
GSD
Pros and Cons of Implementing a Headless CMS
Posted by Jude Miracle on October 11, 2023
Although you may not be entirely familiar with what a CMS is and does, chances are you’ve probably heard the term before.
It is one of those things that, while essential to having a website that is simple to edit, is also subtly overlooked by most people who are not developers. If you are looking to create a website, or you have a website and need to update it in any way, you are in the perfect place to explore your possibilities.
In the early days, traditional CMSs managed and stored all our content and assets, such as images and videos, in a single repository. The frontend and backend were tightly coupled together. But as the web grew more complex and the need to scale increased, other options emerged and that method became insufficient. Headless CMSs brought flexibility to how contents are managed and stored, and also how data is distributed.
This article will cover the definition of a CMS, its types, and how it has developed and changed over time. We will also introduce the headless CMS—its benefits, its disadvantages, and the people who should consider using one. We will also cover its use cases and see how a headless CMS works in real-world applications.
Table of contents
What is a CMS?
A CMS is software that enables users to create, modify, distribute, and manage content on websites. In other words, it is software that lets people create and maintain websites with their designs, assets, and text. A user with little or no technical knowledge of programming can use a CMS to create a website from scratch that has publishing tools, search functionality, and editorial capabilities.
The CMS takes care of all the basic infrastructure work, leaving its users to concentrate on more user-facing aspects of their website rather than establishing a system for constructing web pages, storing photos, and other services. In addition to being used for websites, CMSs can be used as a database and for other purposes, such as document management.
The different types of CMSs
Understanding the different types of CMSs is essential in choosing the best option for your content or business. Here are the different types of CMSs and how they have developed and changed over time:
Traditional CMS
Traditional CMSs are monolithic content delivery systems in which the backend and frontend are tightly coupled in a single, tidy application code base. In this type of CMS, writers and editors generate and edit the contents that are saved in the database on the backend and made visible on your website. This architecture offers users flexibility for ease of use without development support.
Traditional CMS architecture (Source)
Decoupled CMS
This type of CMS has a presentation layer that is distinct from the administration layer and is most often used to host the content of websites. As a result, the area where editors and administrators oversee material is technically a different program from the ones a user can access.
Decoupled CMS architecture (Source)
Hybrid CMS
A hybrid CMS blends coupled and headless methods. By leveraging RESTful APIs and Content Services, as they would in a headless environment, developers are free to construct and modify applications on any frontend framework or library. In addition, as in a connected CMS architecture, a hybrid CMS enables you to author and publish content using templates.
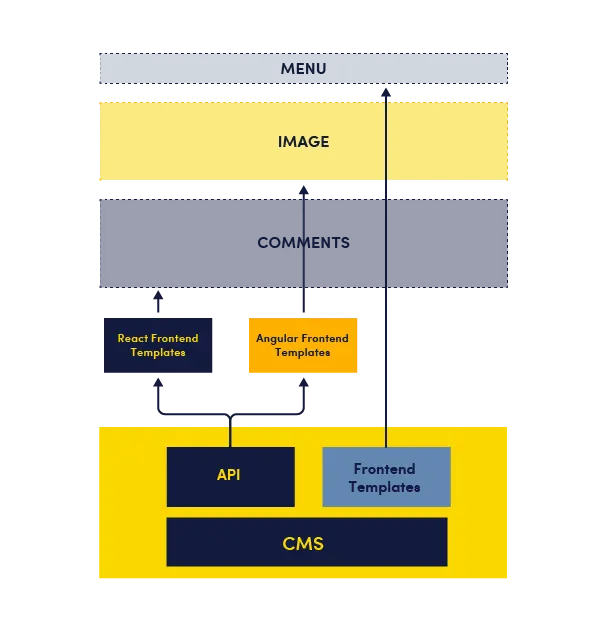
Hybrid CMS architecture (Source)
Headless CMS
The term headless CMS comes from the idea of separating the head (frontend, where content is formatted, designed, and deployed), from the body (backend, where content is created, stored, and managed).
