Customizable WYSIWYG Toolbar
The Customizable WYSIWYG editor (What You See Is What You Get) provides you with a content editing experience where the content resembles the appearance that will be displayed on your live site. By default, Blog Posts use a WYSIWYG editor. You can also add one to your Pages or Collections.
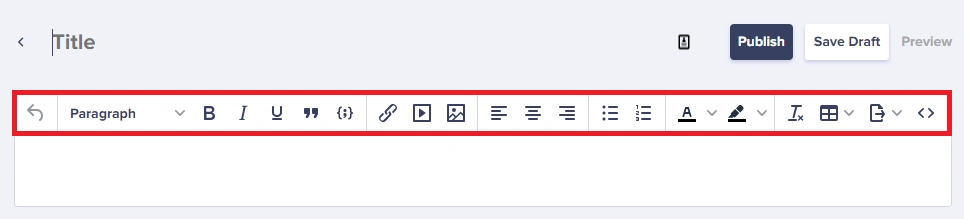
The toolbar at the top provides quick access to text-formatting commands, including Bold, Italic, Underline, Numbering, Font Color, and Bullets.
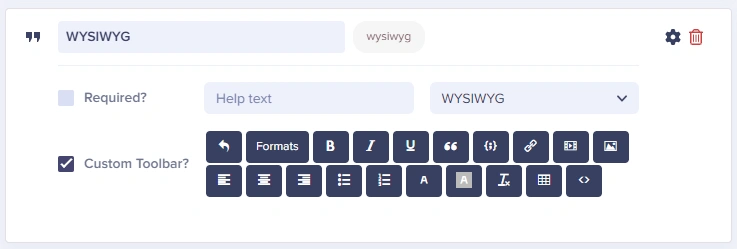
The WYSIWYG toolbar is customizable! You can disable some buttons in this toolbar depending on the use case for this field. For example, if a field is supposed to represent text content, you can turn off the insert media buttons so that your content editors don’t accidentally insert an image. This helps clarify expectations for what content formatting is expected and prevents mistakes.
Toolbar Overview
| Undo last action. | |
| Generate, rewrite, and transform your content, using OpenAI’s powerful GPT models | |
 |
Multiple formatting options: Add headings, adjust font style, add code blocks or snippets, or adjust alignment. |
 |
Change your highlighted text to bold. |
 |
Italicize highlighted text. |
 |
Underline your highlighted text. |
 |
Insert a blockquote. |
 |
Insert or edit a code sample. |
 |
Align text/image along the left side of a page. |
 |
Align text/image to the middle of the page. |
 |
Align text/image along the right side of a page. |
 |
Create a bulleted list. |
 |
Create a numbered list. |
 |
Change the color to your highlighted text. |
| Add a background color to your highlighted text. | |
 |
Insert a link/URL to your page. |
 |
Embed videos from an outside source |
 |
Add and adjust media files in your blog post |
 |
