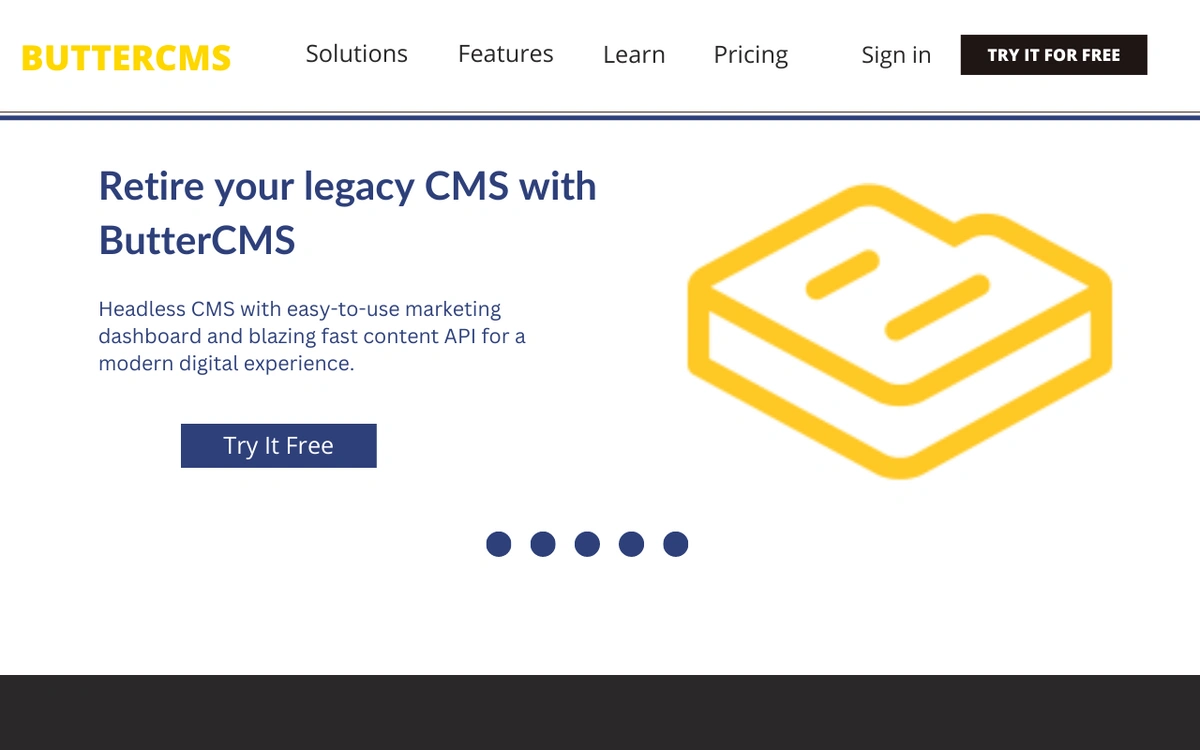
Adding a Hero Slider to your site gives you a chance to show off your content and help users find things they are interested in. It's best to model this out using repeaters.
The Repeater field is a group of one or more content fields of any combination that can be repeated multiple times within a Page. Commonly used examples would be an Image Carousel or