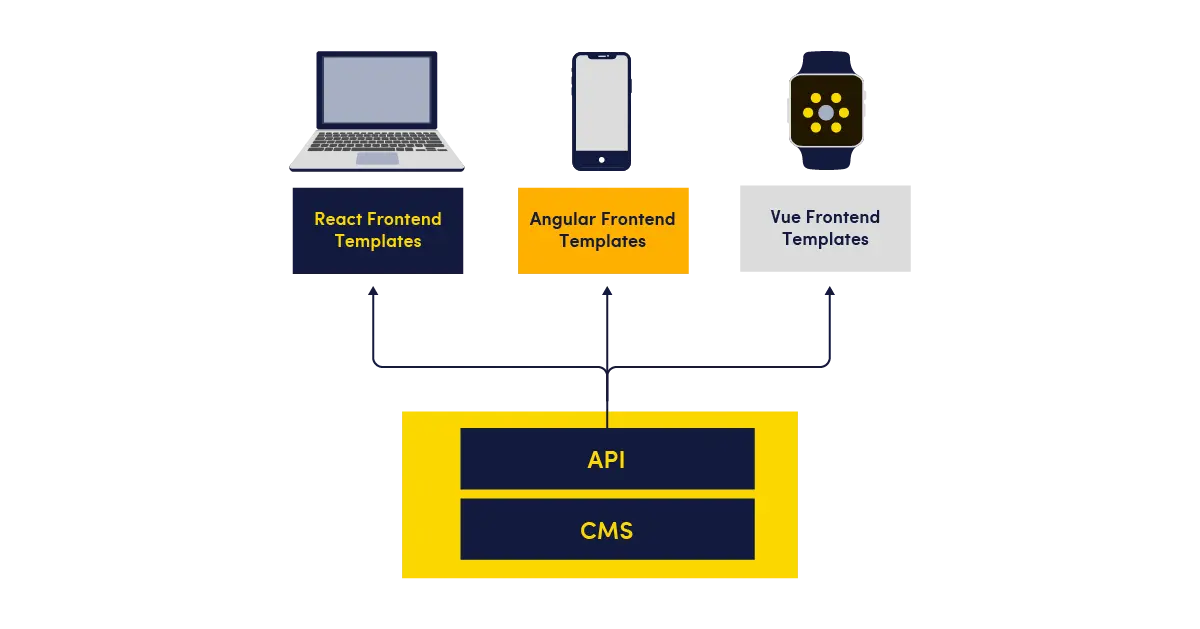
A headless CMS is a backend-only CMS that manages the backend and serves content primarily as a content repository. A headless CMS makes content accessible for seamless display on any device or channel via an API.