Clear your highlighted text of any formatting. |
 |
Insert tables to your post. |
| Export WYSIWYG content into PDF | |
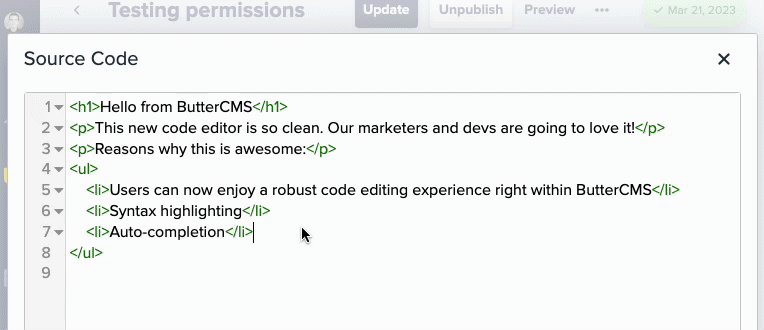
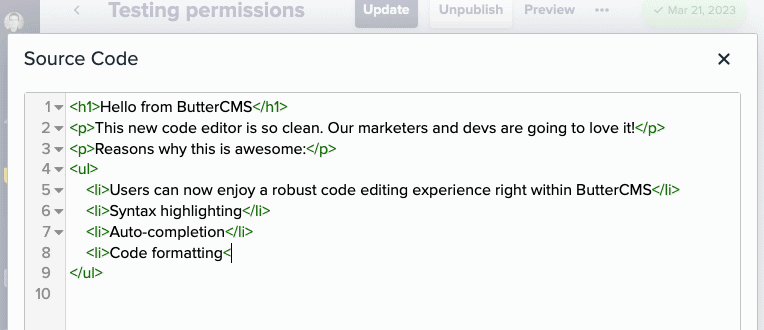
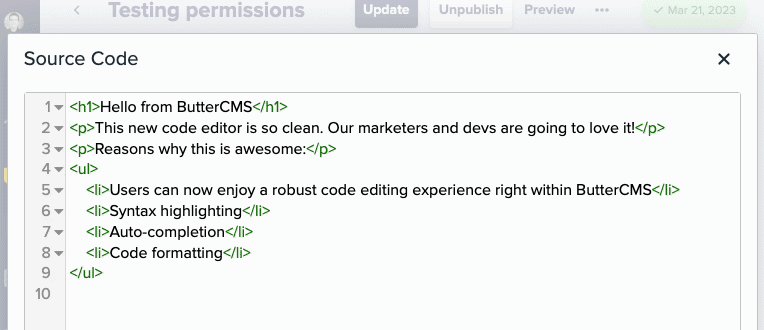
| View and edit the source code. From here you can adjust styling and do things like embed code and 3rd-party forms on your post |
Font-size:
The WYSIWYG toolbar does not have a button for adjusting font sizes. You can however make this modification using the source code editor. Here is a sample styling tag you can add to modify font size within the WYSIWYG editor:
<p><pp style="font-size: 36px;">BIGGER FONT TEXT</pp></p>Here is a sample of how the code looks in the source code editor:
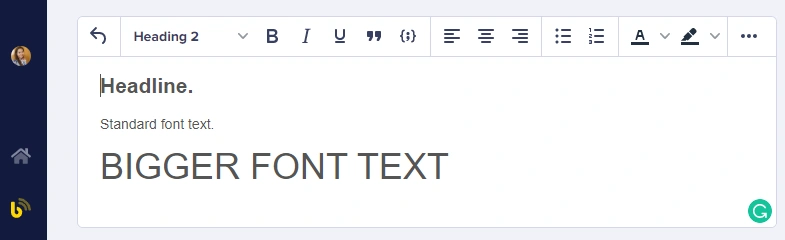
And this is how it will look on the WYSIWYG editor:
WYSIWYG Shortcut Keys
Here's a list of shortcut keys that work on the WYSIWYG editor:
- (Ctrl + A) - Selects all text.
- (Ctrl + X) - Cuts the selected item.
- (Ctrl + C) - Copy the selected item.
- (Ctrl + V) - Paste the selected item.
- (Ctrl + B) - Bold highlighted selection.
- (Ctrl + I) - Italicize highlighted selection.
- (Ctrl + U) - Underline highlighted selection.
- (Ctrl + K) - Insert link.
- (Ctrl + Y) - Redo the last action performed.
- (Ctrl + Z) - Undo last action.
- (Home) - Takes the user to the beginning of the current line.
- (Ctrl + Home) - Go to the beginning of the document.
- (End) - Go to the end of the current line.
- (Ctrl + End) - Go to the end of a document.
- (Shift + Home) - Highlight from current position to beginning of the line.
- (Shift + End) - Highlight from current position to end of the line.
- (Ctrl + (Left arrow)) - Move cursor one word to the left at a time.
- (Ctrl + (Right arrow)) - Move cursor one word to the right at a time.
