
GSD
When & Why You Should Use React.js for Web Development
Posted by Nefe Emadamerho on October 4, 2023
The web development ecosystem is continuously evolving, and the front-end development space keeps growing as new tools, libraries, and frameworks are frequently being released. That being said, it is vital to stay up to date, and remain aware of the latest trends in the industry.
In this article, you will learn about React, its benefits, and its impact on the web. You will also explore companies that use it and how they work with it.
Table of contents
React’s use in web development
What is React?
React is a JavaScript library used for building fast and scalable user interfaces for websites and applications. It allows developers to create large web applications that can change data without reloading a page. React focuses on building the view layer of the website—the parts people see and interact with.
It allows developers to create large web applications that can change data without reloading a page. React focuses on building the view layer of the website—the parts people see and interact with.
The virtual DOM and JSX are two core elements of React that make it a great library to work with. The virtual DOM is a partial or full clone of the browser’s DOM tree and is used to keep React components up to date in a highly performant manner. JSX stands for JavaScript XML, and it is a JavaScript Extension Syntax used to write HTML and JavaScript together. Instead of separating the UI and rendering logic, JSX couples them together and makes it easier to create dynamic and reactive UI components in a single JavaScript file. It also makes it easier to develop applications, particularly as they grow larger.
Beyond the DOM and JSX, React’s ecosystem is full of multiple open-source libraries and solutions for state management, authentication, form validation, animations, and more. All of that makes development easier.
How has React impacted the greater web development industry?
The wide adoption of React that we see today didn’t happen overnight. Interestingly, React started in 2011 as an internal tool at Facebook. Then, Instagram integrated it into its code base in 2012. In 2013, Facebook released React as an open-source tool. This release faced a large amount of backlash from the developer community because it changed how web development was done by mixing HTML, CSS, and JavaScript.
Despite the backlash, React’s technical benefits were undeniable. It brought new methods, approaches, and tools to the scene, such as increased runtime performance, reactive state updates, data flow through props, JSX, reusable components, and the virtual DOM.
These were core factors that made it a highly popular library, and today around 236,000 companies use React in web development, including notable companies like Netflix, Airbnb, Dropbox, and the New York Times.
As of this writing, React has 196,000 stars on GitHub, and this popularity tallies with the 2021 State of JS survey, which showed that 80% of developers actively use React. While alternatives like Angular, Vue, Svelte, and others are great and used by many companies, there are benefits React provides that make it stand out and remain widely loved and adopted.
Benefits of using React
What is it about React that makes it such a widely-used library? Let's find out.
Amazing developer tools
React comes with tools that boost developer performance and increase productivity and efficiency. Some of these tools are the JSX syntax, the React Developer Tools browser extension for inspecting the component architecture of applications, and the Redux Developer Tools for keeping track of state when using Redux. Also, React’s ecosystem is full of many open-source libraries, making it a delight to work with.
Easy to learn
React has a low learning curve, as the only prerequisite to start learning is knowledge of JavaScript, and even that is optional. Sometimes, people learn React first, and then they learn JavaScript later along the way. React’s low-friction learning process drives adoption and makes it a top choice among developer teams. This is one of the main reasons why React gained so much attention in a short time.