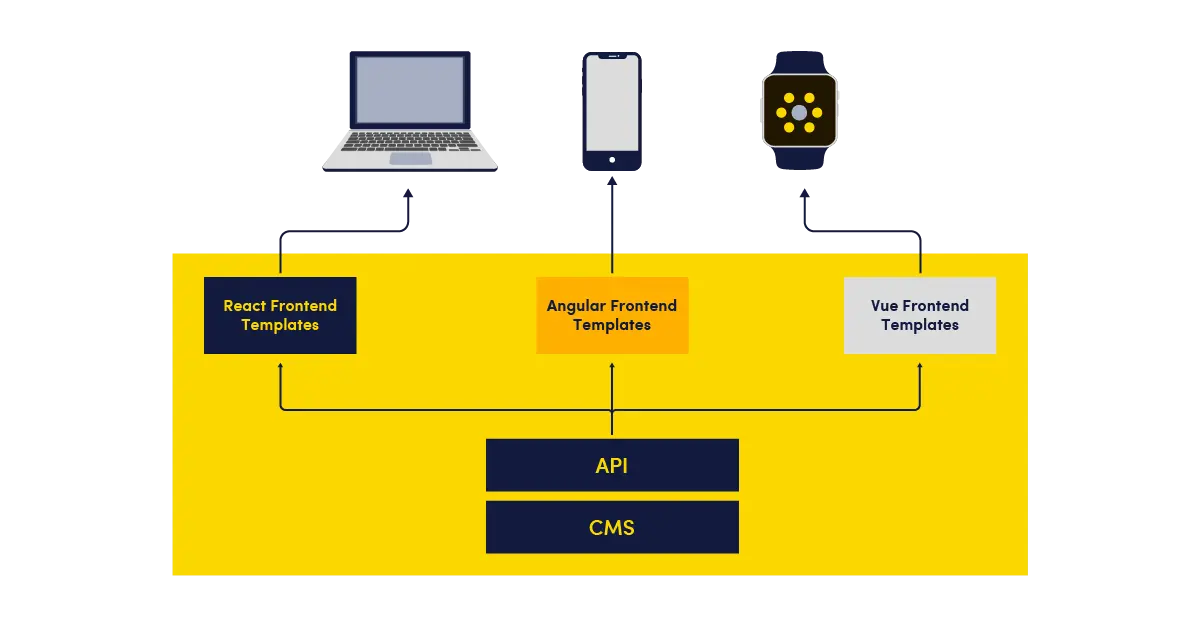
Headless CMS architecture (Source)
Benefits of using a headless CMS
The benefits of a headless CMS are numerous and, in some cases, instantaneous. A headless CMS is a flexible system that can assist brands in managing emerging technologies. Below are some benefits headless CMSs offer.
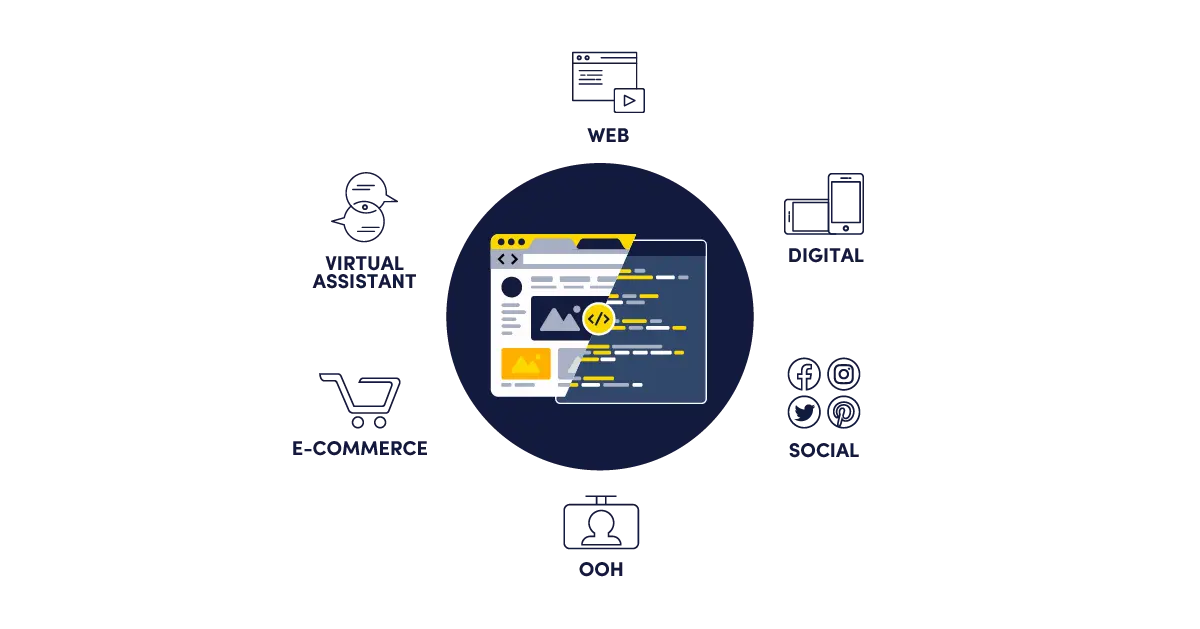
Send content to several channels
Headless CMSs don’t have a fixed frontend like their traditional CMS counterparts. As a result, APIs are used to distribute content across different platforms, including your website, TV, mobile apps, smartwatch, and so on.