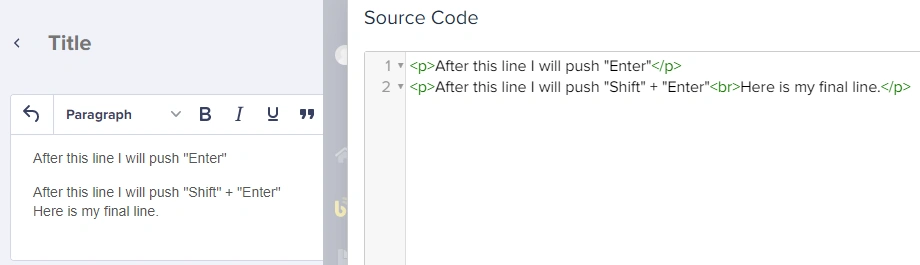
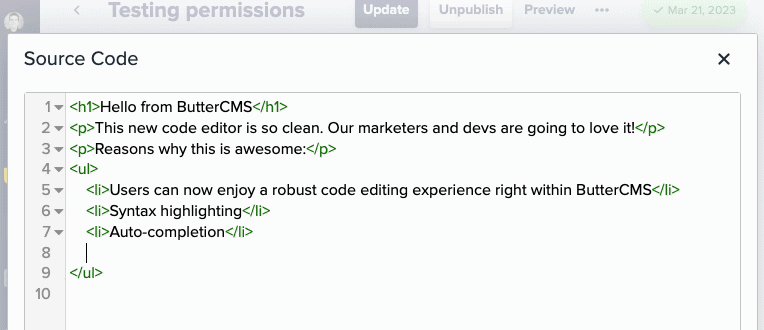
- (Enter) - Creates an extra line between paragraphs, resulting in a </p> tag (see image below)
- (Enter + Shift) - Go to the next line without any space between, resulting in a <br /> tag (see image below)
NOTE: Any CSS from your site will still drive the look and feel of the content.
TinyMCE’s Advanced Code Editor, PowerPaste, and Export.
With this enhancement, ButterCMS offers an even more comprehensive set of tools that are designed to elevate the content creation and editing experience. Here’s a closer look at the key features this integration brings to ButterCMS:
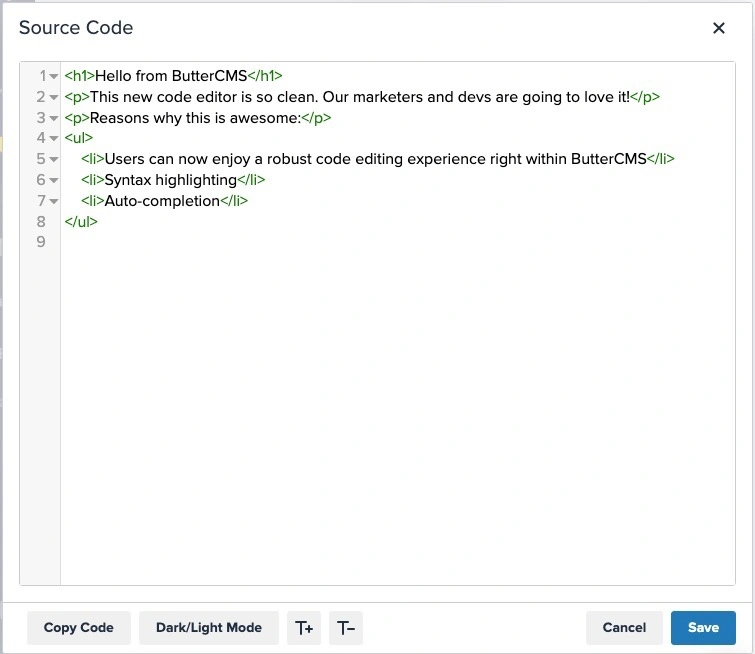
1) Advanced Code Editor: users can now enjoy a robust code editing experience right within ButterCMS. This feature provides syntax highlighting, auto-completion, and code formatting options, enabling developers and content creators to work more efficiently and accurately.
2) PowerPaste: makes it incredibly easy to transfer content from external sources, such as Google / Word documents or web pages, into ButterCMS. It intelligently cleans up messy content formatting, preserves text styling, and ensures a seamless transition of content without the hassle of manual reformatting.
3) Export: allows users to export their content in various formats, including HTML, PDF, and Word documents. This functionality is especially valuable for creating downloadable content, generating print-ready materials, or collaborating with external stakeholders who require content in specific formats.