Adding an Image Carousel to your site gives you a chance to show off your content and help users find things they are interested about. If you use Butter's API, we will serve the content and give you the ability to customize it however you like.
A quick reminder before we start: Butter's role is to provide the raw content for the carousel. Though Butter controls the content (text values and images), the customization is totally up to you.
1) Create a new page for the Carousel
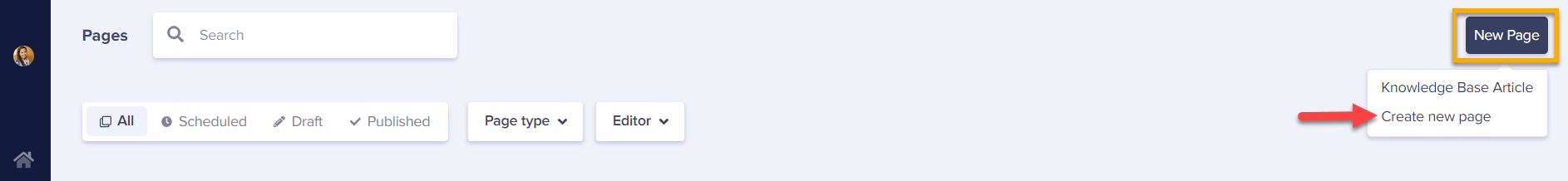
First, you'll go to your Pages dashboard, click New Page button and a drop-down menu will appear, choose Create new page.
For our example, the page will have a short headline and an Image Carousel.
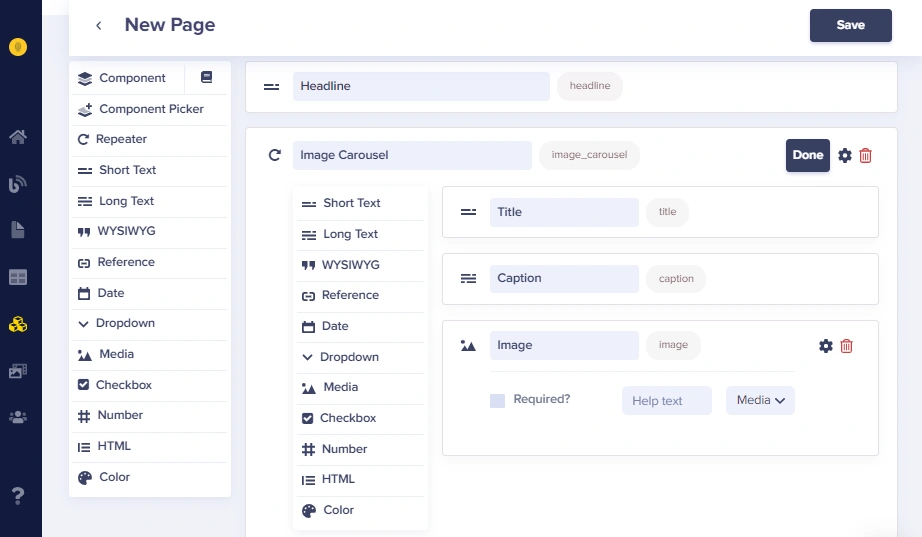
To create the image carousel, we will use a special field called a repeater, which is a tool we can use to repeat the same set of fields over and over again. This is a good way to create our image carousel, which we will appropriately name the image carousel.
2) Add fields to the Carousel
We'll start by adding fields to the image carousel - i.e what are the fields each item/slide will have? For this example, we will do title, caption, and the actual image. We can save the page here as Example Image Page (see below for how mine looks at this stage) as we move on to the next step, adding the content to the page!
3) Add content
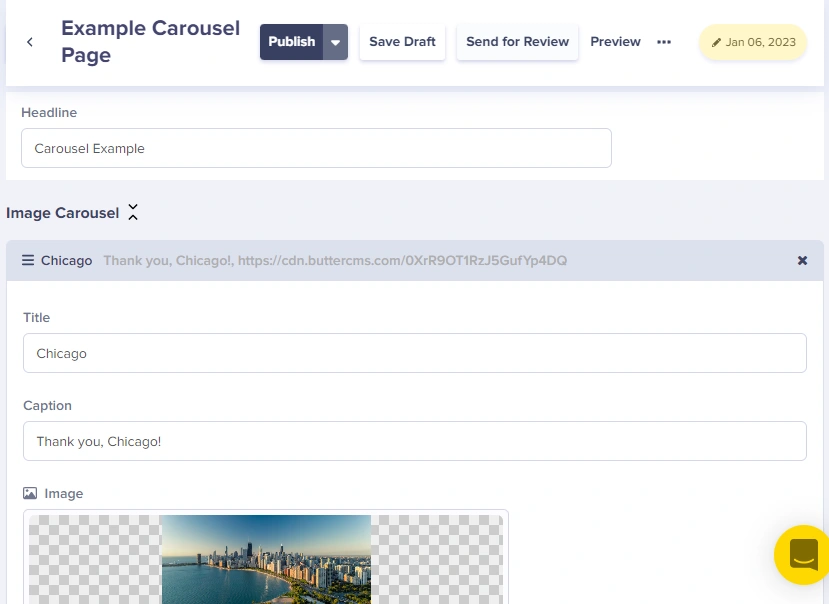
First, we will give our page the headline of Carousel Example. Now we are going to add some images to the repeater field. We upload the image and copy/paste the descriptors from the original image. This is what it looks like on the editor for Example Image Page.
How Butter makes your life easier
Let's step back for a moment and talk about where Butter comes into play here. Butter is an API-based CMS, which means you will consume our API to get the raw content for your carousel. Let's look at a sample API call from when we add the first photo to the carousel.
{
"slug": "example-imagae-page",
"page_type": null,
"status": "draft",
"scheduled": null
"fields": {
"headline": "Carousel Example",
"image_carousel": [
{
"title": "Chicago",
"caption": "Thank you, Chicago!",
"image": "https://cdn.buttercms.com/f7ynzJlpStStCMUFNHjs"
}
]
}
}
When we publish the page, we get a response that includes our photo info in an array in the API response. Notice the object "image_carousel" inside our data object. We can see that it contains our first photo and nothing else, which is what we expect, given that we've only added one photo thus far. What happens when we add the second photo?
{
"slug": "example-imagae-page",
"page_type": null,
"status": "draft",
"scheduled": null
"fields": {
"headline": "Carousel Example",
"image_carousel_1": [
{
"title": "Chicago",
"caption": "Thank you, Chicago!",
"image": "https://cdn.buttercms.com/f7ynzJlpStStCMUFNHjs"
},
{
"title": "New York",
"caption": "Thanks New York!",
"image": "https://cdn.buttercms.com/P89E6T0fRQibCYje7ODl"
}
],
"image_carousel_2": []
}
}
Looking at the JSON, you can see the info for the second picture was added to the carousel. As you add more photos to the carousel, more and more photos will appear in the array.
Remember, with Butter, we deliver the raw content. We don't control the presentation (how it looks on your site). This means you can use whichever carousel plugin you'd like and have it be powered by ButterCMS.