Based on this research from Salesforce, effective marketing teams in corporate firms are 34 times more likely to customize omni-channel experiences for their clients. A headless CMS provides flexibility that gives the user easy distribution across platforms and devices. Higher customer satisfaction and retention rates can result from effective omni-channel marketing.
Greater security
The frontend and backend of a headless CMS are not directly connected, in contrast to the conventional method. Because the frontend is absent, even if a hacker has access to your content database, they cannot take your website or app offline. As a result, DDoS assaults are less likely. An additional level of security is added because the content made available via an API is frequently "read-only." Even better, programmers can enclose that API inside one or even more layers of code to shield it from potential attacks. Also, some headless CMS administration components may reside on a separate server or domain.
Single uploads
With a headless CMS, there won't be a need to duplicate your content creation efforts. It gives the content a centralized source for dissemination across many channels—saving money and time and making it simple to maintain content across many channels.
On a headless CMS, you need to generate and upload your content only once. Later, it can be retrieved and delivered to any program or service. This ease of access helps the user to be more organized and save time.
Less maintenance
The majority of cloud-based CMSs are not made specifically for cloud services. Numerous manual installations, scalability barriers, and a lack of flexibility are common problems. Customization and control are difficult to come by regardless of the deployment model you select—on-premise installation, cloud-based CMS, managed service, or Platform as a Service.
The majority of these issues are taken care of by the headless CMS architecture, which was developed with the cloud in mind and separates vendor and client functions. As a result, the client need only worry about using an API to display content across different platforms, while the vendor handles the technical aspects of maintaining the CMS. Since headless CMSs are cloud-based, the provider is in charge of its security, backup, and maintenance, not the user.
Greater speed
Based on these statistics from WebsiteBuilderExpert, the average bounce rate for pages that load in under two seconds is 9%, while the rate for pages that load in five seconds soars to 38%.
Creating a website using a traditional CMS affects website performance and speed due to the heavy use of themes and plugins. A 1-second delay in page load time can result in a 7% loss in conversions, 11% fewer page views, and a 16% fall in customer satisfaction, according to a StrangeLoop case study involving Amazon, Google, and other major sites. As a result, there will be a decrease in SEO for Google and other search engines. This will lead to low traffic on the website, whereas, using a headless CMS with a separate frontend site, you can develop faster and offer more performant user experiences. Because there is less code on your website, it is easier to speed up because there is only enough code to run the frontend site.
Guaranteed for the future
A headless CMS is undoubtedly for you if the advancement of technology is a top priority for your company. Many firms are early adopters of headless architecture to make future-proof decisions. They are also benefiting from the long-term efficiencies that come with doing so.
It's comforting to know that a headless CMS allows you to future-proof your apps by separating your data and logic layer from your presentation layer because platforms can quickly become out-of-date in the digital age. In other words, you may structure and restructure your content whenever you choose, which makes it simpler to rebrand new projects across platforms as the need arises.
You can keep up with the rate of technological advancement with the aid of a headless CMS and don't have to be concerned about your content working correctly on a new device. Your content is always available for distribution on any app, platform, or device with an API. It integrates easily with new technologies and innovations and allows for secure third-party integrations.
Most favorable for developers
A headless CMS helps save developers time by reducing the inconveniences associated with proprietary platforms. Because it is API driven, it allows developers to use any programming language or technology they are comfortable with to develop your frontend and presentation layer easily. Developers don't have to adhere to the restrictions of a proprietary platform.