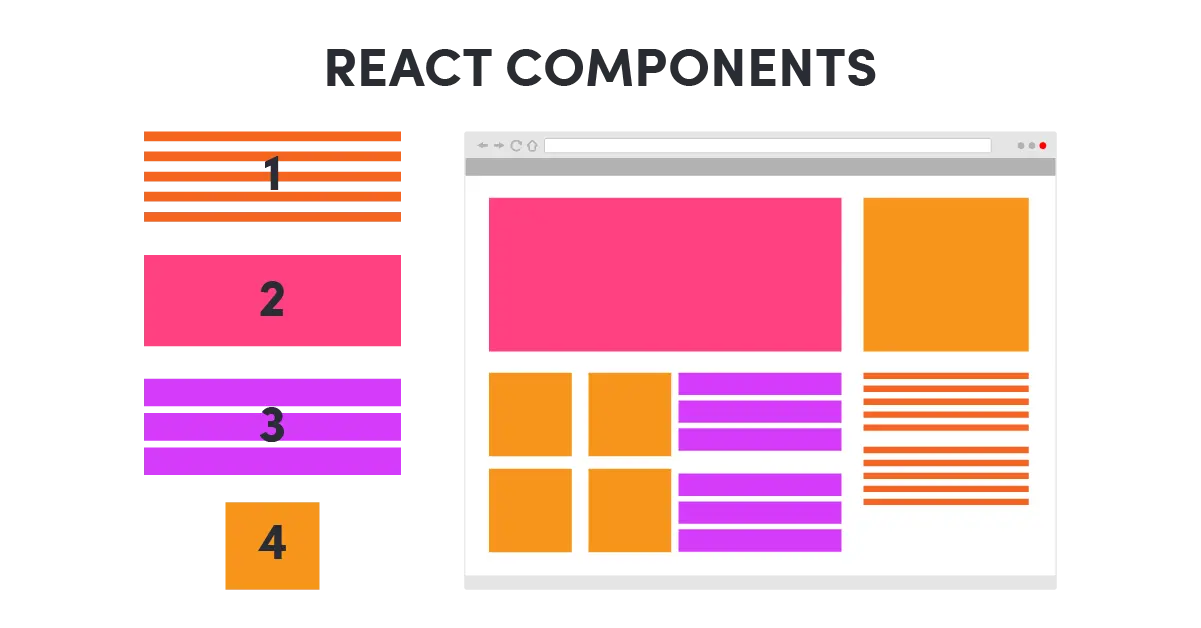
Reusable components
React makes building web applications seamless and provides a robust developer experience through reusable components. They make it easier to track and fix bugs, make updates, and maintain code bases as they grow in scale and complexity.

Reusing components also speeds up product development, increases productivity tremendously, and keeps code bases DRY as it eliminates the need to duplicate functionality.
SEO friendly
Search engine optimization is crucial to the success of every business in this digital age, and websites with fast page load times and rendering performance rank higher on Google and other search engines. React considerably reduces website load time, which can help your websites and pages secure a top spot on search engine result pages (SERPs).
React can also improve SEO performance because applications can run on the server, enabling search engine crawlers to properly index a page before sending it to the browser.
Large community support
One of the perks of React being a prevalent library is that it gets a lot of support from the developer community in the form of open-source tools, courses, in-depth blog posts, YouTube videos, starter templates, and more. Not only that, but if you ever encounter a bug, you'll most likely resolve it quickly because someone somewhere has had that same issue and found a solution on a platform like Stack Overflow.
As of this writing, there are currently 21,400+ React questions on Stack Overflow, most of which have been answered.
Also, being a Facebook-backed project, React enjoys its support and resources, so there's no reason to worry about it dying or becoming inactive any time soon.
Cross-platform application development
Your knowledge of React is not lost when you leave the front-end space. Rather, you can leverage that knowledge and apply it to React Native to develop Android and iOS applications. While some minor differences exist between React and React Native, the main principles remain the same.
When does a web development project need React?
A front-end UI requires high user interaction
React is a great fit for applications with multiple components or blocks of components which have individual states that often change in response to actions users perform like using accordions, dropdowns, navigation menus, form validations, and submissions. It tracks state changes and automatically re-renders and modifies the relevant part of the DOM to keep UI components in sync with user actions.
Not only that, but React also enables you to easily store and retrieve component-level or application-wide states with tools like the useStateHook, Context API, or third-party libraries. Platforms such as forums, blogs, e-learning websites, and job boards are great places to use React.
Your codebase is getting out of hand
One reason React became popular was because it helped engineering teams keep their codebase structured and organized. Before React, jQuery was the most popular library of choice, and while it had its advantages, it fell short in helping keep codebases structured and organized, particularly for large-scale projects that had multiple components, states, data flows, etc.
React fixes this because its component-driven pattern allows you to group complex logic and UI into individual components and easily import them for use. Adding tools like the Context API and other local and global state management tools like Redux and Recoil enable you to track and utilize application state, no matter how large your projects grow.
