Butter's blog engine is set up to be an out-of-the-box blog editor that allows several fields that cover the majority of normal use cases for blogs. We hard-coded fields for Metadata, SEO, Categories, and Tags, which makes it super fast to integrate the API calls and responses to your website.
Because Butter's blog engine has so many fields baked in already, it's easy to plug it into your existing site and start blogging. It is possible, however, that you just need one or two additional, customizable fields within the blog engine itself. In that case, you'll want to use the Full CMS features, namely the Pages and page types feature, to create a fully functional blog page that can display the pictures that you want.
While we recommend you check out our article about using pages, here is a quick overview.
Click on the New Page button, then the Create New Page option. You can create a page containing any combination of these fields to build your totally customized blog engine.
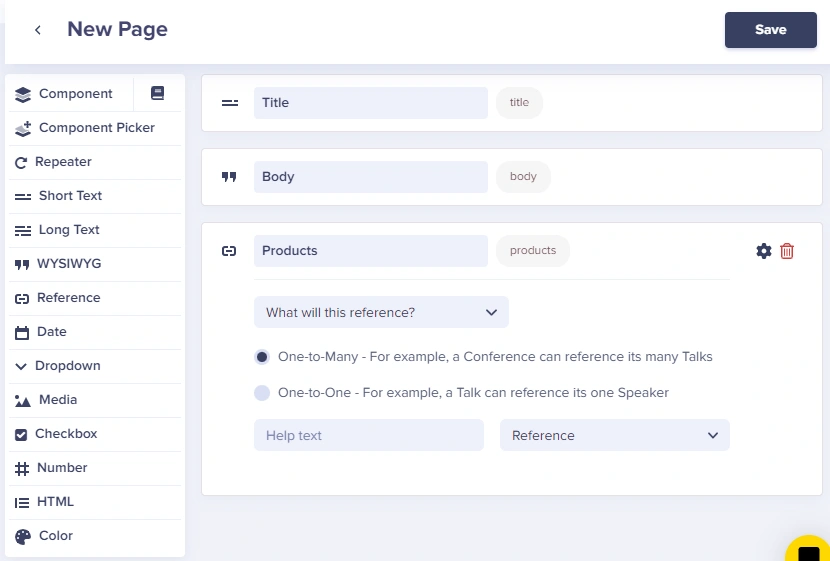
Let's say you want to reference specific Products on your site to your blog articles. You could start by adding a Short Text field and name it Title. Add a WYSIWYG (What You See Is What You Get) field named Body, because it's perfect for your blog content, and then add a Reference field named Products that links to the products you are talking about in the post. The combinations and possibilities are endless! Your blog page type might end up looking something like this by the end:
In summary, our blog engine covers the vast majority of use cases, but if you need custom fields, then our full CMS feature is the way to go.
Frequently Asked Questions:
How would I link an author to a custom blog page?
Step 1: Create a Collection called "Authors" to store your list of authors. Your Author Collection would have fields like Name, Slug (slugified name), Image, etc.
Step 2: Then add a Reference to your "Blog Post" Page Type to that Author Collection.
Step 3: Then you can filter for Blog Post pages with a given author by passing in "fields.author.slug". For example ?fields.author.slug=nikki.remigio
Note: Check out https://buttercms.com/docs/api-client/other#CollectionsFacets. In this case, the page facet would be Authors since we're grouping + filtering pages by author
How do I add CTAs to my custom blog post pages?
There are two approaches we suggest here:
1. Add a "blog sections" component picker that has the following components:
- CTA block
- Writing block
- Hero
2. You can create a code snippet that your content editors can copy/paste into WYSIWYG field when they are creating content. Here's a simple text based CTA example I have handy:
<h2><span style="color: #3900bf;"><a id="anchor_text_cta" href="/api-first-cms/" rel="follow" style="color: #3900bf;">Discover how our API-first CMS improves your content marketing.</a></span><span style="color: #3900bf;"></span></h2>