
GSD
Flutter vs React Native - Choosing Your Approach
Posted by Deven Joshi on October 20, 2023
Table of contents
Introduction
If you’re a mobile app developer, you understand how important it is when selecting the right framework for your project. But this decision depends on several factors. In this article, we will take a closer look at Flutter and React Native - two frameworks that are extremely popular (and are of course supported by ButterCMS with our guides and starter projects for adding our headless CMS to your app). The goal of this article is to help highlight the differences between each framework and help you consider which is the best fit for your project and your level of expertise.
A look back in time: Why cross-platform frameworks arose
We could render UI over the web long before powerful mobile OSes were even conceived. However, these websites had to run their code through several layers of abstraction to finally reach any native API. Before we start comparing types of app development frameworks it’s really important to first ponder: What is a mobile application?
What is a mobile application?
In essence, a mobile application is a program that has easy access to device computation and APIs along with UI components that are defined by the OS itself. This computation of power access makes the UI render much faster and seems smoother, hence beating web performance. And the ease (or even possibility) of access to native APIs made app development distinguishable from developing a website or a web app.
Once we started developing for native applications with Android, iOS, and other teams, the simplicity of web development in regards to portability was sincerely missed. This is because mobile applications must be programmed for each platform separately, unlike mobile websites. This began the first effort to find a middle ground between frameworks, and the first “cross-platform” apps simply contained web views but were packaged into an app to gain functionality like push notifications.
Although these efforts made it nicer to get some basic device APIs, it was not truly an effort toward a unified development process. Further iterations on this model followed the web+mobile amalgam and tried to bring in as much functionality as possible while interacting with the web. Many companies (especially e-commerce) that did not need high client-side processing or high-quality UI began to use these kinds of frameworks, and we still see a lot of the same today. Nevertheless, this began the slow march towards finding a true solution to app development woes.
Shift towards more stable development
Although a lot of frameworks like Cordova, Ionic, PhoneGap, etc., started to take hold, React Native was one of the first cross-platform and non-hybrid solutions to gain popularity. It did not render its own UI with a web engine but rather used existing UI components from Android and iOS (at the beginning). This required a way to fetch the components from the underlying UI, which we will cover in detail in the next section.
The advantage of React Native was that the actual native UI components were now being used, and native performance along with APIs was within reach with an insanely popular language—JavaScript. This led to React Native gaining immense traction since app development was now possible with existing web dev skill sets.
A look into React Native
React Native was released in 2015 by Facebook after they admitted that choosing HTML over native was a mistake back in 2012. React Native offered to correct that mistake by offering to render components that were native to the OS while maintaining code in JavaScript, which pulled in the aforementioned components via a JS bridge.
This allowed developers to maintain a single language for code while automatically adapting the style of the OS. This also meant that after each OS upgrade, the components inside the app changed if the upgrade brought along any UI changes. As a result, it was hard to make apps that looked exactly alike on both OSes.
React Native has a large community supporting it and is considered a mature framework. For the most part, React Native was widely liked by developers and continues to be a strong framework to this day.
Is React Native truly cross-platform?
To understand why Flutter was released, we need to see why React Native may not truly be cross-platform in all senses of the word.
When we pull in native UI components, it inherently makes it hard to have the same design across OSes because of these issues:
- Views across platforms look different.
- Every platform may not have the same views, so equivalence is difficult.
Second, the JavaScript bridge caused a lot of issues. Performance struggled when the bridge was overcrowded and all apps made sure to optimize calls across it.
Finally, related to the JavaScript bridge challenges, the performance of React Native could not nearly match what pure Android / iOS mobile development achieved due to a combination of issues.
One important thing to note here is that React Native has been going through an architecture change, and only time will tell if it solves all the issues that the platform contains.
Enter Flutter
Flutter started out as a project called “Sky” by a team at Google. It was previewed first in 2015, but version 1.0 was officially released at the end of 2018. Flutter uses Dart, a language created by Google for other purposes, but later Flutter adopted it as the official language. Dart is not nearly as well-known as JavaScript, and before Flutter it would be fair to say Dart was struggling. However, it does not break conventions in language design, and it’s very easy to pick up.
Flutter takes a significantly different approach to React Native when it comes to rendering.
In Flutter, no native components are used. Each app is shipped with the Flutter engine, which physically renders all the components on the canvas that the device provides. This implies that, for the UI, all the device needs is a canvas to render and nothing else. This has led to Flutter being used on all kinds of platforms (such as Raspberry Pi) without being officially supported.
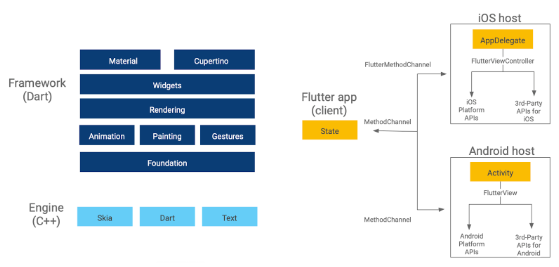
Diving Deeper

(Image Source: Flutter Documentation)
Flutter does not need to pull in components for UI. However, it still needs to access native APIs such as the camera, device info, etc. This is done in Flutter using a platform channel that sets up a connection between the app and the underlying platform. However, since this is not used often, it does not become a bottleneck.
However, this does mean that the components have to be added to the framework manually since the native UI elements are not involved. This puts the responsibility on the framework maintainers to add elements on time as well as get them pixel perfect. As long as the framework is updated well and on time, this is not a concern, and late updates have not occurred as of yet.
Community and package support
Though not necessarily a perfect metric, at the time of writing, Flutter has more GitHub stars than React Native, but not by much. The communities of React Native and Flutter are quite large, React Native being arguably larger, but the Flutter community is growing at a much faster pace. Whether it can keep up this pace depends on future developments.
In terms of package support, React Native has an advantage because of the sheer amount of time it has been out. Flutter is catching up slowly, but it simply does not have the same level of support as of yet. Several services such as Stripe and AWS are not officially supported yet, and that hampers the possibility of the development of some kinds of apps.
However, in terms of documentation, Flutter has great support from not only Google but from other community members as well, which React Native does not quite match up to.
Flutter and RN: Competitors or just different approaches?
Although Flutter and React Native are definitely different approaches, each of which has its pros and cons, the better way to think about each is the target audience. Web developers with inherent JS experience will find React Native much more familiar, while Flutter appeals partially to both mobile and web developers. (Flutter is also a React-inspired framework).
The main thing to note is that React Native also has a time advantage over Flutter, in the sense that more libraries and packages have been created for React Native, but it will be interesting to see how this evolves over time.
Conclusion
Both frameworks in question are too close in success to declare a clear winner. But we can definitely sort by the types of skill sets that someone begins with. A web developer will prefer React Native, while an Android/iOS developer will more likely prefer Flutter.
However, for a complete beginner in the world of mobile app development, Flutter likely offers a better solution owing to the ease of learning Dart, beginner guides, and tooling. Being at this level of support in general—having launched just a couple of years ago—suggests good things as we go ahead. It also does not have the same scalability issues that React Native has because of the architecture, but recent changes in React Native may mitigate those issues.
What are your thoughts about React Native and Flutter? Which do you think will win out in the end, and why? Share your ideas in the comments!
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!




















Deven is a developer, speaker and technical writer for Flutter and Android. He is an AAD graduate and enjoys playing chess in his spare time. His writing interests range from widget deep-dives and plugin integrations to app-recreations and general analysis. Follow his work at medium.com/@dev.n.