Sliders, We have used this to showcase customer feedback on our homepage.
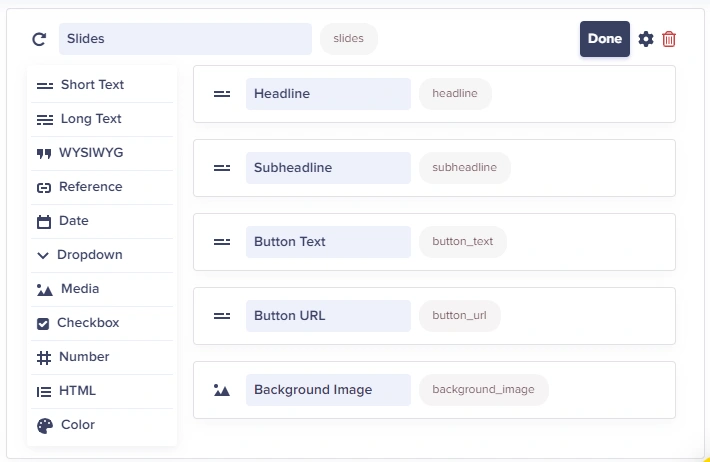
Step 1: Create a Component with a Repeater field
This will serve as a template for each of the Hero Sliders you are adding to your homepage. In this example, we will be adding the following fields to your repeater so you can repeat the same set of fields over and over again:
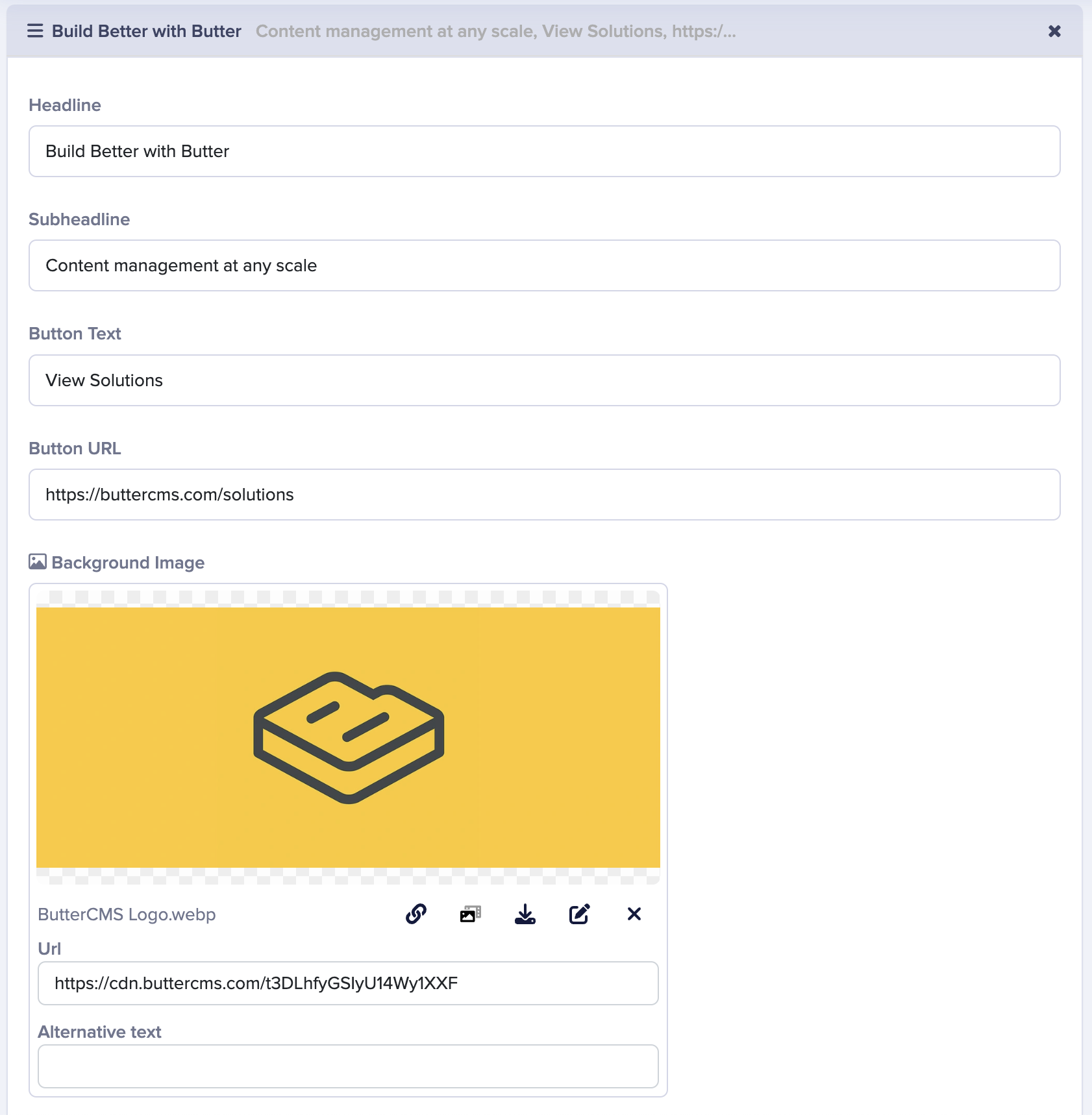
- Headline
- Subheadline
- Button Text
- Button URL
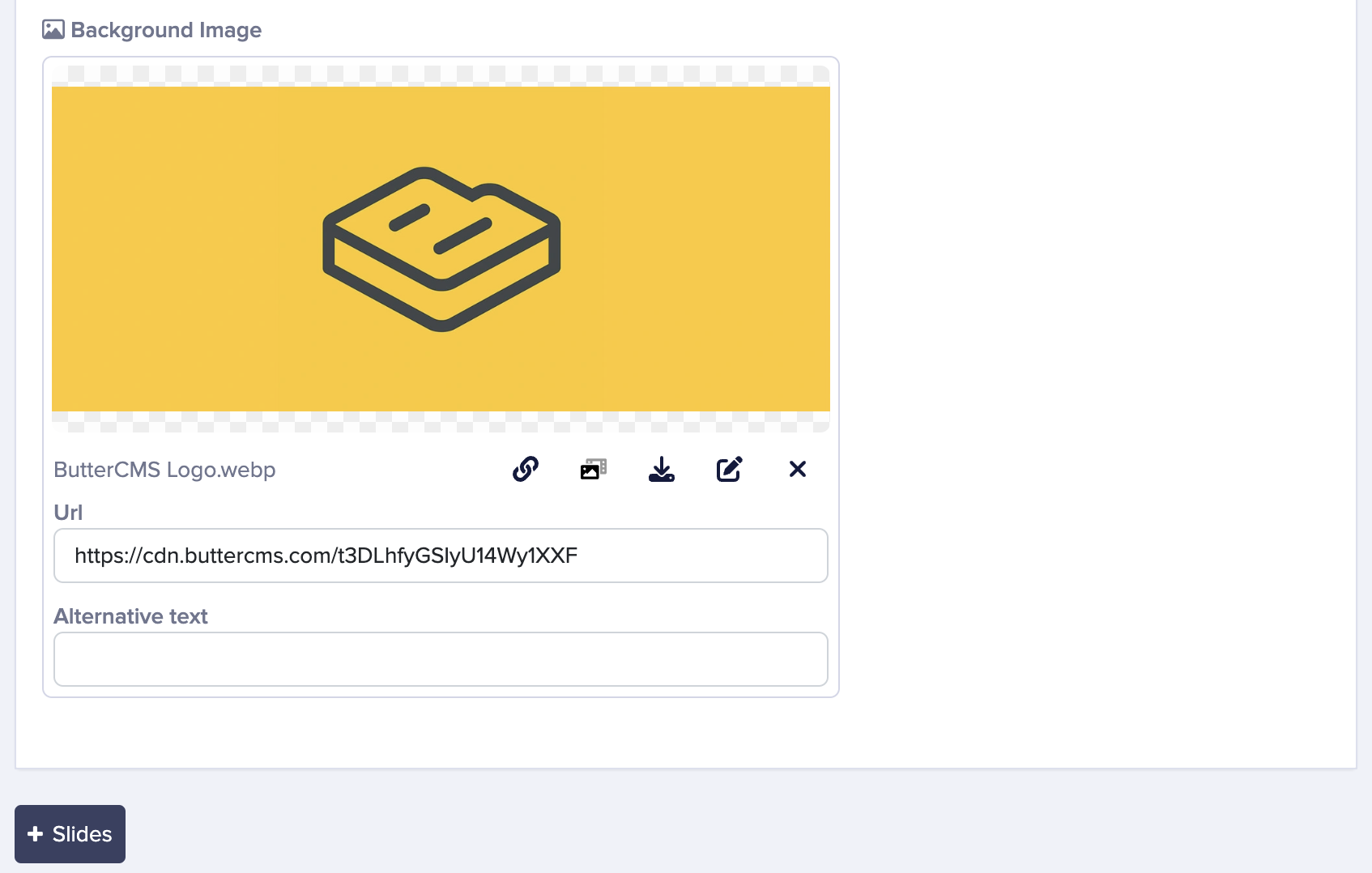
- Background Image
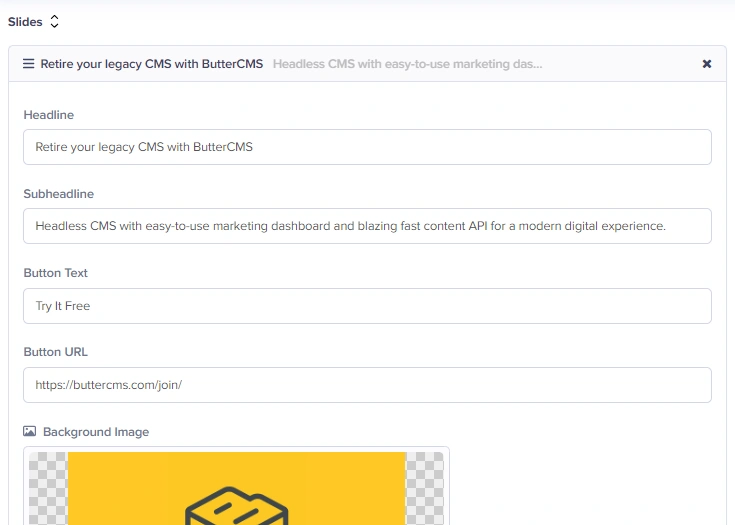
Step 2: Create your first Hero Slider using the schema you built.
Step 3: Click on the + Slides button to add another repeater to your page.
Step 4: Continue adding the content for all the Hero Sliders you need.