (You can learn more about creating, editing, and deleting Pages/Page Types HERE).
Step 2: Click on the 'Upload preview' button:
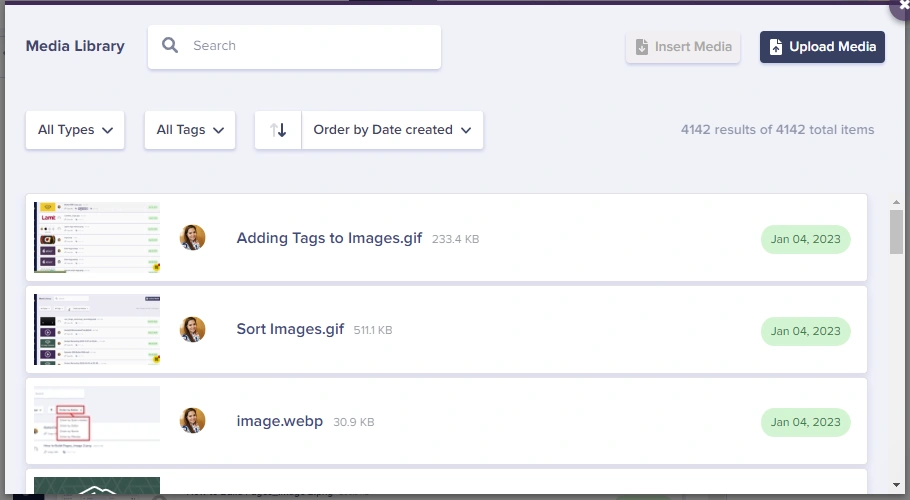
Step 3: Upload the image you would like to use for the component you are creating or editing.
Step 4: Add a 'Description' to help your team easily identify or differentiate one component from another.
NOTE: Only user with 'Admin' access can create and edit page type schemas.