Knowing PHP, HTML, CSS, and other coding languages is necessary for a conventional CMS like WordPress. But working with a headless CMS, a developer doesn't have to become proficient in one specific programming language in order to use it.
Simple to scale
All resources can be upgraded and customized whenever you desire. There won't be any downtime because the frontend and backend are distinct. A headless CMS upgrades and optimizes your site without worrying about the backend and security issues affecting the front end that will compromise performance.
Also, a headless CMS separates the maintenance of code and data, in contrast, to conventional CMSs that include data into code. Instead of maintaining a massive codebase, it uses APIs to distribute data, which reduces security risks. It is simple to safeguard administration portions and only allow access from specific IP addresses because the code and the presentation are distinct. This can improve the scalability of the website as it can extend beyond your website into other platforms such as online marketplaces.
Improved software architecture
A headless CMS for businesses building web platforms and services is an excellent option for building best practice environments with the highest levels of integrity and security. A headless CMS enables you to create a better software architecture from scratch.
To improve end-user experiences, users can quickly model new content types using a headless CMS. Content modeling enables the creation of CMS content modules and components that can be altered, reused, and shown in many formats outside of your website, as opposed to content being permanently attached to a certain position on a specific page. Although data may reside on your website, the way information is saved and formatted on the headless CMS. The frontend user interface and overall experience are powered by these content models.
Focus more on your business
Using a headless CMS, you can have two teams working simultaneously on the CMS and frontend website development: a team of content editors and a team of frontend developers. That allows content editors to focus more on creating content and managing resources and time so they can expand their business while enabling the developers to focus on developing a more efficient, beautiful, and performant user interface.
Disadvantages of using a headless CMS
Lack of previews
When using some headless CMS solutions, work managers and editors will be unable to preview their content before publication since a headless CMS lacks a set front end. As a result, the formatting before publication may become an issue. Luckily, we have you covered at ButterCMS with built-in previewing so your teams can create and update with ease.
No ready-made themes
A headless CMS does not include any pre-built themes or templates as it is a backend-only content management system. This might give you greater creative freedom but it also implies that you must design the entire UI. Thus, to accomplish this, you need a group of skilled developers.
Costs
A headless CMS may cost more to install and the costs may get more complex. This is because you may have to pay separately for the developer, the CMS, and the infrastructure needed to host your site or app.
Complex setup for non-technical teams
Some headless CMSs may be difficult for beginners or content managers who lack the technical aptitude to set them up. Therefore, companies might need a development team or identify an agency to work with before considering a headless CMS method. While reducing reliance on developers was one of the primary drivers for the development of CMSs and is a primary benefit of using a headless CMS, the initial setup and configuration will require extensive developer involvement. Once this initial setup is complete, your marketing team should be able to create and iterate web and mobile app content like landing pages, knowledge bases, and product promotions on their own.
Who needs a headless CMS? And why?
A headless CMS may be the best option if you feel that a traditional CMS is too inflexible for the project you are working on or it places too many restrictions on you. With the help of an API, a headless CMS gives developers the freedom to directly provide content to different platforms such as Android, iOS, and the web from the same backend. It is also more well-liked among those platforms.
Even if a headless CMS is advantageous for developers, particularly in terms of the user experience, it may not be necessary for simple websites with a limited number of pages. For smaller tasks, a conventional CMS is quicker and more efficient.
Below we’ll cover a few use cases for headless CMSs and CMSs in general.
Responsive and secure websites
Optimizing the load speed helps minimize site abandonment. To further enhance the consumer experience, you should also strengthen your security. Purchasing a headless CMS will assist you in resolving both problems.
Spectrum Health Lakeland
Responsiveness, speed, and security were all things that Spectrum Health Lakeland had in mind when redesigning its website. They created a more secure environment for visitors and patients by selecting a headless CMS for their website. Spectrum eventually had a well-performing website that was completely different from the old one after implementing a headless system.
