How does routing work in ButterCMS?
Your app determines the routing. Where Butter comes into play is for determining just a portion of the URL called the "slug."
See one of our many Starter projects available for your tech stack here https://buttercms.com/docs/.
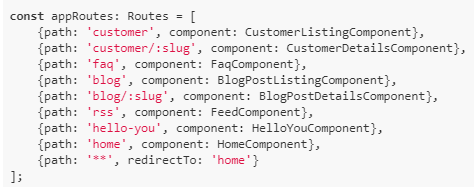
Let's look at the starter project for Angular to see an example routing already set up for you:
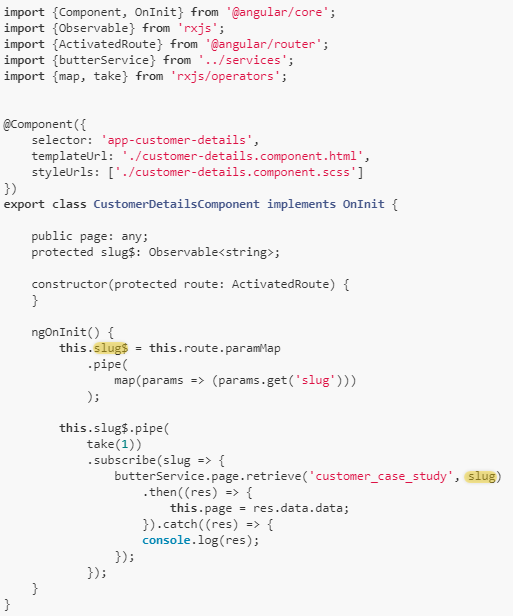
If you wanted to render a "Customer" page from Butter using this starter project, the URL route would be 'customer/:slug'.
Pages and Blog posts in Butter all have slugs associated with them, called "API Slugs" These are the unique identifiers used to fetch the Pages or Posts from the ButterCMS API. This is also typically synonymous with the slugs used for the URL routes.
So looking further at the "Customer" page example, you pull out the pattern matched slug and we use that to fetch the particular "Customer" page associated with that 'slug'.
Your app sets and defines the routes and fetches the appropriate content from ButterCMS based on its 'slug'.
Do marketers set URLs in ButterCMS?
The marketers do not set URL's in ButterCMS. They do define the 'slug' for your Pages and Posts that your app will then fetch and append to your apps configured routing.