Introduction
Integrating HubSpot forms into your ButterCMS instance provides a seamless way for you to capture leads and content information from your website visitors and connect with your CRM. By creating a component within ButterCMS and mapping it your code, you can create a flexible and dynamic solution for your team to add HubSpot forms to your frontend.
This guide will walk you through the process of creating a HubSpot form component in ButterCMS and embedding it in your frontend.
Adding HubSpot forms to ButterCMS
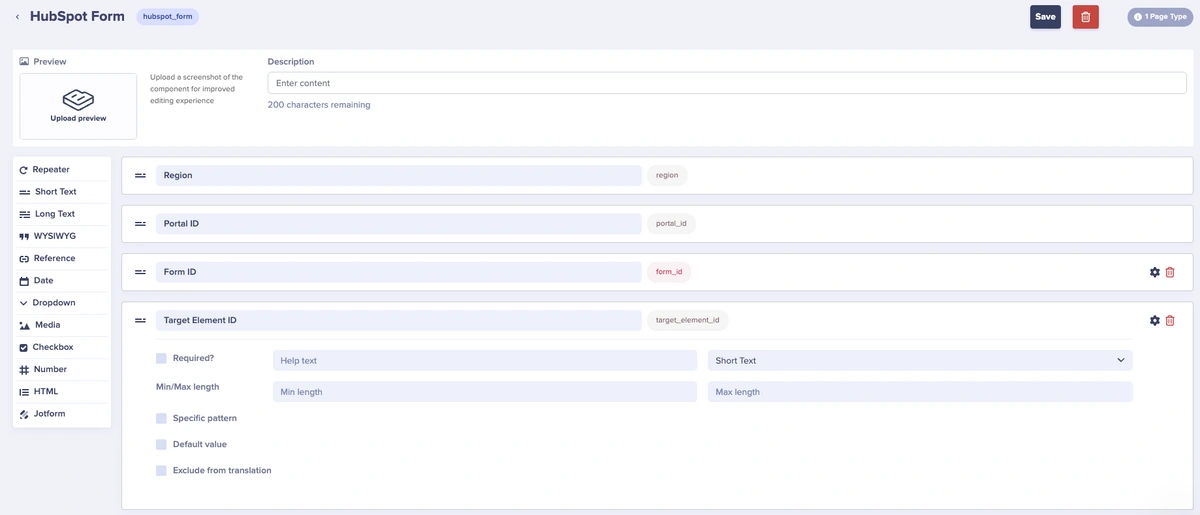
Step 1 — Create a component in Butter
Here, we have four fields to use from our HubSpot form data. This will allow teammates to simply add in the values from their HubSpot form’s embed code. (You can read the HubSpot form documentation here.)
Code example
<script>
hbspt.forms.create({
region: "na1",
portalId: "123456",
formId: "df93f0c1-2919-44ef-9446-6a29f9a7f" });
</script>The only field that is not used in the example above is the Target Element ID. This field is just used so that we know where the form should get loaded when the script runs.
Step 2 — Map your Butter component to your code
In this next step, we are going to be using a React component.
import React, { useEffect } from "react";
const HubspotForm = ({ portalId, formId, region, targetElementId }) => {
useEffect(() => {
const script = document.createElement('script');
script.src = 'https://js.hsforms.net/forms/v2.js';
document.body.appendChild(script);
script.addEventListener('load', () => {
if (window.hbspt) {
window.hbspt.forms.create({
region: region,
portalId: portalId,
formId: formId,
target: `#${targetElementId}`
});
}
});
return () => {
document.body.removeChild(script); // Clean up the script on component unmount
};
}, [portalId, formId]);
return <div id={targetElementId} />
};
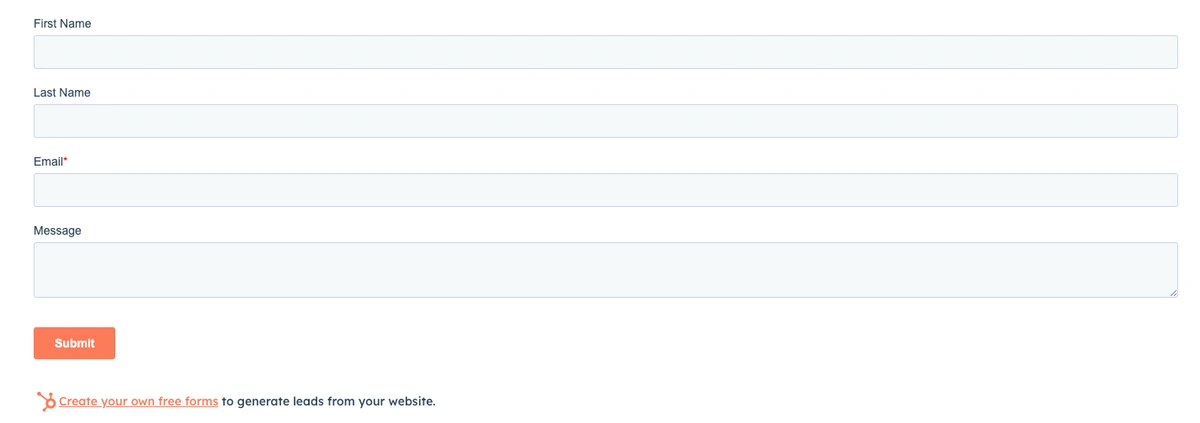
export default HubspotForm;Step 3 — Test your form
In this final step, you have a few different options — add some forced styling on your embedded form, test out your form submissions and analytics, etc.
Conclusion
By following these steps, you can create similar components for other form builders like Zoho, Wufoo, Tally, and more. Some form builders may only need an HTML field so that teammates can copy and paste the embed code into it.