Shopper brands
To successfully promote your retail store, you need to offer clients a seamless digital experience. Retail brands must choose the appropriate instruments to make it possible, whereas the same may not be directly applicable to an e-commerce site.
Retailers with several websites and web applications can grow in the cutthroat retail environment with the aid of a headless CMS by making their content visible to the frontend using APIs which, in turn, allows them to push stored contents from one place to any device or display of the user’s choice.
E-commerce sites
Headless CMS enables business owners to develop effective online stores and applications by integrating the commerce stack with promotional content and providing a direct channel of communication with all your APIs.
Using a headless CMS, it allows users to leverage tools and features such as localization, personalization and marketing automation software to create a better client experience.
Large companies have embraced headless e-commerce systems, like Amazon. Thanks to this system, they can create new storefronts on various platforms and gadgets. Numerous channels, including mobile apps, are available for accessing and shopping for their products.
Amazon's home page is a headless system-adopting e-commerce site.
By leveraging a custom-built headless e-commerce system, Amazon can continuously enhance the speed of its website, optimize site performance, and target the appropriate market for its items. With a share of online retail sales of 39% in 2020, Amazon overtook competitors to claim the top spot in the US.
Headless CMS real-world applications
PickFu
PickFu is a San Francisco-based online consumer research platform that allows users to access robust consumer research by delivering quick polls to customized segments of more than 10,000 active respondents.
To provide as much value as possible to their platform users, the PickFu team decided it was time to perform a comprehensive site redesign. The design would not only update the site’s aesthetics but also solve growing problems in their content generation process, which was using a hand-coded database and a WordPress blog. The approach of using a hard-coded website and a WordPress blog had been working well for them over the years until the growth of their marketing team and a corresponding increase in the need for content changes and content production had begun to run up against friction from the development team.
The PickFu team decided that enlisting the support of a robust headless CMS with a marketer-friendly UI would be the most effective method to overcome this bottleneck and achieve this decoupling. By leveraging the power of ButterCMS, the PickFu marketing team is no longer delayed by development team hold-ups and can now create, edit, circulate, and publish more pages faster than ever—speeding up PickFu’s sitewide redesign and relaunch while leaving the development team to focus on developing a user-friendly and aesthetic website.
Freddie’s Flowers
Due to international expansion, Freddie's Flowers, a direct-to-consumer flower business, found itself quickly outgrowing its historical website. They needed a CMS that would allow for easy scaling, support for many landing pages in various languages, and the ability for marketers to make changes without having to involve developers in the hard-coded program.
ButterCMS appeared on their radar as they were looking through several CMS options. They reached an agreement by creating a proof of concept (POC). Freddie's Flowers constructed its initial website in three to four months using PHP and Vue.js as the foundation and ButterCMS' Components to generate dynamic web pages they could use to seamlessly provide content to different locales.
Closing thoughts
In conclusion, a CMS provides an easy and flexible way to update your website. And while the kind of CMS you use largely depends on your project it's generally safe to go by the following guidelines. If you plan on building a small corporate website, a landing page, or a personal blog with just a few pages, then, using a traditional CMS might be the best option. However, if you are building a project that will feature an advanced user experience with complex features like supporting omni-channel experiences, then using a headless CMS would be the better option.
To recap, this article has covered what a CMS is along with its different types and architectures. We've also dived deep into what a headless CMS is and looked at its advantages and disadvantages and covered how a headless CMS can be used in real-world applications by showing you how customers use ButterCMS to manage their content and positively impact their business overall. So, how do you think a headless CMS can help your business? Leave a comment below to let us know.
Do you want your product or marketing team to test Butter CMS? We can set up a live demo to walk your team through the fast, easy-to-use interface.
ButterCMS is the #1 rated Headless CMS
Related articles
Don’t miss a single post
Get our latest articles, stay updated!























Jude is a software developer passionate about the Web3 ecosystem and loves to spend his time learning and tinkering with new tools and technologies.