Developers prefer it
While React comes with its drawbacks, developers around the world acknowledge its benefits and use it as often as possible. With the flexibility it provides, its low learning curve, its performance improvements, and its widespread popularity, it is clear why it is a favorite among many. React is a solid, battle-tested library developers enjoy using because it provides the best tools for building effectively.
DOM management
An application’s performance is vital, and how you handle DOM management and manipulation will boost or lower performance. React is a good fit for projects with multiple state changes that are intertwined and dependent on each other.
Changes are tracked on the virtual DOM and then applied to the real DOM, ensuring that React uses the virtual DOM to keep track of changes in the application, then updates the real DOM with those changes. The virtual DOM optimizes UI component updates, tracks changes between the real and virtual DOM, and automatically updates the application with the latest changes. This ensures that users can perform actions without experiencing delays, and React only uses a small amount of memory in the process.
Unresponsive pages
React is a great performance booster that speeds up the load times of pages and addresses any unresponsive behaviors. By using the virtual DOM, pages load faster because less processing time is required to update an application.
Besides the performance advantages the virtual DOM brings, there are other strategies and tools React provides that you can employ to increase the responsiveness of pages, such as
- Using memoization techniques to avoid recalculating values that haven’t changed.
- Using the
React.Fragmentcomponent to avoid creating unnecessary DOM nodes. - Dynamically loading only the necessary components with
React.lazyandReact.Suspense. - Identifying performance issues with React DevTools and fixing them.
Examples of companies that use React.js
Some of the biggest companies in the world use React, including Facebook, Netflix, and Codecademy.
Facebook and its subsidiaries
Facebook is the earliest adopter of React and also where it was built, so it would be strange if React’s parent company didn’t use it. Besides that, WhatsApp and Instagram, subsidiaries of Facebook, made their web client applications with React and their mobile applications with React Native.
Netflix
Netflix wanted to provide their users with the best performance and rapidly integrate extensive testing into their components, so they decided to use React. Their engineering team shared how React helped them go fast and boosted their runtime performance and modularity, among other advantages. Read about it here.
Codecademy
Codecademy overhauled its platform in 2014 and decided to use React. React’s approach to handling DOM manipulation, its one-directional flow of data, and the rich developer experience it provides with JSX, were some reasons they chose React.
Pitfalls of using React
While React is a great tool with many awesome features and benefits, it also has its cons. Let’s explore some of them.
Too unopinionated
React is an unopinionated library that sets no restrictions or laws on how you should build. While experts' opinions exist, you are free to work with any third-party solution you prefer. You can use any form validation library, authentication solution, or animation library that suits you. As great as this freedom is, it can also become a stumbling block because there are too many options to choose from.
Oftentimes, many developers get stuck in decision purgatory because the ecosystem is filled with several open-source solutions covering many use cases. Many engineering teams spend weeks debating on the right library to use, which eventually affects productivity and efficiency. Some developers favor Angular because of its opinionated and restrictive nature.
Fast pace of development
React is constantly evolving, and usually at a fast pace. The ever-increasing upgrades mean that developers must stay on their feet and continuously learn new things to remain relevant and up-to-date on the latest developments. This can become overwhelming and unsustainable after some time.
Note that these pitfalls are subjective, and what may be a disadvantage to one developer is an advantage to another.
Final thoughts
React has transformed the web development industry, and with the release of v18 and many new features, it is not slowing down or dying anytime soon. With React, the possibilities are endless when building, whether it’s a simple static website or a full-scale enterprise application.
The advantages and benefits of React make it an excellent choice for businesses of all sizes and in any industry. Consider using it for your next web project; it’s worth it!
To learn more about React and how it compares to other technologies in the greater web development ecosystem, check out the following posts:
- Angular vs React: Which Framework Is Best for Your Next Project?
- React vs React Native: Differences, Advantages & Limitations
And if you'd like to try your hand at building your first React application, consider checking out the following:
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!



















Nefe is a developer and technical writer who enjoys learning new things and sharing his knowledge with others.